В какой строке содержится ошибка

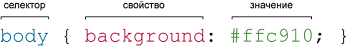
Как уже было отмечено ранее, стилевые правила записываются в своём формате, отличном от HTML. Основным понятием выступает селектор — это некоторое имя стиля, для которого добавляются параметры форматирования. В качестве селектора выступают теги, классы и идентификаторы. Общий способ записи имеет следующий вид.
![]()
Вначале пишется имя селектора, например, TABLE, это означает, что все стилевые параметры будут применяться к тегу <table>, затем идут фигурные скобки, в которых записывается стилевое свойство, а его значение указывается после двоеточия. Стилевые свойства разделяются между собой точкой с запятой, в конце этот символ можно опустить.
CSS не чувствителен к регистру, переносу строк, пробелам и символам табуляции, поэтому форма записи зависит от желания разработчика. Так, в примере 5.1 показаны две разновидности оформления селекторов и их правил.
Пример 5.1. Использование стилей
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=”utf-8″>
<title>Заголовки</title>
<style>
h1 { color: #a6780a; font-weight: normal; }
h2 {
color: olive;
border-bottom: 2px solid black;
}
</style>
</head>
<body>
<h1>Заголовок 1</h1>
<h2>Заголовок 2</h2>
</body>
</html>
В данном примере свойства селектора h1 записаны в одну строку, а для селектора h2 каждое свойство находится на отдельной строке. Во втором случае легче отыскивать нужные свойства и править их по необходимости, но при этом незначительно возрастает объем данных за счёт активного использования пробелов и переносов строк. Так что в любом случае способ оформления стилевых параметров зависит от разработчика.
Правила применения стилей
Далее приведены некоторые правила, которые необходимо знать при описании стиля.
Форма записи
Для селектора допускается добавлять каждое стилевое свойство и его значение по отдельности, как это показано в примере 5.2.
Пример 5.2. Расширенная форма записи
td { background: olive; }
td { color: white; }
td { border: 1px solid black; }
Однако такая запись не очень удобна. Приходится повторять несколько раз один и тот же селектор, да и легко запутаться в их количестве. Поэтому пишите все свойства для каждого селектора вместе. Указанный набор записей в таком случае получит следующий вид (пример 5.3).
Пример 5.3. Компактная форма записи
td {
background: olive;
color: white;
border: 1px solid black;
}
Эта форма записи более наглядная и удобная в использовании.
Имеет приоритет значение, указанное в коде ниже
Если для селектора вначале задаётся свойство с одним значением, а затем то же свойство, но уже с другим значением, то применяться будет то значение, которое в коде установлено ниже (пример 5.4).
Пример 5.4. Разные значения у одного свойства
p { color: green; }
p { color: red; }
В данном примере для селектора p цвет текста вначале установлен зелёным, а затем красным. Поскольку значение red расположено ниже, то оно в итоге и будет применяться к тексту.
На самом деле такой записи лучше вообще избегать и удалять повторяющиеся значения. Но подобное может произойти случайно, например, в случае подключения разных стилевых файлов, в которых содержатся одинаковые селекторы.
Значения
У каждого свойства может быть только соответствующее его функции значение. Например, для color, который устанавливает цвет текста, в качестве значений недопустимо использовать числа.
Комментарии
Комментарии нужны, чтобы делать пояснения по поводу использования того или иного стилевого свойства, выделять разделы или писать свои заметки. Комментарии позволяют легко вспоминать логику и структуру селекторов, и повышают разборчивость кода. Вместе с тем, добавление текста увеличивает объём документов, что отрицательно сказывается на времени их загрузки. Поэтому комментарии обычно применяют в отладочных или учебных целях, а при выкладывании сайта в сеть их стирают.
Чтобы пометить, что текст является комментарием, применяют следующую конструкцию (пример 5.5).
Пример 5.5. Комментарии в CSS-файле
/*
Стиль для сайта htmlbook.ru
Сделан для ознакомительных целей
*/
div {
width: 200px; /* Ширина блока */
margin: 10px; /* Поля вокруг элемента */
float: left; /* Обтекание по правому краю */
}
Как следует из данного примера, комментарии можно добавлять в любое место CSS-документа, а также писать текст комментария в несколько строк. Вложенные комментарии недопустимы.
