С помощью какого свойства возможно переименовать объект button

- 08/30/2016
- Чтение занимает 4 мин
В этой статье
В форме существует только один элемент управления PictureBox.There’s only one PictureBox on your form. Когда он был добавлен, интегрированная среда разработки автоматически присвоила ему имя pictureBox1.When you added it, the IDE automatically named it pictureBox1. Существует только один элемент управления CheckBox с именем checkBox1.There’s only one CheckBox, which is named checkBox1. Скоро вы напишите код, которым будете обращаться к элементам управления CheckBox и PictureBox.Soon, you’ll write some code, and that code will refer to the CheckBox and PictureBox. Так как существует только по одному их экземпляру, то становится ясно, что означает упоминание имен pictureBox1 или checkBox1 в коде.Because there’s only one of each of these controls, you’ll know what it means when you see pictureBox1 or checkBox1 in your code.
Совет
В Visual Basic по умолчанию первая буква любого имени элемента управления является заглавной, поэтому у элементов управления имена PictureBox1, CheckBox1и так далее.In Visual Basic, the default first letter of any control name is initial cap, so the names are PictureBox1, CheckBox1, and so on.
В форме есть четыре кнопки. Интегрированная среда разработки назвала их как button1, button2, button3и button4.There are four buttons on your form, and the IDE named them button1, button2, button3, and button4. Только по их текущему имени нельзя узнать, какая кнопка является кнопкой Закрыть , а какая кнопкой Показать рисунок .By just looking at their current names, you don’t know which button is the Close button and which one is the Show a picture button. Вот почему присвоение элементам управления в виде кнопок более осмысленных названий полезно.That’s why giving your button controls more informative names is helpful.
Присвоение имен элементам управления “Кнопка”To name your button controls
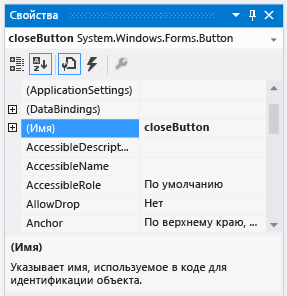
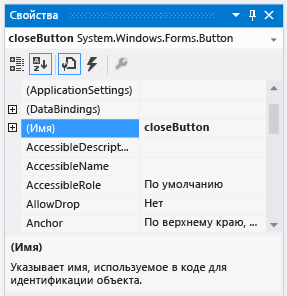
В форме нажмите кнопку Закрыть .On the form, choose the Close button. (Если все кнопки все еще выделены, для отмены выделения нажмите клавишу ESC.) Прокрутите содержимое окна Свойства, пока не появится свойство (Name) .(If you still have all the buttons selected, choose the Esc key to cancel the selection.) Scroll in the Properties window until you see the (Name) property. (Свойство (Name) расположено в верхней части, когда свойства расположены в алфавитном порядке.) Измените имя на closeButton, как показано на снимке экрана ниже.(The (Name) property is near the top when the properties are alphabetical.) Change the name to closeButton, as shown in the following screenshot.


Окно Свойства с именем closeButtonProperties window with closeButton nameПримечание
Попробуйте изменить имя кнопки на close Button (с пробелом между словами close и Button).Try changing the name of your button to close Button, with a space between the words “close” and “Button”. В интегрированной среде разработки появится сообщение об ошибке: “Недопустимое значение свойства”.When you do so, the IDE displays an error message: “Property value is not valid.” Пробелы (а также несколько других символов) запрещено использовать в именах элементов управления.Spaces (and a few other characters) are not allowed in control names.
Переименуйте другие три кнопки как backgroundButton, clearButton, showButton.Rename the other three buttons to backgroundButton, clearButton, and showButton.
