Какой тег не наследует свойства шрифтов родителя

Наследованием называется перенос правил форматирования для элементов, находящихся
внутри других. Такие элементы являются дочерними, и они наследуют некоторые
стилевые свойства своих родителей, внутри которых располагаются.
Разберём наследование на примере таблицы. Особенностью таблиц можно считать
строгую иерархическую структуру тегов. Вначале следует контейнер <table> внутри которого добавляются теги <tr>, а затем
идёт тег <td>. Если в стилях для селектора TABLE задать цвет текста, то он автоматически устанавливается для содержимого ячеек,
как показано в примере 18.1.
Пример 18.1. Наследование параметров цвета
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=”utf-8″>
<title>Наследование</title>
<style>
TABLE {
color: red; /* Цвет текста */
background: #333; /* Цвет фона таблицы */
border: 2px solid red; /* Красная рамка вокруг таблицы */
}
</style>
</head>
<body>
<table cellpadding=”4″ cellspacing=”0″>
<tr>
<td>Ячейка 1</td><td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td><td>Ячейка 4</td>
</tr>
</table>
</body>
</html>
В данном примере для всей таблицы установлен красный цвет текста, поэтому в
ячейках он также применяется, поскольку тег <td> наследует свойства тега <table>. При этом следует
понимать, что не все стилевые свойства наследуются. Так, border задаёт рамку вокруг таблицы в целом, но никак не вокруг ячеек. Аналогично не
наследуется значение свойства background. Тогда
почему цвет фона у ячеек в данном примере тёмный, раз он не наследуется? Дело
в том, что у свойства background в качестве значения
по умолчанию выступает transparent, т. е. прозрачность.
Таким образом цвет фона родительского элемента
«проглядывает» сквозь дочерний элемент.
Чтобы определить, наследуется значение стилевого свойства или нет, требуется
заглянуть в справочник по свойствам CSS и посмотреть там. Подключать свою интуицию
в подобном случае бесполезно, может и подвести.
Наследование позволяет задавать значения некоторых свойств единожды, определяя
их для родителей верхнего уровня. Допустим, требуется установить цвет и шрифт
для основного текста. Достаточно воспользоваться селектором BODY,
добавить для него желаемые свойства, и цвет текста внутри абзацев и других текстовых
элементов поменяется автоматически (пример 18.2).
Пример 18.2. Параметры текста для всей веб-страницы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=”utf-8″>
<title>Наследование</title>
<style>
BODY {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта */
color: navy; /* Синий цвет текста */
}
</style>
</head>
<body>
<p>Цвет текста этого абзаца синий.</p>
</body>
</html>
В данном примере рубленый шрифт и цвет текста абзацев устанавливается с помощью
селектора BODY. Благодаря наследованию уже нет нужды
задавать цвет для каждого элемента документа в отдельности. Однако бывают варианты,
когда требуется всё-таки изменить цвет для отдельного контейнера. В этом случае
придётся переопределять нужные параметры явно, как показано в примере 18.3.
Пример 18.3. Изменение свойств наследуемого элемента
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=”utf-8″>
<title>Наследование</title>
<style>
BODY {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта */
color: navy; /* Синий цвет текста */
}
P.red {
color: maroon; /* Темно-красный цвет текста */
}
</style>
</head>
<body>
<p>Цвет текста этого абзаца синий.</p>
<p class=”red”>А у этого абзаца цвет текста уже другой.</p>
</body>
</html>
В данном примере цвет первого абзаца наследуется от селектора BODY,
а для второго установлен явно через класс с именем red.
Источник
Эта статья будет посвящена такой важной теме как наследование стилей. Основная цель данной статьи учебника заключается в том, чтобы донести до Вас механизм работы наследования стилей, объяснить Вам в чем заключаются его основные плюсы и разобрать некоторые не очевидные на этот счет вещи.
Зачастую, если у ребёнка родители чудаки, то он от них не отстает, или как говорится: “яблоко от яблони недалеко падает”. Что касается наследования в CSS, то это не что иное, как метод тиражирования различных CSS свойств, относящихся к одному элементу страницы на вложенные в него элементы (потомки).
