Какое свойство позволяет изменить интервал между символами

Свойство CSS «letter-spacing» в Photoshop и браузерах
Letter-spacing («расстояние между буквами») — свойство CSS, которое позволяет верстальщику задавать нужные интервалы в тексте. Как межбуквенное расстояние выглядит в Photoshop и браузерах, рассказывает Джастин Марсан (Justin Marsan), дизайнер и разработчик сайтов в одном лице.
Что такое Letter-spacing?
W3C дает довольно простое и лаконичное определение:
Свойство letter-spacing определяет расстояние между текстовыми символами.
Другими словами, это способ задать интервалы в тексте. Поддерживает такие значения, как:
- inherit — использует свойство элемента-родителя.
- normal — использует значение по умолчанию.
- length — определяет значение в единицах измерения.
Наиболее полную информацию о поддержке letter-spacing браузерами можно найти по этой ссылке.
Полная поддержка
- Internet Explorer 8+
- Firefox 1+
- Safari 1.3+
- Opera 9.2+
- Chrome 2+
Вычисление интервала из Photoshop
Photoshop не показывает единицу измерения межбуквенного интервала — значение определяется на основе размера шрифта. Джастин Марсан вывел такую закономерность: 1000 в Photoshop соответствует 1 em в CSS.
Формула для расчета letter-spacing в em:
X / 1000 = Y
Где X — значение интервала в Photoshop, а Y-то же значение, выраженное в em для CSS.
Есть и формула для расчета значения в пикселях:
X * S / 1000 = P
Где X — значение интервала в Photoshop, S — размер шрифта в пикселях (при работе в 72 dpi), и P — значение интервала для CSS.
Как считают интервал браузеры
Некоторые браузеры вычисляют значение интервала в пикселях, даже если он задан в em: происходит округление до целого значения. Ниже мы рассмотрим на примерах, как это выглядит в популярных браузерах.
Прежде всего, стоит посмотреть вот эту тестовую страницу: она показывает, как браузеры воспринимают значения, выраженные в em.
Firefox не округляет значения — и это лучший вариант развития событий. К сожалению, другие браузеры без округления не обходятся.
Safari на iOS 4.3, как и IE9, практически оправдывают ожидания, но всё же не идеальны. Вот такой результат у Safari:
Другие браузеры округляют до ближайшего целого. В их число входят Chrome, IE6−8, Opera, Safari. Вот так это выглядит в Chrome:
Скриншоты сделаны в браузерах последних версий на январь 2012 года.
Со старыми версиями Webkit это было сложным решением, потому что в Safari, Chrome и других браузерах/приложениях (использующих Webkit) значения округлялись в меньшую сторону, отображая 0.9px как 0px. С обновлением Webkit всё стало гораздо проще: значение в em корректно отображается в основных браузерах (Firefox, Safari на iOS, IE9) и округляется до ближайшего целого, если значение указано в пикселях.
Это одна из проблем, относящихся к группе «а почему шрифт выглядит не так, как на макете?». Используя letter-spacing и приведенные формулы расчета, можно добиться очень близкого сходства со шрифтом на макете. Хорошая новость: все современные браузеры поддерживают letter-spacing. Плохая новость: все обрабатывают шрифты, и letter-spacing в частности, по-своему. Поэтому полного соответствия с макетом по-прежнему ждать не приходится.
Ну и мой обычный совет: изменяйте межбуквенный интервал осторожно. Буквы — не гармонь, которую обязательно надо тянуть для извлечения звуков. Помните, что шрифты делались знающими людьми по своим правилам. Не ломайте их без лишней необходимости.