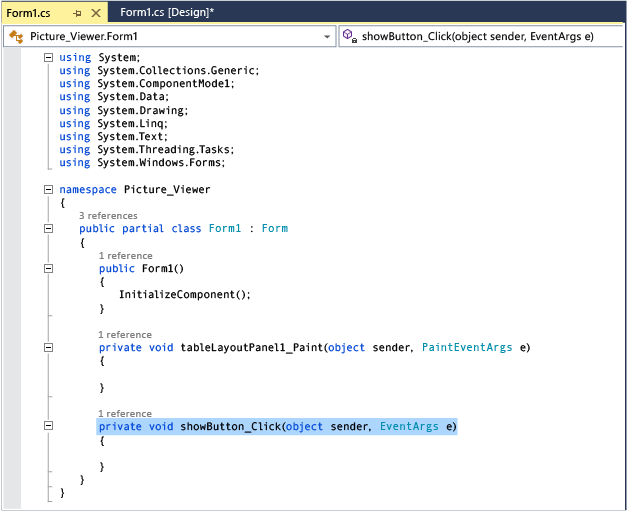
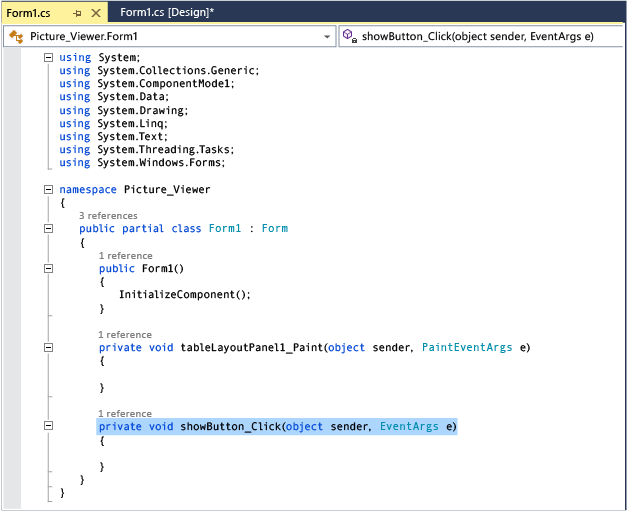
Имена можно проверить в раскрывающемся списке селектора элементов управления в окне Свойства .You can verify the names by choosing the control selector drop-down list in the Properties window. Отобразятся новые имена кнопок.The new button names appear.Двойным щелчком нажмите кнопку Показать рисунок в форме.Double-click the Show a picture button on the form. В качестве альтернативы можно нажать кнопку Показать рисунок в форме, а затем нажать клавишу ВВОД.As an alternative, choose the Show a picture button on the form, and then press the Enter key. При этом в главном окне интегрированной среды разработки открывается дополнительная вкладка, которая называется Form1.cs.When you do, the IDE opens an additional tab in the main window named Form1.cs. (Если вы используете Visual Basic, она называется Form1.vb.)(If you’re using Visual Basic, the tab is named Form1.vb).
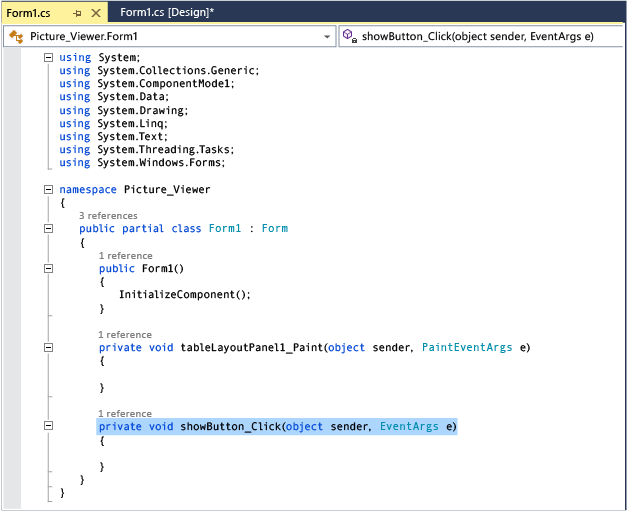
На этой вкладке отображается файл кода для формы, как показано на снимке экрана ниже.This tab displays the code file behind the form, as shown in the following screenshot.


Вкладка Form1.cs с кодом C#Form1.cs tab with C# codeПримечание
На вкладке Form1.cs или Form1.vb кнопка showButton может отображаться как ShowButton.Your Form1.cs or Form1.vb tab might display showButton as ShowButton instead.
Обратите внимание на эту часть кода.Focus on this part of the code.
private void ShowButton_Click(object sender, EventArgs e)
{
}Private Sub showButton_Click() Handles showButton.Click
End Sub
Важно!
Используйте элемент управления языка программирования в правом верхнем углу этой страницы, чтобы просмотреть фрагмент кода на C# или Visual Basic.Use the programming language control at the top right of this page to view either the C# code snippet or the Visual Basic code snippet.


