Какое свойство позволяет управлять оттенением текста

Главная / Интернет-технологии /
Основы работы с CSS / Тест 4
Упражнение 1:
Номер 1
Какое свойство позволяет задать цвет текста?
Ответ:
 (1)
color
 
 (2)
text
 
 (3)
textcolor
 
Номер 2
Какое свойство позволяет задать цвет текста?
Ответ:
 (1)
text
 
 (2)
color
 
 (3)
fontcolor
 

Номер 3
Укажите допустимые значения свойства color:
Ответ:
 (1)
ol {color: rgb(0,0,255)}
 
 (2)
ul {color: ffff00}
 
 (3)
p {color: green}
 
Упражнение 2:
Номер 1
Какое свойство позволяет задать направление текста?
Ответ:
 (1)
direction
 
 (2)
dir
 
 (3)
direct
 
Номер 2
Какое свойство позволяет задать направление текста?
Ответ:
 (1)
line
 
 (2)
direction
 
 (3)
redirect
 
Номер 3
Укажите допустимые значения свойства direction:
Ответ:
 (1)
ltr
 
 (2)
normal
 
 (3)
rtl
 
Упражнение 3:
Номер 1
В каком примере текст в заголовках H1, H2 или H3 будет отображаться шрифтом italic?
Ответ:
 (1)
H1; H2; H3 { font-style: oblique }
 
 (2)
H1 – H3 { font-style: italic }
 
 (3)
H1, H2, H3 { font-style: italic }
 
Номер 2
В каком примере текст тэга EM в заголовке H1 будет иметь обычное начертание?
Ответ:
 (1)
H1 + EM { font-style: normal }
 
 (2)
H1, EM { font-style: normal }
 
 (3)
H1 {EM { font-style: normal }}
 
Номер 3
Какой из примеров устанавливает маленькие заглавные буквы для заголовка H3 и наклонные – для выделенного текста (EM)?
Ответ:
 (1)
H { font-variant: small-caps }
EM { font-style: oblique }
 
 (2)
H3 { font-variant: small-caps }
EM { font-style: oblique }
 
 (3)
H3 { font-variant: small-caps }
EM { font-style: cursive }
 
Упражнение 4:
Номер 1
Какое свойство позволяет изменить интервал между символами?
Ответ:
 (1)
letter-spacing
 
 (2)
space
 
 (3)
para-spacing
 
Номер 2
Какое свойство позволяет задать выравнивание текста в элементе?
Ответ:
 (1)
text-align
 
 (2)
direction
 
 (3)
align
 
Номер 3
Укажите допустимые значения свойства text-align:
Ответ:
 (1)
left
 
 (2)
right
 
 (3)
none
 
Упражнение 5:
Номер 1
Выберите корректные примеры изменения интервала между символами:
Ответ:
 (1)
<style type=”text/css”>
p {letter-spacing: 1cm}
</style>
 
 (2)
<style type=”text/css”>
li {letter-spacing: 5px}
</style>
 
 (3)
<style type=”text/css”>
h1 {letter-spacing: false}
</style>
 
Номер 2
Выберите корректные примеры задания фонового цвета текста:
Ответ:
 (1)
<style type=”text/css”>
span.back
{
background-color: gray
}
</style>
 
 (2)
<style type=”text/css”>
span.fon
{
background-color: red
}
</style>
 
 (3)
<style type=”text/css”>
span.fon
{
bgcolor red
}
</style>
 
Номер 3
Выберите корректный пример задания цвета текста:
Ответ:
 (1)
<style type=”text/css”>
span.back
{
background-color: gray;
}
</style>
 
 (2)
<style type=”text/css”>
h3 {color: green;}
</style>
 
 (3)
<style type=”text/css”>
span::arial
{
color: red;
}
</style>
 
Упражнение 6:
Номер 1
Укажите корректные примеры использования свойства text-indent:
Ответ:
 (1)
<P STYLE=”text-indent:20em;”>
 
 (2)
<P=”text-indent:20pt;”>
 
 (3)
<P STYLE=”text-indent”>
 
 (4)
<P STYLE=”text-indent:20pt;”>
 
Номер 2
Укажите корректные примеры использования свойства text-indent:
Ответ:
 (1)
{ text-indent: 2in }
 
 (2)
{ text-indent: 20% }
 
 (3)
{ text-indent: 10ct }
 
Номер 3
Укажите корректные примеры использования свойства text-indent:
Ответ:
 (1)
{ text-indent: 10in }
 