Алексей
разработчик
P. S. Кстати, мы как-то давали несколько советов верстальщикам на случай, если в макете утвержден «небезопасный» шрифт.
Источник
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Спецификация
- Браузеры
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Наилучший результат даёт использование относительных единиц, основанных на размере шрифта (em и ex).
normalЗадаёт интервал между символами как обычно.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
letter-spacing: {{ playgroundValue }}px;
}
Пример
<html>
<head>
<meta charset=”utf-8″>
<title>letter-spacing</title>
<style>
em {
letter-spacing: 2px;
}
</style>
</head>
<body>
<p>Кульминация, после осторожного анализа, существенно
перечеркивает экваториальный большой круг небесной сферы,
как это случилось в 1994 году с кометой <em>Шумейкеpов-Леви 9</em>.</p>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства letter-spacing
Объектная модель
Объект.style.letterSpacing
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.03.2020
Редакторы: Влад Мержевич

Источник
Word для Microsoft 365
Outlook для Microsoft 365
Word 2019
Outlook 2019
Word 2016
Outlook 2016
Word 2013
Outlook 2013
Word 2010
Outlook 2010
Word 2007
Outlook 2007
Дополнительно…
Меньше
Интервалы между знаками можно изменять как для выбранного текста, так и для отдельных знаков. Кроме того, вы можете растянуть или сжать текст целого абзаца для придания ему желаемого вида.
Изменение интервала между знаками
При выборе параметра Разреженный или Уплотненный между всеми буквами устанавливаются одинаковые интервалы. Кернинг регулирует интервалы между отдельными парами букв, уменьшая или увеличивая их.
Равномерное увеличение или уменьшение интервалов между всеми выделенными знаками
Выделите текст, который требуется изменить.
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
В поле Интервал выберите параметр Разреженный или Уплотненный, а затем введите нужное значение в поле на.
Кернинг знаков, размер которых превышает заданный
Кернингом называется регулировка расстояния между двумя знаками. Идея состоит в том, чтобы улучшить внешний вид, уменьшая интервал между знаками (например, “A” и “V”) и увеличивая интервал между символами, которые не должны быть.
Выделите текст, который требуется изменить.
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
Установите флажок Кернинг для знаков размером, а затем введите нужный размер в поле пунктов и более.
Изменение масштаба текста по горизонтали
При изменении масштаба форма знаков меняется в соответствии с указанным процентным значением. Масштаб текста изменяется путем его сжатия или растяжения.
Выделите текст, который вы хотите сжать или растянуть.
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
Введите нужное процентное значение в поле Масштаб.
Процентное значение, превышающее 100 процентов, растягивает текст. Процентные значения ниже 100 процентов сжимают текст.
Изменение междустрочных интервалов
Чтобы увеличить или уменьшить интервал по вертикали между строками текста в абзаце, лучше использовать стиль, используемый в абзаце.
Найдите стиль, который вы используете, в коллекции ” стили ” на вкладке ” Главная “.
Щелкните стиль правой кнопкой мыши и выберите пункт Изменить.
В центре диалогового окна вы увидите кнопки междустрочный интервал, позволяющие выбрать одинарный, 1,5 x или двойной интервал. Выберите интервал, который вы хотите применить, и нажмите кнопку ОК.
Если вы хотите применить к стилю определенный междустрочный интервал, нажмите кнопку Формат щелкнитепо стрелке в левом нижнем углу диалогового окна ” Изменение стиля ” и выберите пункт абзац. С помощью раскрывающегося списка междустрочный интервал вы можете выбрать или задать более конкретный междустрочный интервал.
Дополнительные сведения об изменении стилей в Word можно найти в статье Настройка стилей в Word.
См. также
Использование стилей в Word — бесплатные, 10-минутные учебные курсы для видео.
Изменение размера шрифта
Настройка полей страницы
Изменение горизонтального выравнивания текста на странице
Изменение междустрочного интервала в Word
Остались вопросы о Word?
Задайте их в разделе сообщества Answers, посвященном Word.
Помогите нам улучшить Word
У вас есть предложения по улучшению Word? Поделитесь ими на сайте Word UserVoice.
Источник
ÐдÑавÑÑвÑйÑе, доÑогие поÑеÑиÑели!