Вопросы для проверки
1. Люба подключила к HTML-документу одновременно два стилевых файла — style1.css и style2.css. Причём в файле style2.css первой строкой импортируется еще один файл с именем style3.css. В файле style1.css цвет текста задается красным, в style2.css — синим, а в style3.css — зелёным. Какой цвет текста будет на странице?
- красный.
- синий.
- зелёный.
- чёрный.
- установленный в браузере по умолчанию.
2. В какой строке кода содержится ошибка?
- p { text-align: center; color: #000000 }
- div { color: red; font-size: 11pt; }
- title { color: #fc0; margin: 10px; }
- p { color: green; color; }
- html {
float: left; }
3. Какая ошибка содержится в следующем коде?
/* ——————————–
div {
color: #fc0; /* Цвет теска */
margin: 10px; /* Поля вокруг элемента */
float: left /* Обтекание по правому краю */
}
——————————– */
- Опечатка в тексте комментария.
- Вложенные комментарии.
- Нет точки с запятой.
- Недопустимые значения у стилевых свойств.
- Лишние переносы в коде.
4. В какой строке содержится корректный синтаксис?
- body:color=black
- body{color:black}
- {body;color:black}
- {body:color=black}
- body{color=black}
5. Как правильно вставить комментарий в CSS-файл?
- ‘ комментарий
- // комментарий
- // комментарий //
- /* комментарий */
- <!– комментарий –>
Ответы
1. синий.
2. p { color: green; color; }
3. Вложенные комментарии.
4. body{color:black}
5. /* комментарий */
Источник
Мойша Задов
Member
Откуда:
Сообщений: 82
И мне НЕ сказали в каких вопросах у меня ошибки.
Написал я на 4-ку. Но некоторые вопросы я выбирал наугад – подходишие по смыслу (не зная точного определения).
Помогите разобраться с вопросами, на которые я отвечал не зная их верность на 100%
И хочу пообсуждать над вашими ответами – если они не сходятся с моими
Вот сами вопросы:
Вопрос 1: В какой строке команды Create Table содержится ошибка (выбор одного ответа)
строка 1 CREATE TABLE my_table
строка 2 (kod INTEGER NOT NULL PRIMARY KEY,
строка 3 fio CHAR(20) NOT NULL UNIQUE
строка 4 city CHAR(20));
строка 5 В этой команде ошибок нет
Вопрос 2: Оператор IN осуществляет (выбор одного ответа)
вариант 1 Логическую конъюнкцию выражений
вариант 2 Проверку выражения на NULL
вариант 3 Проверку наличия элемента в списке
вариант 4 Логическую дизъюнкцию
Вопрос 3: В какой строке команды Select содержится ошибка: (выбор одного ответа)
строка 1 SELECT empno, ename FROM emp
строка 2 WHERE SUBSTR (ename,1,1)TO_NUMBER(‘S’)
строка 3 AND empno>02000
строка 4 ORDER BY empno DESC, ename ASC;
строка 5 В этой команде ошибок нет
Вопрос 4: Как называется последовательность предложений, которую ORACLE трактует как единое целое (вписать слово)
Вопрос 5: Какая таблица используется при выполнении арифметических вычислений
над значениями, описанными в команде Select, но неизвлекаемыми из столбца таблицы (выбор одного ответа)
вариант 1 Таблица, содержащая значения столбца
вариант 2 Таблица, определяемая в ORACLE
вариант 3 DUAL
вариант 4 EMP
Вопрос 6: К составным типам данных PL/SQL относятся (выбор НЕСКОЛЬКИХ ответов)
вариант 1 элемент таблицы
вариант 2 запись
вариант 3 набор переменных
вариант 4 таблица
вариант 5 курсор
Вопрос 7: Разработчик получает сообщение об ошибке в следующем операторе раздела объявлений:
PI Constant Number. Что является причиной ошибки (выбор одного ответа)
вариант 1 в программе недостаточно памяти для константы
вариант 2 с константой не связано никакого значения
вариант 3 с константой не связано никакого типа данных
вариант 4 слово PI зарезервировано
Вопрос 8: Какое ключевое слово команды ALTER TABLE позволяет удалить поле таблицы (выбор одного ответа)
вариант 1 DELETE