 (2)
{ text-indent: 20em }
 
 (3)
{ text-indent: -25ct }
 
 (4)
{ text-indent: 25pc }
 
Упражнение 7:
Номер 1
Какое свойство позволяет задавать отступы?
Ответ:
 (1)
‘text-indent’
 
 (2)
‘text-align’
 
 (3)
‘text-decoration’
 
Номер 2
Какое значение может иметь свойство ‘text-indent’?
Ответ:
 (1)
60%
 
 (2)
auto
 
 (3)
none
 
Номер 3
Укажите правильный вариант определения отступа для текста размером ‘3em’:
Ответ:
 (1)
P { text-inherit: 3em }
 
 (2)
P { text indent: 3em }
 
 (3)
P { text-indent: 3em }
 
Упражнение 8:
Номер 1
Какое свойство позволяет управлять выравниванием?
Ответ:
 (1)
‘text-align’
 
 (2)
‘text-indent’
 
 (3)
‘text-shadow’
 
Номер 2
В каких примерах корректно описано свойство ‘text-align’?
Ответ:
 (1)
{ text-align: left }
 
 (2)
{ text-align: right }
 
 (3)
{ text-align: auto }
 
Номер 3
В каких примерах корректно описано свойство ‘text-align’?
Ответ:
 (1)
DIV.center { text-align: justify }
 
 (2)
DIV.center { text-align: center }
 
 (3)
DIV.center { text-align: auto }
 
 (4)
DIV.center { text-align: none }
 
Упражнение 9:
Номер 2
Какое свойство позволяет управлять оттенением текста?
Ответ:
 (1)
‘text-decoration’
 
 (2)
‘text-indent’
 
 (3)
‘text-shadow’
 
Упражнение 10:
Номер 1
Какое свойство задает выравнивание содержимого блока?
Ответ:
 (1)
‘text-align’
 
 (2)
‘text-decoration’
 
 (3)
‘text-indent’
 
Номер 2
Укажите свойство, позволяющее сделать текст подчеркнутым:
Ответ:
 (1)
‘text-decoration’
 
 (2)
‘text-flash’
 
 (3)
‘text-media’
 
Номер 3
Укажите пример, в котором текст будет мигать:
Ответ:
 (1)
{ text-decoration: blink }
 
 (2)
{ text-decoration: underline }
 
 (3)
{ text-decoration: overline }
 

Источник
С помощью CSS можно определять стиль и вид текста. Аналогично тому, что используется
тег <font>, задающий свойства шрифта, но стили обладают
большими возможностями и позволяют сократить код HTML.
Свойства шрифта
Изменение начертания шрифта и его размера происходит через свойства CSS, которые
описаны в табл. 1.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-family | имя шрифта | Задает список шрифтов | P {font-family: Arial, serif} |
| font-style | normal italic | Нормальный шрифт Курсив Наклонный шрифт | P {font-style: italic} |
| font-variant | normal small-caps | Капитель (особые прописные буквы) | P {font-variant: small-caps} |
| font-weight | normal lighter bold bolder 100–900 | Нормальная жирность Светлое начертание Полужирный Жирный 100 — светлый шрифт, 900 — самый жирный | P {font-weight: bold} |
| font-size | normal pt px % | нормальный размер пункты пикселы проценты | font-size: normal font-size: 12pt font-size: 12px font-size: 120% |
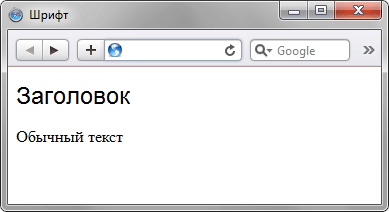
В примере 1 показано использование параметров при работе со шрифтами.
Пример 1. Задание свойств шрифта с помощью CSS
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “https://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Шрифт</title>
<style type=”text/css”>
H1 {
font-family: Arial, Helvetica, Verdana, sans-serif; /* Гарнитура шрифта */
font-size: 150%; /* Размер текста */
font-weight: lighter; /* Светлое начертание */
}
</style>
</head>
<body>
<H1>Заголовок</H1>
<p>Обычный текст</p>
</body>
</html>
Ниже приведен результат данного примера (рис. 1).