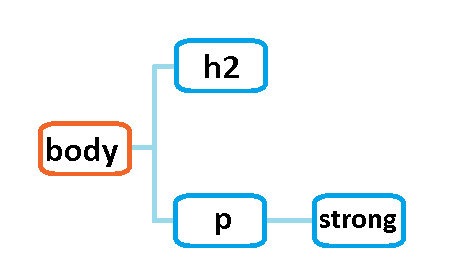
Давайте сразу перейдем к примеру и рассмотрим наследование стилей на примере HTML элемента <body>, который определяет видимое содержимое страницы.

Рис.28 Схема наследования стиля в CSS.
Создадим стиль для элемента <body>, который будет изменять цвет и тип шрифта:
<!DOCTYPE html>
<html>
<head>
<meta charset = “UTF-8”>
<title>Пример наследования стиля в CSS</title>
<style>
body { /* используем селектор типа */
color: green; /* устанавливаем цвет текста */
font-family: arial; /* устанавливаем тип шрифта */
}
</style>
</head>
<body>
<h2>Заголовок второго уровня</h2>
<p>Полный <strong>абзац</strong></p>
</body>
</html>
В этом примере для элемента <body> мы установили зеленый цвет текста и тип шрифта Arial.
CSS свойства color и font-family наследуются, а это означает, что эти свойства будут применяться и на вложенные элементы внутри <body> (на все его потомки).
Обращаю Ваше внимание на то, что вы всегда можете посмотреть наследуется или нет конкретное свойство в полном справочнике CSS.
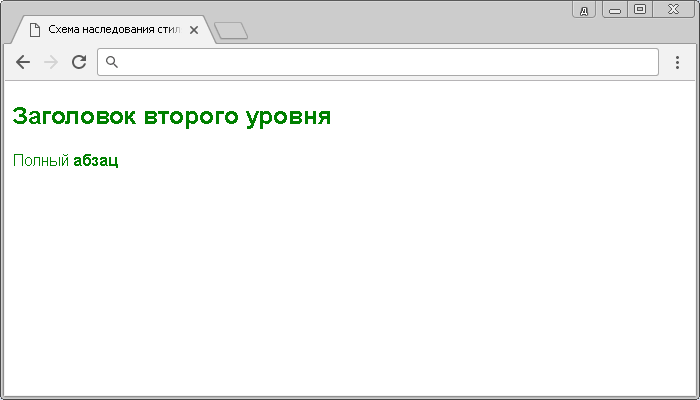
Результат нашего примера:

Рис. 29 Пример наследования стиля в CSS.
В выше рассмотренном примере все элементы, расположенные внутри <body> (его потомки) унаследовали его свойства.
Механизм наследования имеет многоуровневую систему и распространяется не только на прямых потомков элемента, но и переносится на все вложенные элементы. В нашем примере к такому элементу относится элемент <strong>, который по аналогии с другими элементами унаследовал все свойства стиля, заданного для элемента <body>. В этом заключается основной смысл наследования, который используется в CSS.
Механизм наследования значительно сокращает код CSS, например, если бы наш элемент <strong> получил цвет по умолчанию – чёрный, то нам пришлось бы отдельно для этого элемента устанавливать стиль, который бы определял как цвет, так и тип шрифта, что значительно увеличивало бы трудозатраты на разработку конкретной страницы.
Еще один момент, который обязательно необходимо понять, это то, что аналогично действует механизм наследования не только для селекторов типа, но и для всех типов селекторов, рассмотренных в предыдущих статьях, посвященной этой тематике. Допустим, мы создали селектор класса с аналогичными CSS свойствами и применили его к элементу <body>, то в этом случае все элементы, вложенные в него также унаследуют эти свойства.
Вы будете в дальнейшем использовать эти особенности CSS для упрощения Вашей работы по созданию стилей для элементов документа.