вариант 2 COLUMN
вариант 3 ADD
вариант 4 DROP
Вопрос 9: При отсутствии какой конструкции простой цикл превращается в бесконечный (выбор одного ответа)
вариант 1 LOOP
вариант 2 END LOOP
вариант 3 IF-THEN
вариант 4 EXIT
Вопрос 10: Как увеличить число столбцов таблицы, в которые размещен ввод NULL-значений (выбор одного ответа)
вариант 1 сначала увеличить размер смежных столбцов, потом добавить новый столбец
вариант 2 воспользоваться командой ALTER TABLE
вариант 3 добавить новый столбец, заполнить его данными, а затем установить ограничение NOT NULL
вариант 4 убедиться, что значения всех столбцов для всех строк не являются NULL-значениями
Вопрос 11: Какая строка следующей команды содержит ошибку (выбор одного ответа)
строка 1 CREATE VIEW my_view
строка 2 AS SELECT фамилия, COUNT, рейтинг
строка 3 FROM студент
строка 4 GROUP BY рейтинг
строка 5 В этой команде ошибок нет
Вопрос 12: В какой строке команды Create Table содержится ошибка (выбор одного ответа)
строка 1 CREATE TABLE customer
строка 2 (cnum INTEGER NOT NULL,
строка 3 cname (10), snum INTEGER NOT NULL,
строка 4 UNIQUE (cnum, snum)
строка 5 В этой команде ошибок нет
Вопрос 13: Из утверждений верно по отношению к неявным курсорам (выбор одного ответа)
вариант 1 разработчикам следует применять неявные курсоры с осторожностью
вариант 2 неявные курсоры используются в циклах CURSOR FOR для обработки данных
вариант 3 неявные курсоры в ORACLE больше не применяются
вариант 4 неявные курсоры используются для неименованных SQL-операторов
Вопрос 14: Ниже приведены данные выборки из таблицы PLAYS с полями Name_W AUTHOR (выбор одного ответа)
вариант 1 SELECT name_w || ‘,’ || author || FROM plays
вариант 2 SELECT name_w, author FROM plays
вариант 3 SELECT name_w || ‘,’ || author FROM plays
вариант 4 SELECT name_w || author FROM plays
Вопрос 15: Какая из строк программного блока PL/SQL ошибочна (выбор одного ответа)
строка 1 CREATE FUNCTION MF (VAR1 IN VARCHAR) IS
строка 2 VAR2 VARCHAR2(1)
строка 3 BEGIN
строка 4 SELECT kod_st INTO VAR2 FROM my_table WHERE fio=’ВОЛКОВ’;
строка 5 IF VAR1=6 THEN RETURN (6) ELSE RETURN (8);
строка 6 END IF;
строка 7 END;
с нетерпением жду ваших вариантов
Источник
Всё многообразие значений стилевых свойств может быть сведено к определённому типу: строка, число, проценты, размер, цвет, адрес или ключевое слово.
Строки
Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну или несколько кавычек, то можно комбинировать типы кавычек или добавить перед кавычкой слэш (пример 6.1).
Пример 6.1. Допустимые строки
‘Гостиница “Турист”‘
“Гостиница ‘Турист'”
“Гостиница “Турист””
В данном примере в первой строке применяются одинарные кавычки, а слово «Турист» взято в двойные кавычки. Во второй строке всё с точностью до наоборот, в третьей же строке используются только двойные кавычки, но внутренние экранированы с помощью слэша.
Числа
Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в которой целая и десятичная часть разделяются точкой (пример 6.2).
Пример 6.2. Числа в качестве значений
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=”utf-8″>
<title>Числа</title>
<style>
p {
font-weight: 600; /* Жирное начертание */
line-height: 1.2; /* Межстрочный интервал */
}
</style>
</head>
<body>
<p>Пример текста</p>
</body>
</html>
Если в десятичной дроби целая часть равна нулю, то её разрешается не писать. Запись .7 и 0.7 равнозначна.
Проценты
Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или когда размеры зависят от внешних условий. Так, ширина таблицы 100% означает, что она будет подстраиваться под размеры окна браузера и меняться вместе с шириной окна (пример 6.3).