Вы видите код showButton_Click() (или ShowButton_Click()).You’re looking at code called showButton_Click() (alternatively, ShowButton_Click()). Интегрированная среда разработки добавила его в код формы при открытии файла кода для кнопки showButton .The IDE added this to the form’s code when you opened the code file for the showButton button. Во время разработки при открытии файла кода для элемента управления в форме для элемента управления создается код, если он еще не существует.At design-time, when you open the code file for a control in a form, code is generated for the control if it doesn’t already exist. Этот код, известный как метод, выполняется при запуске приложения и выборе элемента управления (в данном случае кнопки Показать рисунок).This code, known as a method, runs when you run your app and choose the control – in this case, the Show a picture button.
Снова выберите вкладку конструктора Windows Forms (Form1.cs [Design] ), а затем откройте файл кода для кнопки Очистить рисунок, чтобы создать метод для нее в коде формы.Choose the Windows Forms Designer tab again (Form1.cs [Design]), and then open the code file for the Clear the picture button to create a method for it in the form’s code. Повторите это действие для двух оставшихся кнопок.Repeat this for the remaining two buttons. Каждый раз при этом действии среда интегрированной разработки добавляет в файл кода формы новый метод.Each time, the IDE adds a new method to the form’s code file.
Чтобы добавить еще один метод, откройте файл кода для элемента управления CheckBox в конструкторе Windows Forms, чтобы интегрированная среда разработки создала метод checkBox1_CheckedChanged().To add one more method, open the code file for the CheckBox control in Windows Forms Designer to make the IDE add a checkBox1_CheckedChanged() method. Этот метод вызывается каждый раз, когда пользователь устанавливает или снимает флажок.That method is called whenever the user selects or clears the check box.
Совет
При работе с приложением необходимо часто переключаться между редактором кода и конструктором Windows Forms.When working on an app, you often move between the code editor and Windows Forms Designer. Среда интегрированной разработки упрощает передвижение по проекту.The IDE makes it easy to navigate in your project. Используйте Обозреватель решений, чтобы открыть конструктор Windows Forms, дважды щелкнув Form1.cs в C# или Form1.vb в Visual Basic, либо выберите Вид > Конструктор в строке меню.Use Solution Explorer to open Windows Forms Designer by double-clicking Form1.cs in C# or Form1.vb in Visual Basic, or on the menu bar, choose View > Designer.
Ниже показан новый код, который представлен в редакторе кода.The following shows the new code that you see in the code editor.
private void clearButton_Click(object sender, EventArgs e)
{
}private void backgroundButton_Click(object sender, EventArgs e)
{
}private void closeButton_Click(object sender, EventArgs e)
{
}private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
}
Private Sub clearButton_Click() Handles clearButton.ClickEnd Sub
Private Sub backgroundButton_Click() Handles backgroundButton.Click
End Sub
Private Sub closeButton_Click() Handles closeButton.Click
End Sub
Private Sub CheckBox1_CheckedChanged() Handles CheckBox1.CheckedChanged
End Sub
Примечание
В вашем коде обработчики событий могут не отображаться в “верблюжьем” стиле.Your code might not display event handlers in “camelCase” letters.
Пять методов, которые были добавлены, называются обработчики событий, так как приложение вызывает их каждый раз, когда происходит событие (например, пользователь нажимает кнопку или устанавливает флажок).The five methods that you added are called event handlers, because your application calls them whenever an event (like a user choosing a button or selecting a box) happens.
При просмотре кода для элемента управления в интегрированной среде разработки во время разработки Visual Studio добавляет метод обработчика событий для элемента управления, если он не существует.When you view the code for a control in the IDE at design time, Visual Studio adds an event handler method for the control if one isn’t there. Например, при двойном щелчке по кнопке интегрированная среда разработки добавляет обработчик события Click, который вызывается каждый раз, когда пользователь нажимает кнопку.For example, when you double-click a button, the IDE adds an event handler for its Click event (which is called whenever the user chooses the button). Если дважды щелкнуть флажок, интегрированная среда разработки добавляет обработчик события CheckedChanged, который вызывается каждый раз, когда пользователь устанавливает или снимает флажок.When you double-click a check box, the IDE adds an event handler for its CheckedChanged event (which is called whenever the user selects or clears the box).
После добавления обработчика событий для элемента управления к нему можно вернуться в любой момент из конструктора Windows Forms с помощью двойного щелчка по элементу управления или выбрав Вид > Кодв строке меню.After you add an event handler for a control, you can return to it at any time from Windows Forms Designer by double-clicking the control, or on the menu bar, choosing View > Code.