Ограничения и нюансы наследования
Ограничения:
- Не наследуются свойства, которые влияют на размещение элементов на странице, свойства отвечающие за внешние и внутренние отступы элемента, свойства отвечающие за границы элементов. Все эти свойства мы подробно рассмотрим далее в учебнике. Повторюсь, что вы всегда можете посмотреть наследуется или нет конкретное свойство на сайте в справочнике CSS.
- Я хочу, чтобы вы поняли, что многие свойства не наследуются по объективным причинам, представьте, что мы создаем границу для родительского элемента и после этого все потомки по этой логике должны унаследовать это свойство, что выглядело бы абсурдно и напротив увеличивало бы работу по созданию стилей (их отмене, или сбросу).
Нюансы:
Все современные браузеры используют собственные встроенные CSS стили для HTML элементов, эти стили, при необходимости, вы можете посмотреть у конкретного элемента на сайте в справочнике HTML (значение CSS по умолчанию). В следующей статье мы научимся обнулять встроенные стили для отображения ваших страниц одинаково во всех популярных браузерах.
А сейчас на примере элемента <a>, определяющего гиперссылку, мы рассмотрим пример в котором рассмотрим почему некоторые элементы не наследуют некоторые свойства своего предка:
<!DOCTYPE html>
<html>
<head>
<meta charset = “UTF-8”>
<title>Нюансы наследования стилей</title>
<style>
body { /* используем селектор типа */
color: green; /* устанавливаем цвет текста */
text-decoration: none; /* убираем декорирование текста (нижнее подчеркивание) */
}
</style>
</head>
<body>
<p>Абзац, который содержит внутри себя <a href = “#”>гиперссылку</a>.</p>
</body>
</html>
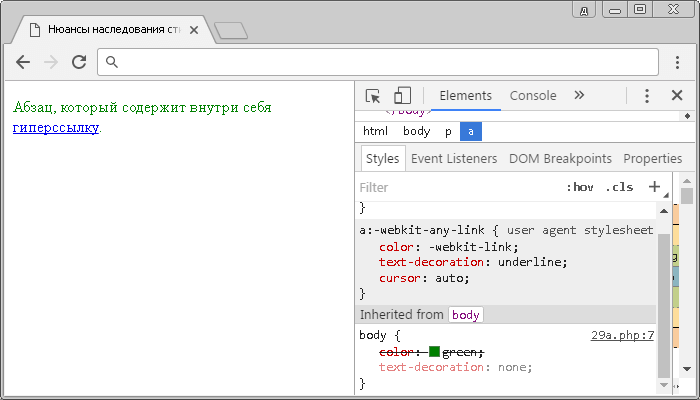
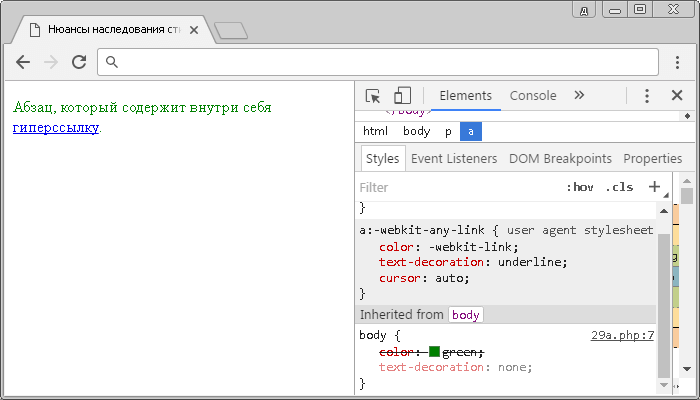
В этом примере для элемента <body> мы установили следующие стили: зеленый цвет текста и отсутствие декорирования текста (убрали нижнее подчеркивание снизу). Обратите внимание на элемент <a> на изображении, он полностью не изменился. Давайте разберемся ниже (после просмотра изображения) почему так происходит.
Результат нашего примера:

Рис. 29а Нюансы наследования стилей.