Пример 6.3. Процентная запись
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=”utf-8″>
<title>Ширина в процентах</title>
<style>
TABLE {
width: 100%; /* Ширина таблицы в процентах */
background: #f0f0f0; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr><td>Содержимое таблицы</td></tr>
</table>
</body>
</html>
Проценты не обязательно должны быть целым числом, допускается использовать десятичные дроби, вроде значения 56.8%.
Размеры
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера.
Относительные единицы
Относительные единицы обычно используют для работы с текстом, либо когда надо вычислить процентное соотношение между элементами. В табл. 6.1 перечислены основные относительные единицы.
| Единица | Описание |
|---|---|
| em | Размер шрифта текущего элемента |
| ex | Высота символа x |
| px | Пиксел |
| % | Процент |
Единица em это изменяемое значение, которое зависит от размера шрифта текущего элемента (размер устанавливается через стилевое свойство font-size). В каждом браузере заложен размер текста, применяемый в том случае, когда этот размер явно не задан. Поэтому изначально 1em равен размеру шрифта, заданного в браузере по умолчанию или размеру шрифта родительского элемента. Процентная запись идентична em, в том смысле, что значения 1em и 100% равны.
Единица ex определяется как высота символа «x» в нижнем регистре. На ex распространяются те же правила, что и для em, а именно, он привязан к размеру шрифта, заданного в браузере по умолчанию, или к размеру шрифта родительского элемента.
Пиксел это элементарная точка, отображаемая монитором или другим подобным устройством, например, смартфоном. Размер пиксела зависит от разрешения устройства и его технических характеристик. В примере 6.4 показано применение пикселов и em для задания размера шрифта.
Пример 6.4. Использование относительных единиц
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=”utf-8″>
<title>Относительные единицы</title>
<style>
H1 { font-size: 30px; }
P { font-size: 1.5em; }
</style>
</head>
<body>
<h1>Заголовок размером 30 пикселов</h1>
<p>Размер текста 1.5 em</p>
</body>
</html>
Результат данного примера показан ниже (рис. 6.1).
Рис. 6.1. Размер текста при различных единицах
Абсолютные единицы
Абсолютные единицы применяются реже, чем относительные и обычно при
работе с текстом. В табл. 6.2 перечислены основные абсолютные единицы.
| Единица | Описание |
|---|---|
| in | Дюйм (1 дюйм равен 2,54 см) |
| cm | Сантиметр |
| mm | Миллиметр |
| pt | Пункт (1 пункт равен 1/72 дюйма) |
| pc | Пика (1 пика равна 12 пунктам) |
Самой, пожалуй, распространенной единицей является пункт, который используется
для указания размера шрифта. Хотя мы привыкли измерять все
в миллиметрах и подобных единицах, пункт, пожалуй, единственная величина
из не метрической системы измерения, которая используется у нас повсеместно.
И все благодаря текстовым редакторам и издательским системам. В примере 6.5
показано использование пунктов и миллиметров.
Пример 6.5. Использование абсолютных единиц
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=”utf-8″>
<title>Абсолютные единицы</title>
<style>
H1 { font-size: 24pt; }
P { margin-left: 30mm; }
</style>
</head>
<body>
<h1>Заголовок размером 24 пункта</h1>
<p>Сдвиг текста вправо на 30 миллиметров</p>
</body>
</html>
Результат использования абсолютных единиц измерения показан ниже (рис. 6.2).
Рис. 6.2. Размер текста при различных единицах
При установке размеров обязательно указывайте единицы измерения, например width: 30px. В противном случае браузер не сможет показать желаемый результат, поскольку не понимает, какой размер вам требуется. Единицы не добавляются только при нулевом значении (margin: 0).
Цвет
Цвет в стилях можно задавать тремя способами: по шестнадцатеричному значению, по названию и в формате RGB.
По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зелёную, а два последних — синюю. Допускается использовать сокращенную форму вида #rgb, где каждый символ следует удваивать (#rrggbb). К примеру, запись #fe0 расценивается как #ffee00.