Рис. 1. Вид текста после применения стилей
В табл. 2 приведены некоторые стилевые параметры для работы с текстом и результат
их применения.
| Пример | Пример | Пример | Пример | Пример |
| font-family: Verdana, sans-serif; font-size: 120%; font-weight: light | font-size: large; font-weight: bold | font-family: Arial, sans-serif; font-size: x-small; font-weight: bold | font-variant: small-caps | font-style: italic; font-weight: bold |
Свойства текста
Кроме изменения параметров шрифтов, можно управлять и свойствами всего текста.
Значения свойств приведены в табл. 3.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| line-height | normal множитель значение % | Интерлиньяж (межстрочный интервал) | line-height: normal line-height: 1.5 |
| text-decoration | none underline | Убрать все оформление Подчеркивание Линия над текстом | text-decoration: none |
| text-transform | none capitalize uppercase lowercase | Убрать все эффекты Начинать С Прописных ВСЕ ПРОПИСНЫЕ | text-transform: capitalize |
| text-align | left right | Выравнивание текста | text-align: justify |
| text-indent | значение % | Отступ первой строки | text-indent: 15px; text-indent: 10% |
Ниже, в табл. 4 приведены некоторые параметры текста и результат их применения.
| Пример: и это все о нем | Пример: текст по центру | Пример: Это не ссылка, а просто текст | Пример: отступ первой строки | Пример: полуторный межстрочный интервал |
| text-transform: capitalize | text-align:center | text-decoration: underline | text-indent: 20px | line-height: 1.5 |
Источник
Свойства текста применяются практически ко всем элементам CSS, которые могут включать в себя или описывать текст, правда, с учетом некоторых ограничений в каждом отдельном случае, Свойство text-align запоминает расположение текста относительно границ рабочего окна броузера или ячейки таблицы, иными словами — отвечает за выравнивание текстового блока. Соответственно, оно применяется совместно с так называемыми блоковыми элементами, то есть элементами, поддерживающими отображение текстовых массивов: Р., Н1-Н6, TD, TR и некоторыми другими.Можно использовать одно из четырех значений данного свойства: left — выравнивание по левой границе экрана или ячейки таблицы, right — по правой границе, center — выравнивание по центру и justify — растягивание текста по все ширине экрана или табличной ячейки,
Пример:
Свойства text-decoration. Управляет начертанием символов: с его помощью можно задать эффекты отображения зачеркнутого или подчеркнутого текста Данное свойство может принимать одно из следующих значений, none — отсутствие всяких эффектов, underline — подчеркнутый текст, line-through — перечёркнутый текст,overline — Haд строчечный и blink — мерцающий текст. Обратите внимание на то, что значение ovеrline данного свойства не поддерживается броузером Netscape Navigator а значение blink — наоборот, программе Microsoft Internet Explorer. Пример:
A (text-decoration: none:}
ВНИМАНИЕ Элемент А может быть представлен в тексте файла CSS с использованием определений. link — просто размещенная на web-странице ссылка active описывает состояние ссылки нажимаемой в данный момент времени, hover — состояние ссыпки в момент кагда пользователь навёл на нее курсор мыши и Visited отображает посещённую ссылку. Определения состояний записываются через двоеточие после названия элемента, например A:visited{color:2F4F4F;}
Свойство text-indent, применяемое, как правило, совместно с элементом P, указывает на отступ первой строки текстового блока в пикселах, сантиметрах миллиметрах в процентах от общей длины строки. Например, его используют для организации табулированных абзацных отступов так называемых красных строк. Например:
Свойство line-height устанавливает межстрочный интервал текста web-странице в пикселах, сантиметрах, миллиметрах или процентах от интервала, определённого умолчанию, К этому свойству можно применить значение normal оставляющее определенный в настройках клиентского броузера межстрочный интервал без изменений.
Пример:
Свойство letter-spacing устанавливает расстояние между символами текста в пикселах, сантиметрах или миллиметрах, но распознается оно только броузером Microsoft Internet Explorer. Возможно использование атрибута normal, оставляющего межсимвольный интервал, принятый по умолчанию.
Пример:
Свойство vertical-align определяет вертикальное выравнивание текста в ячейках таблиц или графических изображений в текстовом блоке и также не распознается броузером Netscape Navigator. Оно может принимать одно из следующих значении: top — позиционирование пo верхней границе ячейки, middle — но центру ячейки, bottom — по нижней границе ячейки, baseline — по условной базовой линии, top-text — по верхней точке текстовой строки, bottom-text по нижней точке текстовой строки.
Пример:
IMG (vertical -align: top-text.}
Свойство text-transform задает трансформацию определяемого элементом текстового блока normal- стандартное отображение текста без каких-либо изменений, capitalize-каждое слово абзаца начинается с заглавной буквы, при этом регистр символов, определенный в коде HTML, игнорируется; uppercase все символы текста становятся заглавными и, наконец, lowercase — все символы становится строчными. Это свойство поддерживается только броузером Microsoft Internet Explorer.