При возникновении конфликта побеждает сильнейший, в CSS это, как правило, явно определенный стиль. Откроем инструменты разработчика (для Chrome это F12). Обратите внимание какие встроенные в браузер CSS свойства (user agent stylesheet) имеет любая ссылка (any link) в документе. Для неё заданы следующие стили: цвет текста синий (-webkit-link – значение браузера по умолчанию), декорирование текста (нижнее подчеркивание) и определено, что браузер устанавливает курсор автоматически (значение auto CSS свойства cursor).
Ниже отображаются свойства, которые были унаследованы (Inherited from) элементом <a> от <body>. Как вы можете заметить, браузер отбросил все стили элемента <body>, по той причине, что у элемента <a> стиль, который определяет цвет текста явно определен (встроенный стиль по умолчанию), а свойство, которое определяет декорирование текста не наследуется и отображается с небольшой прозрачностью в инструментах разработчика, но даже если бы оно наследовалось, то не применилось бы по аналогии с цветом теста (у элемента <a> это свойство тоже явно определно).
Такие конфликты между стилями всегда разрешает браузер, а по каким правилам определяет, кому отдает приоритет и как он в том, или ином случае себя должен повести, на чью сторону встать, определяется правилами каскадности. Подробнее о правилах каскадности мы поговорим в следующей статье учебника.
Вопросы и задачи по теме
Перед тем как перейти к следующей статье ответьте на следующие вопросы:
Источник
Наследование CSS-свойств
Большинство свойств не передают дочернему элементу свои значения от родителя
Мне дали рамку
Мне не дали рамку
<div style=”border: solid mediumaquamarine;“>
Мне дали рамку
<div>Мне не дали рамку</div>
</div>
Мне дали рамку
Мне дали рамку
<div style=”border: solid mediumaquamarine;“>
Мне дали рамку
<div style=”border: solid slateblue;“>Мне дали рамку</div>
</div>
У некоторых значение по умолчанию подстраивается под родителя
Мой фон сделали бледно-зелёным
Мой фон прозрачный и через него виден бледно-зелёный фон родителя
<div style=”border: solid mediumaquamarine; background: #E6FEDF;“>
Мой фон сделали бледно-зелёным
<div style=”border: solid slateblue;”>Мой фон прозрачный и через него виден бледно-зелёный фон родителя</div>
</div>
И лишь немногие (см. список свойств CSS2, если в графе “Inherited” указано “yes”) наследуют значение свойства от родителя
Меня сделали красным
Я красный из-за наследования стилей
<div style=”border: solid mediumaquamarine; color: red;“>
Меня сделали красным
<div style=”border: solid slateblue;”>Я красный из-за наследования стилей</div>
</div>
Свойство, меняющее все стили CSS, кроме direction и unicode-bidi
| unset | если свойство наследуется, то как у родителя, если нет — то по умолчанию |
|---|---|
| inherit | как у родителя |
| initial | по умолчанию |
Это те значения, которые можно применить к любому свойству CSS. Везде происходит сброс стиля браузера, в том числе у тегов input, progress и т.д.
CSS наследование стилей от родителя: inherit
Если предку и потомку нужно указать одинаковые значения свойства, то удобней для дальнейшего редактирования использовать inherit — достаточно будет изменить значение только у родителя.
