Какое свойство позволяет задать цвет текста

CSS имеет несколько опций для определения цвета текста и фоновых
областей на веб-странице. Эти опции по работе с цветом не только
заменяют аналогичные в простом HTML, но и дают массу новых возможностей.
Например, традиционный путь для создания цветной области, заключается
в применении таблицы. Стили позволяют отказаться от подобного использования
таблиц предлагая более простые и удобные варианты управления цветом.
В табл. 1 перечислены свойства элементов, предназначенных для задания цвета.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| color | Цвет | Устанавливает цвет текста | P { color: #330000 } |
| background-color | Цвет transparent | Цвет фона | BODY { background-color: #6699FF } |
| background-image | URL none | Фоновый рисунок | BODY { background-image: url (bg.gif) } |
| background-repeat | repeat repeat-x repeat-y no-repeat | Повторяемость фонового рисунка | BODY { background-image: url (bg.gif) background-repeat: repeat-y } |
| background-attachment | scroll fixed | Прокручиваемость фона вместе с документом | BODY { background-image: url (bg.gif) background-attachment: fixed } |
| background-position | Проценты Пикселы top center bottom left right | Начальное положение фонового рисунка | BODY { background-position: left top } |
Установка цвета
Цвет, используя CSS, можно задавать тремя способами.
1. По его названию
Браузеры поддерживают некоторые цвета по их названию (пример 1).
Пример 1. Установка цвета элемента по его названию
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “https://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Цвет</title>
<style type=”text/css”>
P {
color: navy; /* Цвет текста */
background-color: yellow; /* Цвет фона */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet…</p>
</body>
</html>
2. По шестнадцатеричному значению
Цвет можно устанавливать по его шестнадцатеричному значению, как и
в обычном HTML (пример 2).
Пример 2. Установка цвета элемента по шестнадцатеричному
значению
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “https://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Цвет</title>
<style type=”text/css”>
H1 { color: #fc0; }
P {
color: #F9E71A;
background-color: #98560F;
}
</style>
</head>
<body>
<h1>Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet…</p>
</body>
</html>
Также допустимо использовать сокращенную запись, вроде #fc0. Она означает,
что каждый символ дублируется, в итоге получим #ffcc00.
3. С помощью RGB
Можно определить цвет используя значения красной, зеленой и синей составляющей
в десятичном исчислении. Значение каждого из трех цветов может принимать значения
от 0 до 255. Также можно задавать цвет в процентном отношении (пример 3).
Пример 3. Установка цвета элемента по шестнадцатеричному значению
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “https://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Цвет</title>
<style type=”text/css”>
P {
color: RGB(249, 231, 16);
background-color: RGB(85%, 24%, 5%);
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet…</p>
</body>
</html>
Установка цвета фона и фонового рисунка
Цвет фона определяется значением свойства background-color,
а изображение, которое используется в качестве фона, задается свойством background-image.
Значением по умолчанию для цвета фона является transparent,
которое устанавливает прозрачный фон. Для установки фонового рисунка используется
абсолютный или относительный адрес к файлу. Рекомендуется задавать одновременно
фоновый рисунок и цвет фона, который будет использоваться в случае недоступности
файла изображения.
Пример 4. Цвет фона и фоновое изображение
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “https://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Цвет фона</title>
<style type=”text/css”>
BODY {
background-color: #98560F; /* Цвет фона */
background-image: url(images/bg.jpg); /* Путь к фоновому рисунку */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet…</p>
</body>
</html>
Если задано фоновое изображение, то свойство background-repeat
определяет его повторяемость и способ, как это делать. Допустимыми значениями
являются repeat (повторяемость по вертикали и горизонтали),
repeat-x (по горизонтали), repeat-y
(по вертикали) и no-repeat (только один рисунок,
без повторения), как показано в примере 5.
Пример 5. Повторяемость фонового рисунка
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “https://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Фон</title>
<style type=”text/css”>
BODY {
background-image: url(images/gradient.png); /* Путь к фоновому рисунку */
background-color: #b9c79a; /* Цвет фона */
background-repeat: repeat-x; /* Повторение фона по горизонтали */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet…</p>
</body>
</html>
В данном примере фоновый рисунок повторяется по горизонтали.