Имена являются важными при выполнении построения программы, и методы (включая обработчики событий) могут иметь любые имена, которые нужны.Names are important when you build programs, and methods (including event handlers) can have any name that you want. При добавлении обработчика событий с помощью интегрированной среды разработки она создает имя на основе имени элемента управления и обрабатываемого события.When you add an event handler with the IDE, it creates a name based on the control’s name and the event being handled.
Например, событие Click для кнопки с именем showButton вызывает метод обработчика событий showButton_Click() (или ShowButton_Click()).For example, the Click event for a button named showButton is called the showButton_Click() (alternatively, ShowButton_Click()) event handler method. Также обычно после имени метода добавляются открывающая и закрывающая круглые скобки () для определения рассматриваемых методов.Also, opening and closing parentheses () are usually added after the method name to indicate that methods are being discussed.
Если вы решите изменить имя переменной кода, щелкните правой кнопкой мыши переменную в коде, а затем выберите команду Рефакторинг > Переименовать.If you decide you want to change a code variable name, right-click the variable in the code and then choose Refactor > Rename. Все экземпляры этой переменной в коде будут переименованы.All instances of that variable in the code are renamed. Дополнительные сведения см. в разделе Оптимизация кода с помощью переименования.For more information, see Rename refactoring.
Следующие шагиNext steps
Следующий раздел руководства: Шаг 7. Добавление компонентов диалогового окна в форму .To go to the next tutorial step, see Step 7: Add dialog components to your form.
Предыдущий раздел руководства: Шаг 5. Добавление элементов управления в форму.To return to the previous tutorial step, see Step 5: Add controls to your form.
См. такжеSee also
- Учебник 2. Создание ограниченной по времени математической головоломкиTutorial 2: Create a timed math quiz
- Учебник 3. Создание игры “Подбери пару!”Tutorial 3: Create a matching game
Обратная связь
Источник
Как уже было сказано во введении, у программных объектов имеются различные свойства. Первое очевидное желание заключается в том, чтобы просмотреть (а затем и изменить) значения свойств объектов. Для просмотра свойств объекта его необходимо сначала выделить в режиме конструктора (щелкнуть на нем мышью), а затем с помощью пиктограммы Свойства (она расположена рядом с пиктограммой Режим конструктора) открыть окно свойств (рис. 1.8).
Рис. 1.8. Окно свойств объекта
В окне свойств отображается таблица набор строк в два столбца. При этом левый столбец отводится для названий свойств, а в нравом расположены значения этих свойств. Понятно, что содержание левого столбца изменить нельзя свойства объекта уже определены его разработчиком (компанией Microsoft). А значения свойств мы поменять можем для этого достаточно щелкнуть в ячейке правого столбца и изменить се содержание.
Если приглядеться к окну на рис. 1.8, то мы увидим, что для ряда свойств возможны только два варианта значений. Например, для свойства Visible (определяет видимость объекта на экране) возможны только значения False и True. Такая ситуация наблюдается и для ряда других свойств. Среди них можно отметить Enabled определяет доступ к объекту в режиме выполнения (если установить для этого свойства значение False и выйти из режима конструктора, то объект будет недоступен). Свойство AutoSize позволяет обеспечить автоматическую подгонку размеров кнопки под размер текста, расположенного на ней. Такое будет происходить, если установить True в качестве значения данного свойства.
Для некоторых других свойств следует устанавливать числовые значения. Так, местоположение и размеры элемента управления определяются следующими свойствами:
- Width ширина;
- Height высота;
- Тор координата верхней границы элемента, начиная от верхней части листа;
- Left координата левой границы элемента, начиная от левой части листа.
Если для свойства Enabled установлено значение False, то элемент управления на экране будет выглядеть более блекло (такая ситуация знакома по работе с различными приложениями, когда ряд разделов меню недоступен).
Рис. 1.9. Палитра цветов
Если теперь в режиме конструктора выбудете перемещать созданную на листе кнопку но экрану и изменять ее размеры (с помощью окружающих ее маркеров), то соответствующие значения в окне свойств будут меняться. И наоборот, изменив значения в окне свойств, вы увидите изменения на экране. Для установки значений ряда свойств следует использовать пиктографические меню. Так, с помощью свойства BackColor можно изменять цвет кнопки. Для этого всего лишь требуется щелчком мыши выбрать необходимый цвет (рис. 1.9). Аналогичное свойство ForeColor определяет цвет текста на кнопке. За надпись на кнопке отвечает другое свойство Caption. Если напротив названия этого свойства ввести текст (рис. 1.10), то мы увидим его и на кнопке.