По названию
Браузеры поддерживают некоторые цвета по их названию. В табл. 6.3 приведены названия, шестнадцатеричный код и описание.
| Имя | Цвет | Код | Описание |
|---|---|---|---|
| white | #ffffff или #fff | Белый | |
| silver | #c0c0c0 | Серый | |
| gray | #808080 | Тёмно-серый | |
| black | #000000 или #000 | Чёрный | |
| maroon | #800000 | Тёмно-красный | |
| red | #ff0000 или #f00 | Красный | |
| orange | #ffa500 | Оранжевый | |
| yellow | #ffff00 или #ff0 | Жёлтый | |
| olive | #808000 | Оливковый | |
| lime | #00ff00 или #0f0 | Светло-зелёный | |
| green | #008000 | Зелёный | |
| aqua | #00ffff или #0ff | Голубой | |
| blue | #0000ff или #00f | Синий | |
| navy | #000080 | Тёмно-синий | |
| teal | #008080 | Сине-зелёный | |
| fuchsia | #ff00ff или #f0f | Розовый | |
| purple | #800080 | Фиолетовый |
С помощью RGB
Можно определить цвет, используя значения красной, зелёной и синей составляющей в десятичном исчислении. Значение каждого из трех цветов может принимать значения от 0 до 255. Также можно задавать цвет в процентном отношении.
Вначале указывается ключевое слово rgb, а затем в скобках, через запятую указываются компоненты цвета, например rgb(255, 0, 0) или rgb(100%, 20%, 20%).
В примере 6.6 представлены различные способы задания цветов элементов веб-страниц.
Пример 6.6. Представление цвета
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=”utf-8″>
<title>Цвета</title>
<style>
BODY {
background-color: #3366CC; /* Цвет фона веб-страницы */
}
H1 {
background-color: RGB(249, 201, 16); /* Цвет фона под заголовком */
}
P {
background-color: maroon; /* Цвет фона под текстом абзаца */
color: white; /* Цвет текста */
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
Результат данного примера показан на рис. 6.3.
Рис. 6.3. Цвета на веб-странице
Адреса
Адреса (URI, Uniform Resource Identifiers, унифицированный идентификатор ресурсов) применяются для указания пути к файлу, например, для установки фоновой картинки на странице. Для этого применяется ключевое слово url(), внутри скобок пишется относительный или абсолютный адрес файла. При этом адрес можно задавать в необязательных одинарных или двойных кавычках (пример 6.7).
Пример 6.7. Адрес графического файла
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=”utf-8″>
<title>Добавление фона</title>
<style>
body {
background: url(‘https://webthumb.ru/images/156_1.png’) no-repeat;
}
div {
background: url(images/warning.png) no-repeat;
padding-left: 20px;
margin-left: 200px;
}
</style>
</head>
<body>
<div>Внимание, запрашиваемая страница не найдена!</div>
</body>
</html>
В данном примере в селекторе body используется абсолютный адрес к графическому файлу, а в селекторе div — относительный.
Ключевые слова
В качестве значений активно применяются ключевые слова, которые определяют желаемый результат действия стилевых свойств. Ключевые слова пишутся без кавычек.
Правильно: P { text-align: right; }
Неверно: P { text-align: “right”; }
Вопросы для проверки
1. В какой строке содержится ошибка?
- font-size: 20px
- font-size: 0
- font-size: 1,5em
- font-size: 5mm
- font-size: 300ex
2. Какое выражение написано корректно?
- color: #fco
- width: “auto”
- font-size: blue
- bakground: red
- border: none
3. Какой размер в пунктах будет у текста <p><span>Пример текста</span></p>, если на странице задан следующий стиль?
BODY { font-size: 24pt; }
P { font-size: 50%; }
SPAN { font-size: 1.5em; }
- 48pt
- 36pt
- 24pt
- 18pt
- 12pt
4. Ане хочется установить сиреневый цвет фона веб-страницы. Какое значение свойства background подойдёт лучше всего?
- #cbd1e8
- rgb(121, 232, 47)
- #33f
- #b6b7be
- rgb(205%, 85%, 53%)
5. Какая ошибка содержится в следующем стиле?
thumb { float: left;
border-width: 3;
display: block }
- Не хватает точки с запятой в конце записи.
- Не указаны единицы измерения свойства border-width.
- Значения left и block написаны без кавычек.
- Свойства border-width не существует.
- Значение block свойства display не допускается применять к изображениям.
Ответы
1. font-size: 1,5em
2. border: none
3. 18pt
4. #cbd1e8
5. Не указаны единицы измерения свойства border-width.
Перейти обратно к новости
Источник