Пример:
Источник
В CSS существует множество свойств, позволяющих настраивать текст страницы в самых широких пределах: изменять размер и форму шрифта, устанавливать отступы между буквами и словами, задавать стиль текста. Все это предоставляет в руки веб-дизайнера мощный инструмент настройки внешнего вида веб-страницы.
font-family
Свойство font-family позволяет установить шрифт, которым будет отображаться текст веб-страницы, например, Times New Roman, Arial или Verdana.
Определяемые шрифты должны быть установлены на компьютере пользователя, поэтому совершенно не разумно использовать редкие и мало известные шрифты. Существуют несколько отборных “безопасных” шрифтов (наиболее часто используются шрифты arial, verdana, times new roman), но вы можете определять более одного шрифта, разделяя их запятыми. Это делается для того, чтобы в том случае, когда у пользователя не установлен первый шрифт из определенных в свойстве, то браузер будет искать следующий по списку шрифт, затем следующий, и так до тех пор, пока не будет найден установленный у пользователя шрифт, либо будет достигнут конец списка. Такая возможность очень полезна, так как иногда на разных компьютерах может устанавливаться разный набор шрифтов. Таким образом, например, декларация “font-family: arial, helvetica” может использоваться для определения соответствующего шрифта на PC (на котором традиционно устанавливается шрифт arial, но нет шрифта helvetica) и на Apple Mac (на котором традиционно нет шрифта arial, и в этом случае будет использован шрифт helvetica).
Внимание: Если имя шрифта состоит из нескольких слов, то его следует заключать в кавычки, например, font-family: “Times New Roman”.
font-size
Свойство font-size задает размер шрифта. Будьте с этим свойством осторожны: не стоит использовать в качестве заголовков параграфы, отображаемые шрифтом большого размера; для этого есть специальные теги <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, которые имеют массу достоинств, даже если в действительности шрифт параграфа будет больше шрифта заголовка (что не должны делать разумные люди).
font-weight
Свойство font-weight определяет толщину или жирность шрифта. На практике обычно используют два его состояния: font-weight: bold и font-weight: normal. Хотя в теории оно также может принимать значения bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800 и 1000. Однако, посмотрев на то, как большинство браузеров отказываются понимать эти значения, вы поймете, что гораздо безопаснее иметь дело всего лишь со значениями bold и normal.
font-style
Свойство font-style определяет, будет ли текст отображаться курсивом или нет. Оно может быль либо font-style: italic, либо font-style: normal.
text-decoration
Свойство text-decoration определяет подчеркнутость текста. Оно может быть:
- text-decoration: overline – помещает горизонтальную линию над текстом.
- text-decoration: line-through – помещает горизонтальную линию через текст, создавая эффект перечеркивания.
- text-decoration: underline – помещает горизонтальную линию под текст, создавая эффект подчеркивания. Не стоит использовать, так как обычно пользователи предполагают, что подчеркнутый текст – ссылка.
Как правило, данное свойство используется для оформления ссылок, в частности чтобы убрать подчеркивание при помощи значения text-decoration: none.
text-transform
Свойство text-transform позволяет изменить регистр букв текста.
- text-transform: capitalize – переводит первые буквы всех слов в верхний регистр.
- text-transform: uppercase – переводит все буквы в верхний регистр.
- text-transform: lowercase – переводит все буквы в нижний регистр.
- text-transform: none – попробуйте сами это значение.
body {
font-family: arial, helvetica, sans-serif;
font-size: 0.8em;
}
h1 {
font-size: 2em;
}
h2 {
font-size: 1.5em;
}
a {
text-decoration: none;
}
strong {
font-style: italic;
text-transform: uppercase;
}
Разбивка текста
Свойство letter-spacing и свойство word-spacing определяют расстояние между буквами и словами соответственно. Их значением может быть число в любых единицах измерения, либо ключевое слово normal.
Свойство line-height определяет высоту строки элемента, не влияя на размер шрифта. Значением может быть число (которое будет множителем размера шрифта. Например, “2” означает, что высота строки в два раза больше размера шрифта.), либо проценты, либо слово normal.
Свойство text-align выравнивает текст внутри элемента. Принимает значения left (выравнивание по левому краю), right (выравнивание по правому краю), center (выравнивание по центру) или justify (равномерное выравнивание по ширине).
Свойство text-indent создает отступ на заданную величину первой строки параграфа. Подобное форматирование традиционно для полиграфии и редко в цифровых средствах информации.
p {
letter-spacing: 0.5em;
word-spacing: 2em;
line-height: 1.5;
text-align: center;
}
Отступы и поля Вверх Как использовать цвета
Источник