inherit передаёт не конечное значение, а то, что указано в стилях родителя
Пример 1: в чём разница между width: inherit; и width: 100%;
<div style=”width: 50%; border: solid mediumaquamarine;”>
<div style=”width: 100%; background: #E6E2FF;”>100%</div>
</div>
<div style=”width: 50%; border: solid mediumaquamarine;”>
<div style=”width: inherit; background: #E6E2FF;”>inherit</div>
</div>
Пример 2: max-height: 100%; не работает
<div style=”max-height: 3em; border: solid mediumaquamarine;”>
<div style=”max-height: 100%; height: 4em; background: #E6E2FF;”>100%</div>
</div>
<div style=”max-height: 3em; border: solid mediumaquamarine;”>
<div style=”max-height: inherit; height: 4em; background: #E6E2FF;”>inherit</div>
</div>
Пример 3: как сделать дубликат стилей CSS родителя
У меня та же максимальная ширина, фон, рамка и другое, что у родителя
<style>
#raz {
position: relative;
max-width: 15em;
border: solid mediumaquamarine;
background: #E6FEDF;
}
#raz div {
all: inherit;
position: absolute;
top: 1em;
}
</style>
<div id=”raz”>
<div>У меня та же максимальная ширина, фон, рамка и другое, что у родителя</div>
</div>
Материал по теме: Скопировать стили CSS с родителя с помощью JavaScript
inherit переносит значение непосредственного родителя, а не определённого position
<div style=”width: 100%; border: solid salmon; position: relative;”>
<div style=”width: 50%; border: solid mediumaquamarine;”>
<div style=”width: 100%; background: #E6E2FF; position: absolute;”>100%</div>
</div>
</div>
<div style=”width: 100%; border: solid salmon; position: relative;”>
<div style=”width: 50%; border: solid mediumaquamarine;”>
<div style=”width: inherit; background: #E6E2FF; position: absolute;”>inherit</div>
</div>
</div>
Противопоставление: Взаимоденйствие overflow и position
Копируется всё, даже то, что не указано разработчиком в стилях у родителя
без установленного display
<div style=”border: solid mediumaquamarine;”>
<span style=”background: #E6E2FF;”>без установленного display</span>
</div>
inherit
<div style=”border: solid mediumaquamarine;”>
<span style=”display: inherit; background: #E6E2FF;”>inherit</span>
</div>
initial CSS: отменить наследование
Для того, чтобы узнать начальные значения свойств, которые зависят от браузера, таких как color и font-family, можно применить initial
Пример 1: запретить наследование свойства
color: initial;
<style>
.raz {
color: red;
font-size: 200%;
}
.raz * {
color: initial;
}
</style>
<div class=”raz”>
color: <span>initial</span>;
</div>
Пример 2: убрать свойство для более узкого селектора
Я сам по себе
У меня есть родитель “raz0”
<style>
.raz {
color: red;
font-size: 200%;
}
.raz0 .raz {
color: initial;
}
</style>
<div class=”raz”>Я сам по себе</div>
<div class=”raz0″>
<div class=”raz”>У меня есть родитель “raz0″</div>
</div>
initial позволяет сбросить все стили, включая те, что браузер задал для тега по умолчанию
Пример: для сторонних виджетов отключить наследование стиля и стили, установленные браузером
<style>
.raz {
color: red;
font-size: 200%;
}
.raz * {
all: initial;
}
</style>
<div class=”raz”>
<div> <div>не будет блочным</div>
</div>
Практический пример: кнопка превращается в поле, нажав на которое закрывается модальное окно
unset CSS: сбросить стиль браузера
Поведение стандартное, только все теги становятся обезличенными, словно их подстригли под одну гребёнку. То есть как и у initial, блочные элементы станут inline.
Пример: обнулить все возможные стили input
Изменить текст:
<style>
label {
text-shadow: 1px 1px rgba(255,0,180,0.5);
}
input {
all: unset;
}
</style>
<label>Изменить текст: <input type=”text” value=”делайте со мной что хотите”/></label>
Похожий эффект: Атрибут contenteditable
| unset | если свойство наследуется, то как у родителя, если нет — то по умолчанию |
|---|---|
пример | <style> div { color: green; border: 1px solid red; } span { color: unset; border: 1px solid unset; } div { <div><span>пример</span></div> |
| inherit | как у родителя |
пример | <style> div { color: green; border: 1px solid red; } span { color: inherit; border: 1px solid inherit; } </style> <div><span>пример</span></div> |
| initial | по умолчанию |
пример | <style> div { color: green; border: 1px solid red; } span { color: initial; border: 1px solid initial; } </style> <div><span>пример</span></div> |
Домашнее задание: в комментариях предложить свой пример использования значений inherit, initial и unset, а то у меня фантазия уже исчерпана 🙂
Источник
вот мой код:
css часть
.blue {
color:#6E99E1;
font-size:9px;
}
разметка часть
<span class=”blue”>::<a href=”/equipment_new.php”>CLICK HERE</a>:: to view our New Equipment inventory. <br /><br /></span>
Я как-то вызвал что-то, что помешало тегу “a” наследовать цвет родительского тега(здесь “span”) сейчас.
