С помощью какого css свойства можно оформить границу элемента

CSS Свойства Границы
CSS свойства границы позволяют вам указывать стиль и цвет границы элемента.
Стиль Границы
Свойство border-style указывает, какой тип границы отображать.
Никакое из свойств границы не возымеет КАКОЙ-ЛИБО эффект до тех пор, пока
свойство border-style не установлено!
Значения border-style
none: Отсутствие границы
dotted: Граница из точек
dashed: Пунктирная граница
solid: Сплошная граница
double: Двойная граница. Ширина двойной границы равна значению border-width
groove: Определяет 3D рельефную границу. Эффект зависит от значения border-color
ridge: Определяет 3D хребтообразную границу. Эффект зависит от значения border-color
inset: Определяет 3D вдавленную границу. Эффект зависит от значения border-color
outset: Определяет 3D выпуклую границу. Эффект зависит от значения border-color
Пример: Установка стиля границы
Ширина Границы
Свойство border-width используется, чтобы установить ширину границы.
Ширина устанавливается в пикселях, или с помощью одного из трех предопределенных значений:
thin (тонкая), medium (средняя), or thick (толстая).
Замечание: Свойство “border-width” не работает, если используется в одиночку. Используйте сначала свойство “border-style”,
чтобы установить границы.
Пример
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
Попробуйте сами »
Щелкните на кнопке “Попробуйте сами” чтобы увидеть как это работает
Цвет Границы
Свойство border-color используется, чтобы установить цвет границы. Цвет может быть установлен с помощью:
- названия – укажите название цвета, например “red”
- RGB – укажите RGB значение, например “rgb(255,0,0)”
- Hex – укажите шестнадцатеричное значение, например “#ff0000”
Также вы можете установить цвет границы в “transparent”.
Замечание: Свойство “border-color” не работает, если используется в одиночку. Укажите сначала свойство “border-style”, чтобы
установить границы.
Пример
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
Попробуйте сами »
Щелкните на кнопке “Попробуйте сами” чтобы увидеть как это работает
Граница – Индивидуальное оформление сторон
В CSS можно указать различные границы для разных сторон:
Пример
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
Попробуйте сами »
Щелкните на кнопке “Попробуйте сами” чтобы увидеть как это работает
Пример выше можно переделать, используя одно свойство:
Пример
border-style:dotted solid;
Попробуйте сами »
Щелкните на кнопке “Попробуйте сами” чтобы увидеть как это работает
Свойство border-style может иметь от одного до четырех значений.
- border-style:dotted solid double dashed;
- верхняя граница – из точек
- правая граница – сплошная
- нижняя граница – двойная
- левая граница – пунктирная
- border-style:dotted solid double;
- верхняя граница – из точек
- правая и левая границы – сплошные
- нижняя граница – двойная
- border-style:dotted solid;
- верхняя и нижняя границы – из точек
- правая и левая границы – сплошные
- border-style:dotted;
- все четыре границы – из точек
Свойство border-style используется в примере выше. Однако, это также работает и со свойствами border-width и
border-color.
Граница – Стенографическое (сокращенное) свойство
Как вы можете видеть в примерах выше, для границ имеется довольно много свойств.
Чтобы укоротить код, можно указать все свойства границы в одном свойстве. Оно называется стенографическим (или сокращенным) свойством.
Стенографическое свойство для свойств границы – “border”:
Пример
Попробуйте сами »
Щелкните на кнопке “Попробуйте сами” чтобы увидеть как это работает
При использовании свойства border, порядок значений таков:
- border-width
- border-style
- border-color
Можно пропустить некоторые значения (хотя, свойство border-style все-таки необходимо),
главное – сохранять указанный порядок.
Еще примеры |
Все свойства верхней границы в одном объявлении
Этот пример демонстрирует стенографическое свойство для установки всех свойств верхней границы в одном объявлении.
Установка стиля нижней границы
Этот пример демонстрирует, как установить стиль нижней границы.
Установка ширины левой границы
Этот пример демонстрирует, как установить ширину левой границы.
Установка цвета четырех границ
Этот пример демонстрирует, как установить цвет четырех границ. Они могут иметь от одного до четырех цветов.
Установка цвета правой границы
Этот пример демонстрирует, как установить цвет правой границы.