Положение фона определяется свойством background-position.
У него два значения, положение по горизонтали (может быть — right,
left, center) и вертикали
(может быть — top, bottom,
center). Положение можно, также, задавать в процентах,
пикселах или других абсолютных единицах (пример 6).
Пример 6. Положение фона
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “https://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Фон</title>
<style type=”text/css”>
BODY {
background-attachment: fixed; /* Фиксируем фон */
background-image: url(images/home.png); /* Путь к фоновому рисунку */
background-repeat: no-repeat; /* Отменяем повторение фона */
background-position: right bottom; /* Положение фона */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet…</p>
</body>
</html>
В данном примере фон будет помещен в правый нижний угол страницы. Если нужно
определить рисунок в левом верхнем углу, то надо задать следующий вид: background-position:
left top.
Свойство background-attachment: fixed фиксирует
фон, чтобы он оставался неподвижным при прокрутке содержимого окна браузера.
Источник
В первой части книги, в некоторых примерах мы уже демонстрировали, как установить цвет текста в CSS. Здесь нет ничего сложного: вам понадобится свойство color и значение того цвета, которым вы желаете окрасить текст.
Пример:
p {
color: #211C18;
}
В нашем примере значение #211C18 означает шестнадцатеричный код цвета. Если вы уже знакомы с шестнадцатеричной системой счисления, то можете пропустить чтение следующего абзаца. Также далее мы расскажем о других способах представления цветов в веб – с помощью цветовых моделей (RGB, HSL) и ключевых слов. Эта информация будет полезна новичкам и рекомендуется к прочтению.
Шестнадцатеричные цвета (hex)
Шестнадцатеричная система счисления (hexadecimal, hex) основывается на числе 16. Для записи шестнадцатеричного значения используется 16 символов: арабские цифры от 0 до 9 и первые буквы латинского алфавита (A, B, C, D, E, F). Цвет в шестнадцатеричном формате записывается в виде трех двузначных чисел от 00 до FF (перед ними обязательно ставится символ решетки #), что соответствует трем компонентам: Red, Green, Blue (цветовая модель RGB). Иными словами, запись цвета можно представить как #RRGGBB, где первая пара символов определяет уровень красного, вторая – уровень зеленого, третья – уровень синего цвета. Результирующий цвет является сочетанием этих трех цветов.
Сокращенная запись hex-цветов
Некоторые шестнадцатеричные значения цветов можно записать сокращенно. Для этого следует превратить запись вида #RRGGBB в #RGB. Это можно сделать в том случае, когда в hex-числе имеется три пары одинаковых символов.
Сокращенная форма записи встречается довольно часто, и для вашего ознакомления мы приведем несколько примеров сокращений. К слову, hex-значения цветов не чувствительны к регистру – вы можете использовать как прописные, так и строчные буквы, всё зависит от вашего желания и вкуса.
Примеры сокращенной записи hex-цветов:
| HEX-код | Сокращенная запись |
|---|---|
| #FFDD66 | #FD6 |
| #8833FF | #83F |
| #333333 | #333 |
| #cccccc | #ccc |
Цветовая модель RGB
Второй способ указания цвета в CSS – использовать десятичные значения RGB (Red, Blue, Green). Для этого необходимо записать после свойства color ключевое слово rgb, а затем в скобках и через запятую – три числа в диапазоне от 0 до 255, каждое из которых означает интенсивность красного, зеленого и синего цветов (r, g, b). Чем больше число, тем более интенсивен цвет. К примеру, чтобы получить ярко-зеленый цвет, нужно записать:
p {
color: rgb(0, 255, 0);
}
А вот желтовато-горчичный оттенок имеет такое значение:
color: rgb(94, 81, 3);
/* ниже – тот же цвет, записанный в шестнадцатеричном виде: */
color: #5E5103;
Значение черного цвета записывается как (0, 0, 0), а белого – (255, 255, 255). Также допускается указывать эти значения в процентах. Так, число 255 соответствует 100%, следовательно, белый цвет можно задать следующим образом:
color: rgb(100%, 100%, 100%);
Где искать значения цветов
Возможно, у вас возник вопрос: откуда же брать все эти значения цветов? Существует множество графических редакторов и онлайн-сервисов, с помощью которых можно подбирать цвета и строить цветовые схемы. Одна из наиболее популярных программ, в которой можно выбрать подходящий цвет и получить его значение RGB, hex и не только – Adobe Photoshop. В качестве альтернативы есть специальные сайты, на которых можно легко подобрать не только цвет, но и целую цветовую схему. Отличный пример – сервис Adobe Color CC.