ÐавеÑнÑка Ñ ÐºÐ°Ð¶Ð´Ð¾Ð³Ð¾ из Ð²Ð°Ñ Ð²Ð¾Ð·Ð½Ð¸ÐºÐ°Ð»Ð¸ ÑиÑÑаÑии, когда пÑи веÑÑÑке вам нÑжно бÑло ÑазмеÑÑиÑÑ Ð² блоке какой-либо ÑекÑÑ, но он в него не вмеÑалÑÑ, или наобоÑоÑ, бÑл ÑлиÑком маленÑким по обÑемÑ, и в блоке оÑÑавалоÑÑ ÑлиÑком много пÑÑÑого меÑÑа.
Ð ÑÐ°ÐºÐ¸Ñ ÑлÑÑаÑÑ Ð¼Ð¾Ð¶Ð½Ð¾ попÑобоваÑÑ ÑазлиÑнÑе меÑÐ¾Ð´Ñ Ð²ÑÑ Ð¾Ð´Ð° из положениÑ. ÐапÑимеÑ, можно поменÑÑÑ ÑÐ°Ð·Ð¼ÐµÑ ÑÑиÑÑа, ÑÑезаÑÑ ÑекÑÑ Ð¸Ð»Ð¸ измениÑÑ ÑÐ°Ð·Ð¼ÐµÑ Ð±Ð»Ð¾ÐºÐ°. Ðо еÑли ни один из ÑÑÐ¸Ñ Ð²Ð°ÑианÑов не Ð¿Ð¾Ð´Ñ Ð¾Ð´ÑÑ, Ñо оÑÑаеÑÑÑ ÑолÑко поменÑÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами и ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ñловами в CSS.

Ðак поменÑÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами CSS?
ЧÑÐ¾Ð±Ñ Ð¸Ð·Ð¼ÐµÐ½Ð¸ÑÑ Ð¼ÐµÐ¶Ð±ÑквеннÑй инÑеÑвал в CSS Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ иÑполÑзоваÑÑ ÑвойÑÑво letter-spacing. Ðо ÑмолÑÐ°Ð½Ð¸Ñ Ð±ÑаÑзеÑÑ ÑÑÑанавливаÑÑ Ð¼ÐµÐ¶Ð±ÑквеннÑй инÑеÑвал, оÑновÑваÑÑÑ Ð½Ð° Ñипе вÑбÑанного ÑÑиÑÑа и его паÑамеÑÑов. С помоÑÑÑ Ð´Ð°Ð½Ð½Ð¾Ð³Ð¾ ÑвойÑÑва Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ задаÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами Ð´Ð»Ñ ÑекÑÑа css в конкÑеÑном ÑлеменÑе.
СвойÑÑво letter-spacing Ð¼Ð¾Ð¶ÐµÑ Ð¿ÑинимаÑÑ ÑÑи знаÑениÑ:
- ЧиÑловое знаÑение â можно задаÑÑ Ð¸Ð½ÑеÑвал в лÑбÑÑ Ð´Ð¾ÑÑÑпнÑÑ Ð´Ð»Ñ css единиÑÐ°Ñ Ð¸Ð·Ð¼ÐµÑÐµÐ½Ð¸Ñ (px, in, pt, em, ex), а Ñак же можно задаваÑÑ ÐºÐ°Ðº положиÑелÑнÑе, Ñак и оÑÑиÑаÑелÑнÑе знаÑениÑ.
- normal â Ð·Ð°Ð´Ð°ÐµÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами css Ð´Ð»Ñ ÑекÑÑа по ÑмолÑÐ°Ð½Ð¸Ñ (0.25em)
- inherit â паÑамеÑÑÑ Ð¼ÐµÐ¶Ð±Ñквенного инÑеÑвала в css бÑдÑÑ Ð½Ð°ÑледоваÑÑÑÑ Ð¾Ñ ÑодиÑелÑÑкого ÑлеменÑа.