Все CSS Свойства Границы
Источник
Несколькими уроками ранее мы рассматривали схематическое изображение блока веб-страницы, а также вкратце рассказывали о таком свойстве CSS как border, с помощью которого можно задать границы для элемента. В этот раз мы более детально рассмотрим это свойство на примерах.
Граница располагается между полем и отступом. Это значит, что margin находится за границей. Границу можно задавать как со всех четырех сторон (как бы заключая блок в рамку), так и с одной, двух или трех сторон. В CSS можно управлять толщиной, цветом и стилем границ. Изучим это подробнее.
Border-width: ширина границы
С помощью свойства border-width задается ширина границы. Наиболее часто этот размер указывается в пикселях. Можно задать одинаковую либо различную ширину для всех четырех границ, например:
/* все 4 границы имеют ширину 2px: */
border-width: 2px;
/* верхняя и нижняя границы имеют ширину 2px, левая и правая — 4px: */
border-width: 2px 4px;
/* верхняя граница — 2px, левая и правая — 6px, нижняя — 3px: */
border-width: 2px 6px 3px;
/* верхняя граница — 2px, правая — 3px, нижняя — 4px, левая — 5px: */
border-width: 2px 3px 4px 5px;
Кроме этого, существуют ключевые слова для обозначения ширины границы:
- thin — граница шириной 2px;
- medium — граница шириной 4px;
- thick — граница шириной 6px.
Border-color: цвет границы
Свойство border-color задает цвет для границ. Цвета можно указывать в любом формате CSS: ключевыми словами, в шестнадцатеричном виде либо в RGB — зависит от того, как вам удобнее. По аналогии с предыдущим свойством, можно устанавливать как один цвет для всех границ, так и выбирать разные цвета для каждой границы.
border-color: #FFFF00;
Также можно задать прозрачный цвет, записав:
border-color: transparent;
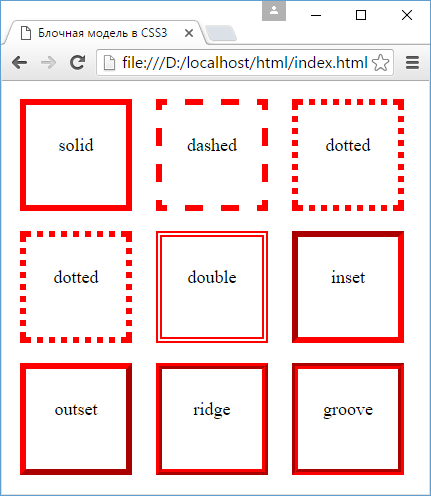
Border-style: стиль границы
Благодаря свойству border-style вы можете делать из обычной границы пунктирную, двойную, объемную — существует много различных значений. Для этого воспользуйтесь следующими ключевыми словами:
- solid — сплошная граница;
- dotted — граница из точек;
- dashed — пунктирная граница;
- double — двойная граница;
- groove — объемная граница-выемка;
- ridge — объемная граница с толстой кромкой (по сути, инверсия предыдущего стиля);
- outset — выдавленная граница;
- inset — вдавленная граница (по сути, инверсия предыдущего стиля).

Как и в случае со свойствами border-width и border-color, для каждой границы блока можно задавать отдельный стиль — например, вы можете сделать верхнюю и нижнюю границы пунктирными, а правую и левую — двойными. Здесь уже все зависит лишь от фантазии.
border-style: double dotted;
Обратите внимание: в разных браузерах внешний вид границ может немного отличаться.
Общее CSS-свойство border: 3 в 1
Чтобы задать стиль для границы, не обязательно по очереди использовать все три вышеперечисленных свойства. Достаточно знать об общем универсальном свойстве border CSS, с помощью которого вы гораздо быстрее напишете стиль и сэкономите место. Для этого в произвольном порядке запишите значения для всех трех свойств:
border: 2px dotted #FF0000;
Границы для отдельных сторон
При помощи дополнительных свойств border в CSS вы можете создавать стиль для каждой границы блока по отдельности. В этом вам помогут следующие свойства:
- border-top — стиль для верхней границы;
- border-right — для правой границы;
- border-bottom — для нижней границы;
- border-left — для левой границы.
border-top: 2px solid #0000FF;
border-bottom: 7px double #000080;

Итоги
Теперь, когда вы знаете, как делать границы для блоков, вы можете потренироваться в их создании. Существует масса способов кратко описать стиль, избежав чрезмерного количества строк в файле CSS. Немаловажную роль здесь играет знание принципов каскадности таблиц стилей. Рассмотрим пример.