8 ответов
по умолчанию тег привязки не наследует атрибуты, такие как color, если присутствует атрибут href.
Проверьте разницу между этими двумя на странице (Я не знаю, как заставить его отображаться на посту):
<span style=color:green><a href=”t”>test</a></span>
<span style=color:green><a>test</a></span>
следующая ссылка на w3 c:
https://www.w3.org/TR/html401/struct/links.html#h-12.2
пользовательские агенты обычно отображают ссылки в
таким образом, чтобы сделать их очевидными
пользователи (подчеркивание, обратное видео,
так далее.). Точная визуализация зависит от
агент пользователя. Рендеринг может отличаться
согласно ли потребитель имеет
уже посетил ссылку или нет.
…..
обычно содержимое A не
визуализируется каким-либо особым образом, когда
определяет только якорь.
просто добавление к другим ответам, Если вы хочу код <a> теги для наследования цвета от своего родителя вы можете использовать
a {color: inherit; }
Я собирался опубликовать это как комментарий, но он становился немного длинноватым… Так это ответ на вопрос, а также ответ Кевин и свои замечания.
якорь теги do наследовать цвет, связанный или нет. Единственная причина, по которой они не на практике, заключается в том, что они уже имеют свой цвет, установленный в таблице стилей браузера по умолчанию. То же самое можно сказать и о подчеркивании ссылки (которую, я полагаю, вы не заметили, потому что вы на самом деле хочу он или уже поменял сам).
в Firefox вы можете увидеть это в Firebug, если вы переключите “показать пользовательский агент CSS” (или вы можете посмотреть на внутренние таблицы стилей Firefox напрямую. Вы можете увидеть настройки браузера по умолчанию в веб-инспекторе Webkit и Стрекозе Opera. Я не думаю, что вы можете в IE.
Я не знаю ни одного сайта, который имеет обзор всех браузера по умолчанию. “Информативно в CSS2 это” HTML4 стилей а также Yui сброс таблицы стилей было бы хорошей отправной точкой, но ни один из них не упоминает цвета (Ссылка) (таблица стилей HTML4 не упоминает подчеркивание).
чтобы узнать, какие свойства наследуются в целом, вы можете использовать CSS2 таблица индекса ссылочных свойств (см. “в наследство?” столбец.) SitePoint также упоминает его в своем CSS reference.
Итак, если вы хотите убедиться, что ваша ссылка наследует свой цвет от своего родителя, а не от таблицы стилей браузера по умолчанию, вы бы идеально сделали что-то вроде этого:
.blue a:link {
color: inherit;
}
вы можете установить его для разных псевдоклассов отдельно (so :visited, :hover и :active также), или для a тег в целом.
, IE6 и IE7 не поддерживают inherit ключевое слово, поэтому, если вы хотите их поддержать, вам придется явно установить цвет.
Я думаю a не наследует цвет по умолчанию. (конечно, это всегда работало таким образом на моих сайтах). Почему бы не изменить
.blue {
color:#6E99E1;
font-size:9px;
}
to
.blue, .blue a{
color:#6E99E1;
font-size:9px;
}
Палий покажет вам, какие именно правила стиля применяются к каким элементам. Он идеально подходит для этого.
(возможность без CSS: у вас есть link/alink/vlink атрибуты <body> тег?)
редактировать: да, глупый я, другие имеют право – <a href> не наследует цвет. Но Firebug по-прежнему является хорошим инструментом для такого рода проблем (даже если это не так. 😎
в дополнение к firebug (который должен быть вашим первым портом вызова),панель инструментов разработчика IE также расскажет вам, откуда берется данный стиль, на всякий случай IE-shock, horror-должен отличаться.
вы, вероятно, видите a: посетил окраску. Попробуйте это:
.blue, .blue:link, .blue:visited {
color:#6E99E1;
font-size:9px;
}
нужно явно задать цвет ссылок по умолчанию-синий цвет.
Источник