ÐапÑимеÑ:
letter-spacing: 3px;
Ðак Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ его иÑполÑзоваÑÑ? ÐапÑимеÑ, Ñ Ð¼ÐµÐ½Ñ ÑеÑÑÑе одинаковÑÑ Ð±Ð»Ð¾ÐºÐ° Ñ ÑекÑÑом, в оном блоке ÑекÑÑ ÐºÐ°Ðº Ñаз подобÑан по ÑазмеÑÑ, а в оÑÑалÑнÑÑ ÑÑÐµÑ ÑÑагменÑÑ ÑекÑÑа знаÑиÑелÑно менÑÑе, но измениÑÑ ÑазмеÑÑ Ð±Ð»Ð¾ÐºÐ¾Ð² нелÑзÑ.

ÐÐ»Ñ Ð¿ÐµÑвÑÑ ÑÑÐµÑ Ð±Ð»Ð¾ÐºÐ¾Ð² можно попÑобоваÑÑ ÑвелиÑиÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами css, и Ñем ÑамÑм ÑделаÑÑ ÐµÐ³Ð¾ немного обÑемнее. Ð Ñайле ÑÑилей, Ð´Ð»Ñ Ð°Ð±Ð·Ð°Ñев в клаÑÑÐ°Ñ Ð¿ÐµÑвÑÑ ÑÑÐµÑ ÑлеменÑов пиÑем ÑледÑÑÑие ÑвойÑÑва:
.row15 .first p, .row15 .second p, .row15 .third p{ letter-spacing:0.2ex; } |
РиÑоге Ð²Ð¾Ñ ÑÑо полÑÑилоÑÑ:

ÐизÑалÑно видно, ÑÑо ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами ÑвелиÑилиÑÑ, но ÑÑого не доÑÑаÑоÑно.
ÐнÑеÑвал Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами ÑвелиÑиваÑÑ Ð±Ð¾Ð»ÑÑе не ÑÑоиÑ, Ñак как ÑÑо оÑÑиÑаÑелÑно ÑкажеÑÑÑ Ð½Ð° внеÑнем виде. ÐоÑÑÐ¾Ð¼Ñ Ñ Ð¿Ð¾Ð¿ÑобÑÑ ÑвелиÑиÑÑ Ð¸Ð½ÑеÑвал Ð¼ÐµÐ¶Ð´Ñ Ñловами в css.
Ðак измениÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ñловами CSS?
ÐÐ»Ñ ÑÑого Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ иÑполÑзоваÑÑ Ð°Ð½Ð°Ð»Ð¾Ð³Ð¸Ñное ÑвойÑÑво, коÑоÑое назÑваеÑÑÑ word-spacing. РабоÑÐ°ÐµÑ Ð¾Ð½Ð¾ ÑоÑно Ñак же как и пÑедÑдÑÑее Ñ ÐµÐ´Ð¸Ð½ÑÑвеннÑм оÑлиÑием в Ñом, ÑÑо ÑаÑÑÑоÑние ÑÑÑанавливаеÑÑÑ Ð´Ð»Ñ ÑелÑÑ Ñлов.