Допустим, вы хотите создать рамку для блока div с тремя сплошными серыми границами, а нижнюю границу сделать пунктирной зеленой. Можно записать этот стиль таким образом:
div {
border-right: 8px double #FF0000;
border-left: 8px double #FF0000;
border-bottom: 8px double #FF0000;
border-top: 4px dotted #FDD201;
}
Но это слишком длинная запись. Всё это можно записать короче:
div {
border: 8px double #FF0000;
border-top: 4px dotted #FDD201;
}
Как упоминалось выше, здесь мы воспользуемся свойствами каскадности CSS. Сначала мы записываем стиль для всех четырех сторон рамки, после чего указываем стиль отдельно для нижней границы, тем самым частично перезаписывая предыдущий стиль. Очень важно соблюдать эту последовательность строк.
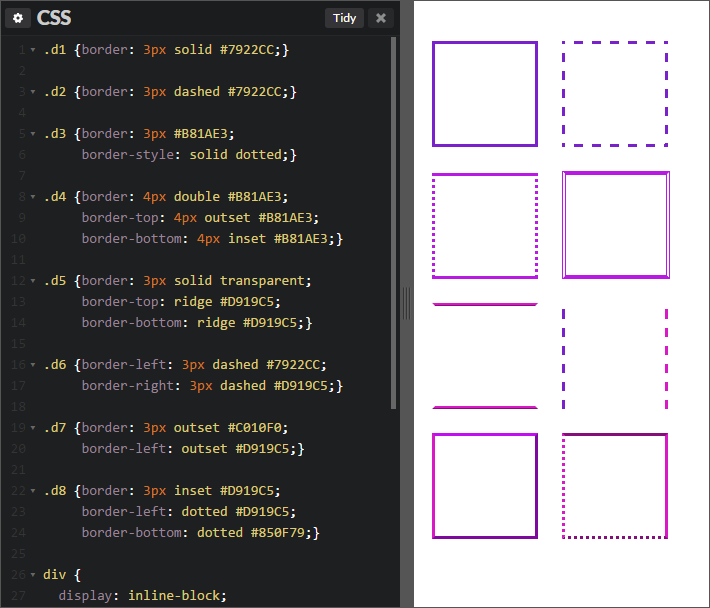
Мини-задание
Попробуйте создать рамку для блока div с размерами 200×200 пикселей. Стили для рамки должны быть такими:
- Верхнюю и нижнюю границы сделайте сплошнымиsolid, задайте им одинаковый цвет на выбор и ширину 5 пикселей.
- Левую границу сделайте пунктирнойdashed, шириной 3 пикселя, цвет выберите отличный от предыдущего.
- Правую границу сделайте двойнойdouble, шириной 7 пикселей, цвет отличный от двух предыдущих.
В конечном итоге ваша работа должна выглядеть так (за исключением цвета, который вы выбираете сами):

Результат задания (вид в Chrome)
Далее в учебнике: border-radius — закругленные углы в CSS.
Источник
Границы
Последнее обновление: 21.04.2016
Граница отделяется элемент от внешнего по отношению к нему содержимого. При этом граница является частью элемента.