Цветовая модель RGBA
Задать цвет в формате RGBA можно почти так же, как и в RGB. Отличие RGBA от RGB заключается в наличии альфа-канала, который отвечает за прозрачность цвета. Задается прозрачность с помощью числа в диапазоне от 0 до 1, где 0 соответствует полной прозрачности, а 1, наоборот, означает полную непрозрачность. Промежуточные значения вроде 0.5 позволяют задать полупрозрачный вид (допускается сокращенная запись, без нуля, но с точкой – .5). Например, чтобы сделать текст цветным и слегка прозрачным, нужно записать после свойства color ключевое слово rgba и значение цвета:
p {
color: rgba(94, 81, 3, .9);
}
Минусом RGBA является то, что его не поддерживает браузер Internet Explorer версии 8 и ранее. Специально для IE8 можно применить следующее решение:
p {
color: rgb(94, 81, 3);
color: rgba(94, 81, 3, .9);
}
Первое свойство в примере предназначено для браузера IE8, который отобразит текст нужным цветом, но без прозрачности. А те браузеры, которые понимают RGBA, применят к элементу второе свойство, с прозрачностью.
Цветовые модели HSL (HSLA)
Задавать цвет в CSS можно также с помощью координат цветовой модели HSL (Hue, Saturation, Lightness – тон, насыщенность, светлота). Записывается это так:
p {
color: hsl(165, 100%, 50%);
}
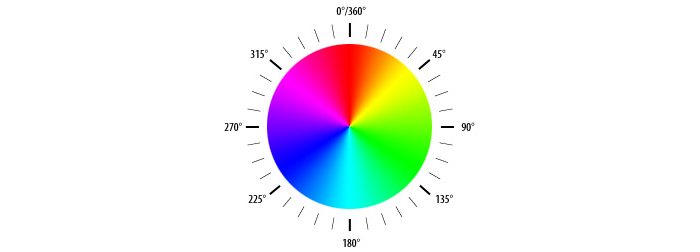
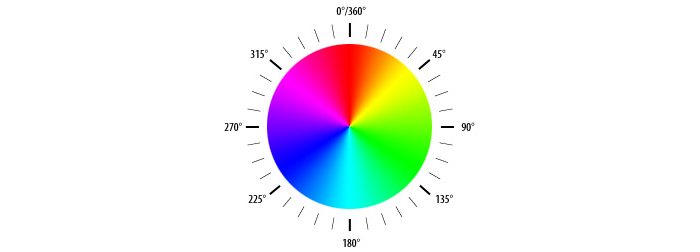
Первое число в скобках означает тон (hue) и задается в градусах (диапазон чисел от 0 до 359). Вам будет легко понять, почему используются именно градусы, если вы вспомните, как выглядит цветовой круг:

Второе и третье числа в скобках означают насыщенность (saturation) и светлоту (lightness) соответственно. Их значения устанавливаются в процентах от 0 до 100. Чем ниже значение насыщенности, тем более приглушенным становится цвет. Значение saturation, равное нулю, приведет к серому цвету, при этом неважно, какое значение имеет hue. С помощью значения lightness (светлота) можно указать яркость цвета. Низкие значения приводят к темным оттенкам цвета, высокие – к светлым. Значение 100% для lightness означает белый цвет, 0% – черный.