Рис. 1.10. Установка значения свойства Caption
Для изменения шрифта текста на кнопке имеется свойство Font. Если в окне свойств попытаться изменить его значение, то перед вами откроется знакомое (но работе с различными приложениями) окно для выбора шрифта и размера букв (рис. 1.11). При этом технические действия здесь выполняются с помощью щелчков мышью.
Рис. 1.11. Окно диалога для выбора шрифта надписи на кнопке
Еще одно интересное свойство, Picture, позволяет разместить на кнопке изображение (рис. 1.12) из графического файла. Для этого в качестве значения свойства следует указать имя файла. Это действие производится с помощью стандартного диалогового окна (рис. 1.13), в котором необходимо выбрать один из графических файлов на компьютере либо в сети. В случае, если вы захотите убрать изображение, то в ноле для значения данного свойства следует воспользоваться клавишей Delete.
Во введении уже упоминалось, что основное свойство объекта это имя. В окне свойств оно называется Name. Как мы видели (см. рис. 1.8) на примере создания кнопки, Excel автоматически присвоил ей имя. Имя первой созданной кнопки на рабочем листе по умолчанию CommandButtonl, которое вы при желании можете изменить. Явной необходимости изменения имен, которые присваиваются по умолчанию, нет. Однако очень часто программисты назначают объектам свои имена. Это связано с тем, что к любым объектам на листе мы можем получить доступ из текста программы (фактически требуется обращаться к свойствам и методам этих объектов), указав имя конкретного объекта. В связи с этим с точки зрения организации программного кода часто удобнее использовать свою систему назначения имен объектов.
Рис. 1.12. Размещение на кнопке изображения
Система формирования имен по умолчанию заключается в комбинации типа элемента управления (CommandButton — командная кнопка) и числа (порядкового номера элемента управления данного типа).
Для первой созданной кнопки имя — CommandButton1. Если мы на рабочем листе разместим еще одну кнопку, то она будет иметь имя CommandButton2. При добавлении последующих кнопок данный принцип сохраняется. Если вы все же решитесь изменить имя, то вместо CommandButton1 в окне свойств следует набрать слово или словосочетание, которое вас устраивает. Но заметим, что оно должно быть без пробелов внутри (частая ошибка в первых разработках). В качестве примера подберем новое имя для кнопки — PrimerButton.
Рис. 1.13. Окно диалога для выбора графического файла
Теперь, если вы произвели описанные выше установки (а также убрали изображение очистили значение в свойстве Picture), кнопка будет выглядеть так, как показано на рис. 1.14. Для свойства AutoSize здесь установлено значение True, что позволяет подогнать размеры кнопки под расположенную на ней надпись.
С подобных шагов начинается любая разработка на листе размещаются элементы ActiveX, и ряду их свойств присваиваются необходимые значения. На первый взгляд свойства Name и Caption похожи, и кажется, одно из них является лишним. Однако это не так, и в связи с этим дадим небольшое пояснение. Дело в том, что Name внутреннее название объекта, и значение этого свойства используется на программном уровне (во введении об этом уже шла речь). Если мы хотим использовать в программном коде обращение к свойствам и методам объекта, то в строке программной процедуры необходимо указать имя объекта. Свойство же Caption отвечает просто за надпись на кнопке, и значение его только отображается на экране.
Реально у каждого элемента ActiveX имеется много свойств. Некоторые из них являются общими для большинства (или даже для всех) элементов ActiveX, а другие свойства уникальны для определенных элементов управления.
Рис. 1.14. Установка свойств кнопки
Таким образом, результатом выполненных действий явились создание нового объекта в нашей рабочей книге Microsoft Excel и установка значений для ряда его свойств. Вообще, в режиме конструктора мы размещаем на рабочем листе элементы ActiveX и устанавливаем значения их свойств, а в режиме выполнения работаем с созданными объектами (щелкаем кнопками, вводим текст в текстовые окна и т. д.).
Источник
Элемент управления пользовательской формы CommandButton, используемый в VBA Excel для запуска процедур и макросов. Свойства кнопки, примеры кода с ней.
Элемент управления CommandButton
UserForm.CommandButton – это элемент управления пользовательской формы, предназначенный исключительно для запуска процедур и макросов VBA Excel.

Для запуска процедур и макросов обычно используется событие кнопки – Click.