Для настройки границы могут использоваться сразу несколько свойств:
border-width: устанавливает ширину границы
border-style: задает стиль линии границы
border-color: устанавливает цвет границы
Свойство border-width может принимать следующие типы значений:
Значения в единицах измерения, таких как em, px или cm
border-width: 2px;
Одно из константных значений: thin (тонкая граница – 1px), medium (средняя по ширине – 3px),
thick (толстая – 5px)border-width: medium;
Свойство border-color в качестве значения принимает цвет CSS:
border-color: red;
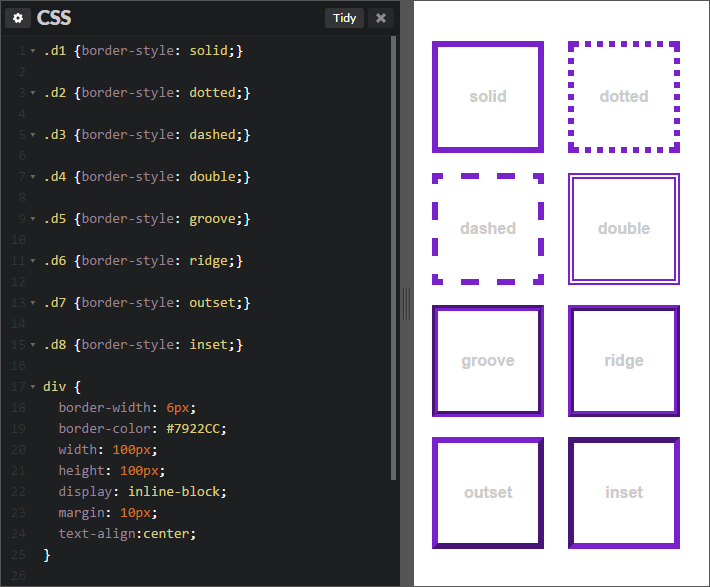
Свойство border-style оформляет тип линии границы и может принимать одно из следующих значений:
none: граница отсутствует
solid: граница в виде обычной линии
dashed: штриховая линия
dotted: линия в виде последовательности точек
double: граница в виде двух параллельных линий
groove: граница имеет трехмерный эффект
inset: граница как бы вдавливается во внутрь
outset: аналогично inset, только граница как бы выступает наружу
ridge: граница также реализует трехмерный эффект

Например:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Блочная модель в CSS3</title>
<style>
div{
width: 100px;
height:100px;
border-style: solid;
border-color: red;
border-width: 2px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

При необходимости мы можем определить цвет, стиль и ширину границы для каждой из сторон используя следующие свойства:
/* для верхней границы */
border-top-width
border-top-style
border-top-color
/* для нижней границы */
border-bottom-width
border-bottom-style
border-bottom-color
/* для левой границы */
border-left-width
border-left-style
border-left-color
/* для правой границы */
border-right-width
border-right-style
border-right-color
Свойство border
Вместо установки по отдельности цвета, стиля и ширины границы мы можем использовать одно свойство – border:
border: ширина стиль цвет
Например:
border: 2px solid red;
Для установки границы для отдельных сторон можно использовать одно из свойств:
border-top
border-bottom
border-left
border-right
Их использование аналогично:
border-top: 2px solid red;
Радиус границы
Свойство border-radius позволяет округлить границу. Это свойство принимает значение радиуса в пикселях или единицах em.
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Блочная модель в CSS3</title>
<style>
div{
width: 100px;
height:100px;
border: 2px solid red;
border-radius: 30px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Теперь каждый угол будет скругляться по радиусу в 30 пикселей:

Так как у элемента может быть максимально четыре угла, то мы можем указать четыре значения для установки радиуса у каждого углов:
border-radius: 15px 30px 5px 40px;

Вместо общей установки радиусов для всех углов, можно их устанавливать по отдельности. Так, предыдущее значение border-radius можно переписать
следующим образом:
border-top-left-radius: 15px; /* радиус для верхнего левого угла */
border-top-right-radius: 30px; /* радиус для верхнего правого угла */
border-bottom-right-radius: 5px; /* радиус для нижнего левого угла */
border-bottom-left-radius: 40px; /* радиус для нижнего правого угла */
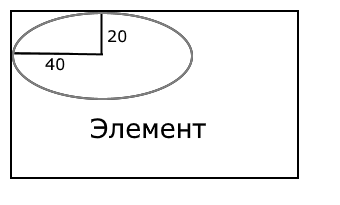
Также border-radius поддерживает возможность создания эллиптических углов. То есть угол не просто скругляется, а использует два радиуса, образуя в итоге душу эллипса:
border-radius: 40px/20px;
В данном случае полагается, что радиус по оси X будет иметь значение 40 пикселей, а по оси Y – 20 пикселей.

Источник

CSS-рамка элемента представляет собой одну или несколько линий, окружающих содержимое элемента и его поля padding. Рамка задаётся с помощью краткого свойства border. Стиль рамки задается с помощью трех свойств: стиль, цвет и ширина.