Цветовая модель HSLA работает почти так же, как и HSL, но в ней, аналогично с RGBA, есть альфа-канал, с помощью которого можно задавать прозрачность цвета, указывая необходимое значение в диапазоне от 0 до 1:
p {
color: hsla(165, 100%, 50%, .6);
}
HSL и HSLA поддерживаются всеми браузерами, кроме Internet Explorer версии 8 и ранее.
Стандартные цвета HTML
Еще один способ представления цветов в веб – это ключевые слова, при помощи которых можно указать цвет для элемента. Пример:
p {
color: black;
}
Существует 16 стандартных цветов, которые можно записать в значении свойства color:
| Ключевое слово цвета | HEX-код | RGB |
|---|---|---|
| red | #FF0000 | 255, 0, 0 |
| maroon | #800000 | 128, 0, 0 |
| yellow | #FFFF00 | 255, 255, 0 |
| olive | #808000 | 128, 128, 0 |
| lime | #00FF00 | 0, 255, 0 |
| green | #008000 | 0, 128, 0 |
| aqua | #00FFFF | 0, 255, 255 |
| teal | #008080 | 0, 128, 128 |
| blue | #0000FF | 0, 0, 255 |
| navy | #000080 | 0, 0, 128 |
| fuchsia | #FF00FF | 255, 0, 255 |
| purple | #800080 | 128, 0, 128 |
| white | #FFFFFF | 255, 255, 255 |
| silver | #C0C0C0 | 192, 192, 192 |
| gray | #808080 | 128, 128, 128 |
| black | #000000 | 0, 0, 0 |
Эти цвета поддерживают все браузеры. Кроме них есть еще порядка 130 дополнительных ключевых слов для различных оттенков цветов. Полную таблицу этих цветов можно увидеть в справочнике W3C.
Использование таких ключевых слов допустимо, но есть риск, что какое-нибудь слово не воспримется браузером. Поэтому рекомендуется вместо ключевых слов записывать шестнадцатеричный код цвета.
Итоги
В CSS цвет текста задается с помощью свойства color, а его значение можно записать несколькими способами – в шестнадцатеричном (hex) виде, в формате RGB или HSL либо указав ключевое слово. Во избежание неправильного отображения цвета, заданного при помощи ключевого слова, лучше указывать его hex-значение.
Также есть возможность задать элементу прозрачность с помощью альфа-канала (форматы RGBA и HSLA). При этом стоит учитывать, что браузер IE8 и его ранние версии не поддерживают форматы RGBA, HSL и HSLA.
Далее в книге вы узнаете, как задать размер шрифта CSS.
Источник
Здравствуйте, уважаемые читатели блога webcodius.ru. В сегодняшней статье речь пойдет о свойствах каскадных таблиц стилей, которые отвечают за параметры шрифта элементов web-страниц. Рассмотрим способы их использования и посмотрим как они работают. Если вы впервые слышите о понятии стилевое оформление страницы и ничего не знаете о CSS, то советую вам начать со статьи «что такое css».
Font-family — задаем имя шрифта в CSS
Начнем с атрибута стиля font-family с помощью которого можно задать гарнитуру и тип шрифта, которым будет выведен текст html-элемента (например текст заголовка или абзаца p). Синтаксис применения атрибута выглядит так:
font-family: <список имен шрифтов разделенных запятыми>
Список имен шрифтов задается в виде их названий (например Arial, Verdana или Times New Roman). Если имя шрифта содержит пробелы, то его необходимо взять в кавычки. Можно указать несколько наименований шрифтов, разделив их запятыми. В этом случае браузер сначала будет искать первый из указанных шрифтов, в случае неудачного поиска — второй, третий и так далее:
p { font-family: Arial, Verdana, ‘Times New Roman’, san-serif; }
В данном примере браузер сначала будет искать на компьютере пользователя шрифт Arial и если найдет, то отобразит все элементы p этим же шрифтом. Если же Arial на компьютере пользователя не найдется, тогда браузер будет искать Verdana, затем, в случае неудачи — Times New Roman, и так далее. Последним в списке имен шрифтов в данном примере идет не имя конкретного шрифта, а имя целого семейства шрифтов, представляющего целые наборы аналогичных шрифтов.