Свойства элемента CommandButton
| Свойство | Описание |
| AutoSize | Автоподбор размера кнопки. True – размер автоматически подстраивается под длину введенной надписи (заголовка). False – размер элемента управления определяется свойствами Width и Height. |
| BackColor | Цвет элемента управления CommandButton. |
| Caption | Надпись (заголовок) – текст, отображаемый на кнопке. |
| ControlTipText | Текст всплывающей подсказки при наведении курсора на кнопку. |
| Enabled | Возможность взаимодействия пользователя с элементом управления CommandButton. True – взаимодействие включено, False – отключено (цвет надписи становится серым). |
| Font | Шрифт, начертание и размер текста надписи. |
| Height | Высота элемента управления. |
| Left | Расстояние от левого края внутренней границы пользовательской формы до левого края элемента управления. |
| Picture | Добавление изображения вместо текста заголовка или дополнительно к нему. |
| PicturePosition | Выравнивание изображения и текста на кнопке. |
| TabIndex | Определяет позицию элемента управления в очереди на получение фокуса при табуляции, вызываемой нажатием клавиш «Tab», «Enter». Отсчет начинается с 0. |
| Top | Расстояние от верхнего края внутренней границы пользовательской формы до верхнего края элемента управления. |
| Visible | Видимость элемента управления CommandButton. True – элемент отображается на пользовательской форме, False – скрыт. |
| Width | Ширина элемента управления. |
| WordWrap | Перенос текста заголовка на новую строку при достижении ее границы. True – перенос включен, False – перенос выключен. |
В таблице перечислены только основные, часто используемые свойства кнопки. Все доступные свойства отображены в окне Properties элемента управления CommandButton.

Пример кнопки с надписью и изображением
Примеры кода VBA Excel с кнопкой
Изначально для реализации примеров на пользовательскую форму UserForm1 добавлена кнопка CommandButton1.
Пример 1
Изменение цвета и надписи кнопки при наведении на нее курсора.
Условие примера 1
- Действия при загрузке формы: замена заголовка формы по умолчанию на «Пример 1», замена надписи кнопки по умолчанию на «Кнопка», запись цвета кнопки по умолчанию в переменную уровня модуля.
- Сделать, чтобы при наведении курсора на кнопку, она изменяла цвет на зеленый, а надпись «Кнопка» менялась на надпись «Нажми!»
- Добавление кода VBA Excel, который будет при удалении курсора с кнопки возвращать ей первоначальные настройки: цвет по умолчанию и надпись «Кнопка».
Решение примера 1
1. Объявляем в разделе Declarations модуля пользовательской формы (в самом начале модуля, до процедур) переменную myColor:
2. Загружаем пользовательскую форму с заданными параметрами:
Private Sub UserForm_Initialize() Me.Caption = “Пример 1” With CommandButton1 myColor = .BackColor .Caption = “Кнопка” End With End Sub |
3. Меняем цвет и надпись кнопки при наведении на нее курсора мыши:
Private Sub CommandButton1_MouseMove(ByVal _ Button As Integer, ByVal Shift As Integer, _ ByVal X As Single, ByVal Y As Single) With CommandButton1 .BackColor = vbGreen .Caption = “Нажми!” End With End Sub |
4. Возвращаем цвет и надпись кнопки при удалении с нее курсора мыши:
Private Sub UserForm_MouseMove(ByVal _ Button As Integer, ByVal Shift As Integer, _ ByVal X As Single, ByVal Y As Single) With CommandButton1 .BackColor = myColor .Caption = “Кнопка” End With End Sub |

Все процедуры размещаются в модуле пользовательской формы. Переменная myColor объявляется на уровне модуля, так как она используется в двух процедурах.
Пример 2
Запуск кода, размещенного внутри процедуры обработки события Click элемента управления CommandButton:
Private Sub CommandButton1_Click() MsgBox “Код внутри обработки события Click” End Sub |
Пример 3
Запуск внешней процедуры из процедуры обработки события Click элемента управления CommandButton.
Внешняя процедура, размещенная в стандартном модуле проекта VBA Excel:
Sub Test() MsgBox “Запуск внешней процедуры” End Sub |
Вызов внешней процедуры из кода обработки события Click
- с ключевым словом Call:
Private Sub CommandButton1_Click() Call Test End Sub |
- без ключевого слова Call:
Private Sub CommandButton1_Click() Test End Sub |
Строки вызова внешней процедуры с ключевым словом Call и без него – равнозначны. На ключевое слово Call можно ориентироваться как на подсказку, которая указывает на то, что эта строка вызывает внешнюю процедуру.
Источник