Оформление рамок HTML-элементов с помощью CSS-свойств
1. Стиль рамки border-style
 По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
| border-style (border-top-style, border-right-style, border-bottom-style, border-left-style) | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие рамки. Также убирает рамку элемента из группы элементов с установленным значением данного свойства. |
| hidden | Эквивалентно none. |
| dotted | dotted |
| dashed | dashed |
| solid | solid |
| double | double |
| groove | groove |
| ridge | ridge |
| inset | inset |
| outset | outset |
| {1,4} | Одновременное перечисление четырех разных стилей для рамок элемента, только для свойства border-style: |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-style: solid;}
p {border-top-style: solid;}
2. Цвет рамки border-color
Свойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
| border-color (border-top-color, border-right-color, border-bottom-color, border-left-color) | |
|---|---|
| Значения: | |
| transparent | Устанавливает прозрачный цвет для рамки. При этом ширина рамки остается. Можно использовать для смены цвета рамки при наведении курсора мыши на элемент, чтобы избежать смещение элемента. |
| цвет | Цвет рамок задается при помощи значений свойства color.{border-color: #cacd58;} |
| {1,4} | Одновременное перечисление четырех разных цветов для рамок элемента, только для свойства border-color: |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-color: #cacd58;}
3. Ширина рамки border-width
Ширина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none, и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется.
| border-width (border-top-width, border-right-width, border-bottom-width, border-left-width) | |
|---|---|
| Значения: | |
| thin / medium / thick | Ключевые слова, устанавливают ширину рамки относительно друг друга. Первое значение уже, чем второе, второе — тоньше третьего. Значение по умолчанию — medium |
| width (px, em) | {border-width: 5px;} |
| {1,4} | Возможность одновременного задания четырех разных ширин для рамок элемента, только для свойства border-width: |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-width: 2px;}
4. Задание рамки одним свойством
Свойство border позволяет объединить в себе следующие свойства: border-width, border-style, border-color, например:
div {
width: 100px;
height: 100px;
border: 2px solid grey;
}
При этом заданные свойства будут применяться ко всем границам элемента одновременно. Если какое-то из значений не указано, его место займет значение по умолчанию.
5. Задание рамки для одной границы элемента
В случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы.
Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width, border-style и border-color. Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию.
Стиль верхней границы задается с помощью свойства border-top, нижней — border-bottom, левой — border-left, правой — border-right.
Синтаксис
p {border-top: 2px solid grey;}
Источник
Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?
Основы
Всем знакомо такое использование:
border: 1px solid black;
Это однопиксельная сплошная рамка. Немного меняем синтаксис:
border-width: thick;
border-style: solid;
border-color: black;
Например у параметра border-width есть три параметра: thin, medium, thick:
Если необходимо менять цвет границы при наведении на объект:
.box {
border: 1px solid red;
}
.box:hover {
border: 1px solid green;
}
Но так это реализовать проще и правильнее:
.box {
border: 1px solid red;
}
.box:hover {
border-color: green;
}
Border-Radius
border-radius — это новый параметр CSS3 для отображения закругленных углов, который корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).
Для каждого угла можно назначить свое закругление:
border-top-left-radius: 20px;
border-top-right-radius: 0;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 0;
В приведенном примере необязательно назначать «0» border-top-right-radius и border-bottom-left-radius, если они не наследуют значения, которые должны быть изменены.
Всю конструкцию можно сжать в одну строку:
/* top left, top right, bottom right, bottom left */
border-radius: 20px 0 30px 0;
А вот как можно нарисовать лимон средствами CSS:
.lemon {
width: 200px; height: 200px;
background: #F5F240;
border: 1px solid #F0D900;
border-radius: 10px 150px 30px 150px;
}
Здесь описаны самые простые и популярные примеры применения параметра border. Перейдем к более сложным.
Несколько границ
Border-Style
solid, dashed, and dotted — самые популярные значения параметра border-style, но давайте рассмотрим другие, например, groove and ridge.
border: 20px groove #e3e3e3;
Или более подробно:
border-color: #e3e3e3;
border-width: 20px;
border-style: groove;
Outline
Самый популярный способ создания двойной границы — это параметр outline:
.box {
border: 5px solid #292929;
outline: 5px solid #e3e3e3;
}
Этот способ отлично работает, но ограничен созданием двойной рамки. Если вам необходимо отобразить несколько границ элемента, то необходимо использовать другую технику.