Таким образом можно задавать целые семейства шрифтов. Таких семейств всего пять:
- serif — шрифты с засечками;
- sans-serif -шрифты без засечек;
- cursive — шрифты, имитирующие рукописный текст;
- fantasy — декоративные шрифты;
- monospace — моноширинные шрифты.
Кроме имен шрифтов, свойству font-family можно задать особое значение inherit, которое говорит браузеру, что текст данного элемента нужно отображать таким же шрифтом, как и текст родительского элемента.
Font-size — задаем размер шрифта с помощью CSS
Свойство стиля font-size определяет размер шрифта для какого-либо элемента в html-коде. Синтаксис применения:
font-size: <размер>|xx-small|x-small|small|medium|large|x-large|xx-large|larger|smaller|inherit
Давайте теперь рассмотрим подробнее способы применения данного свойства.
Размер шрифта можно задавать в абсолютных и относительных величинах. Для этого используются единицы измерения, поддерживаемые CSS. Чтобы задать размер шрифта жестко, используются следующие единицы измерения:
- px — пиксели;
- pt — пункты;
- in — дюймы;
- cm — сантиметры;
- mm — миллиметры;
- pc — пики.
Обозначение единицы измерения указывают после самого значения. Например:
p { font-size: 10px; }
strong { font-size: 12pt; }
При использовании этих стилей, текст во всех элементах p на странице будет размером 10 пикселей, а элементов strong 12 пунктов.
Для задания относительных размеров шрифта используются следующие обозначения:
- em — размер буквы «m» текущего шрифта;
- ex — размер буквы «x» текущего шрифта;
- % — проценты от размера шрифта родительского элемента.
Например:
h1 { font-size: 3em; }
em { font-size: 150%; }
В этом примере заголовок h1 будет нарисован шрифтом в три раза большего размера, чем тот, который использовался бы по умолчанию. А элементы em в полтора раза большего размера.
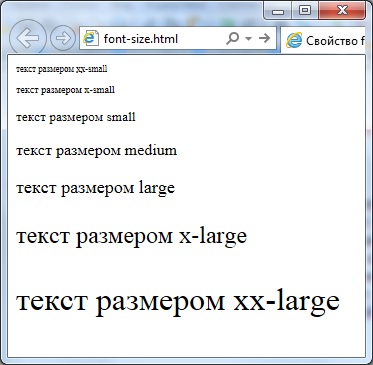
Кроме числовых значений, свойству font-size можно задавать одно из семи символьных значений: xx-small, x-small, small, medium, large, x-large или xx-large, — которые задают определенные размеры шрифта от самого маленького до самого большого:

Ну, и последний способ это использование значений «larger» и «smaller», которые позволяют увеличивать и уменьшать размер шрифта относительно унаследованного. Например, если для родительского элемента определен шрифт размера small, то значение larger установит для текущего элемента размер шрифта medium.
Свойство color — задаем цвет текста
Атрибут стиля color задает цвет текста. Синтаксис:
color: цвет
Цвет можно задать с помощью RGB-кода, который записывается в формате:
#<доля красного цвета><доля зеленого цвета><доля синего цвета>
Все доли записываются в формате шестнадцатеричных чисел от 00 до FF. Например, чтобы все заголовки h2 на странице выводились красным цветом, необходимо написать такой код CSS:
h2 { color: #ff0000; }
Также возможно задавать цвет с помощью имен. Красный цвет будет red, черный — black, белый — white. Например:
h2 { color: red; }
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
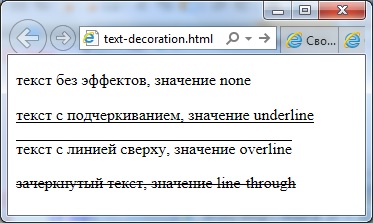
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.

По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.
Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h1 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
font: [font-style || [font-variant||font-weight] font-size [/line-height] font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }
На этом рассказывать о свойствах CSS отвечающих за отображение текста на html-страницах я закончу. Чтобы узнать больше о каскадных таблицах стилей не забудьте подписаться на обновления блога и читайте статьи из раздела «Справочник CSS». До новых встреч!
Источник