Псевдоэлементы
Можно использовать такую конструкцию:
.box {
width: 200px; height: 200px;
background: #e3e3e3;
position: relative;
border: 10px solid green;
}
/* Create two boxes with the same width of the container */
.box:after, .box:before {
content: ”;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
.box:after {
border: 5px solid red;
outline: 5px solid yellow;
}
.box:before {
border: 10px solid blue;
}
Возможно это не самое элегантное решение, однако оно работает
Box-Shadow
Еще один способ, с применением теней:
.box {
border: 5px solid red;
box-shadow:
0 0 0 5px green,
0 0 0 10px yellow,
0 0 0 15px orange;
}
Изменение углов
К параметру border-radius можно применять два значения, используя “/”, например:
border-radius: 50px / 100px; /* horizontal radius, vertical radius */
Это то же самое, что:
border-top-left-radius: 50px 100px;
border-top-right-radius: 50px 100px;
border-bottom-right-radius: 50px 100px;
border-bottom-left-radius: 50px 100px;
Эта техничка бывает полезна, если необходимо имитировать искривление, а не закругление. Например, так можно получить эффект скрученной бумаги:
.box {
width: 200px; height: 200px;
background: #666;
border-top-left-radius: 15em 1em;
border-bottom-right-radius: 15em 1em;
}
CSS фигуры
В следующих примерах предполагается такая разметка:
<div class=”box”></div>
И такой базовый css:
.box {
width: 200px;
height: 200px;
background: black;
}
Наиболее частым примером использования CSS фигур является отображение стрелок. Чтобы понять, как это работает, необходимо разобраться с использованием отдельного border-color для каждой стороны и установкой значения «0» для width и height:
.arrow {
width: 0; height: 0;
border-top: 100px solid red;
border-right: 100px solid green;
border-bottom: 100px solid blue;
border-left: 100px solid yellow;
}
Или то же самое:
.arrow {
width: 0; height: 0;
border: 100px solid;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
Или так:
.arrow {
width: 0; height: 0;
border: 100px solid;
border-color: red green blue yellow;
}
А теперь оставляем только синий треугольник:
.arrow {
width: 0; height: 0;
border: 100px solid;
border-bottom-color: blue;
}
Создание Speech Bubble
Наша базовая разметка:
<div class=”speech-bubble”>Hi there!</div>
И стили:
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
}
Теперь нужно расположить стрелку-треугольник в нужном месте. Вот наш цветной квадратик:
.speech-bubble:after {
content: ”;
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-color: red green blue yellow;
}
Оставляем только четверть квадратика:
.speech-bubble:after {
content: ”;
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-top-color: red;
}
Теперь перемещаем ниже и закрашиваем:
.speech-bubble {
/* … other styles */
border-radius: 10px;
}
.speech-bubble:after {
content: ”;
position: absolute;
width: 0;
height: 0;
border: 15px solid;
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px; /* adjust for border width */
}
Примеры применения:
/*
Speech Bubbles
Usage: Apply a class of .speech-bubble and .speech-bubble-DIRECTION
<div class=”speech-bubble speech-bubble-top”>Hi there</div>
*/
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
border-radius: 10px;
font-family: sans-serif;
}
.speech-bubble:after {
content: ”;
position: absolute;
width: 0;
height: 0;
border: 15px solid;
}
/* Position the Arrow */
.speech-bubble-top:after {
border-bottom-color: #292929;
left: 50%;
bottom: 100%;
margin-left: -15px;
}
.speech-bubble-right:after {
border-left-color: #292929;
left: 100%;
top: 50%;
margin-top: -15px;
}
.speech-bubble-bottom:after {
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px;
}
.speech-bubble-left:after {
border-right-color: #292929;
top: 50%;
right: 100%;
margin-top: -15px;
}
Вертикальное центрирование текста
минус использования line-height при вертикальном центрировании в ограничении текста одной строкой. Для решения этой проблемы, можно применить display: table к нашему Speech Bubble и display: table-cell к тексту:
.speech-bubble {
/* other styles */
display: table;
}
.speech-bubble p {
display: table-cell;
vertical-align: middle;
}
Еще один пример нестандартного использования границ:
.biohazard {
width: 0; height: 0;
border: 60px solid;
border-radius: 50%;
border-top-color: black;
border-bottom-color: black;
border-left-color: yellow;
border-right-color: yellow;
}
Итог
Использование параметра border не ограничивается одним лишь «1px solid black», с помощью границ можно создавать различные фигуры, причем достаточно один раз написать CSS-класс и применять его к множеству элементов на странице.
Источник