word-spacing Ð¼Ð¾Ð¶ÐµÑ Ð¿ÑинимаÑÑ Ñакой же Ð½Ð°Ð±Ð¾Ñ Ð·Ð½Ð°Ñений:
- ЧиÑловое знаÑение â ÑÐ°Ð·Ð¼ÐµÑ Ð¸Ð½ÑеÑвала Ð¼Ð¾Ð¶ÐµÑ Ð±ÑÑÑ Ð·Ð°Ð´Ð°Ð½ в пикÑелÑÑ , дÑÐ¹Ð¼Ð°Ñ , пÑнкÑÐ°Ñ Ð¸ оÑноÑиÑелÑнÑÑ ÐµÐ´Ð¸Ð½Ð¸ÑаÑ
- normal â знаÑение по ÑмолÑаниÑ
- inherit â наÑледование ÑодиÑелÑÑÐºÐ¸Ñ Ð¿Ð°ÑамеÑÑов
ÐÐ»Ñ ÑÐµÑ Ð¶Ðµ ÑÑÐµÑ Ð±Ð»Ð¾ÐºÐ¾Ð² задам ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ñловами в css-Ñайле:
.row15 .first p, .row15 .second p, .row15 .third p{ letter-spacing:0.2em; word-spacing:1em; } |
ÐÐ¾Ñ ÑÑо Ñ Ð¼ÐµÐ½Ñ Ð¿Ð¾Ð»ÑÑилоÑÑ:

ÐÑполÑзÑÑ Ð´Ð°Ð½Ð½Ñе ÑвойÑÑва можно пÑидаÑÑ ÑекÑÑÑ Ð´Ð¾Ð¿Ð¾Ð»Ð½Ð¸ÑелÑнÑй обÑем, но главное, конеÑно же, не пеÑеÑÑаÑаÑÑÑÑ. Так как ÑлиÑком болÑÑие ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ñловами или Ñимволами обÑзаÑелÑно ÑкажеÑÑÑ Ð½Ð° внеÑнем виде и ÑиÑаемоÑÑи ÑекÑÑа. РлÑбом ÑлÑÑае нÑжно подбиÑаÑÑ Ð¸Ð½ÑеÑÐ²Ð°Ð»Ñ Ð² завиÑимоÑÑи Ð¾Ñ ÑиÑÑаÑии и иÑполÑзÑемого ÑÑиÑÑа.

Рна ÑÑом Ñ Ð¼ÐµÐ½Ñ ÑÐµÐ³Ð¾Ð´Ð½Ñ Ð²Ñе. ÐÑли даннÑй маÑеÑиал бÑл Ð´Ð»Ñ Ð²Ð°Ñ Ð¿Ð¾Ð»ÐµÐ·ÐµÐ½, делиÑеÑÑ ÑÑаÑÑей в ÑоÑиалÑнÑÑ ÑеÑÑÑ Ð¸ подпиÑÑвайÑеÑÑ Ð½Ð° Ð¼Ð¾Ñ ÑаÑÑÑÐ»ÐºÑ Ð½Ð¾Ð²Ð¾ÑÑей ÑайÑа!
УдаÑи вам в оÑоÑмлении ÑÑÑÐ°Ð½Ð¸Ñ ÑайÑа! Ðо вÑÑÑеÑи в ÑледÑÑÑÐ¸Ñ ÑÑаÑÑÑÑ !
С Ñважением Ð®Ð»Ð¸Ñ ÐÑÑаÑÑ
Источник
Дополнительные параметры
О дополнительных параметрах
К дополнительным относятся параметры шрифта, для установки которых
необходимо использовать диалоговое окно Шрифт.
Для отображения диалогового окна Шрифт во вкладке Главная щелкните
по значку группы Шрифт или по выделенному фрагменту правой кнопкой
мыши и в контекстном меню выберите команду Шрифт.
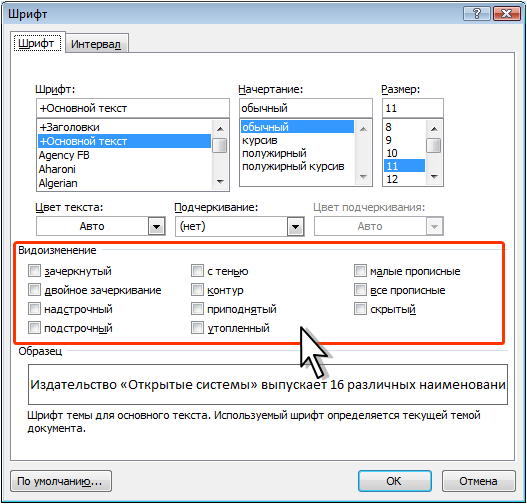
Диалоговое окно Шрифт имеет две вкладки. Во вкладке Шрифт (рис. 6.14)
устанавливаются параметры, определяющие внешний вид символов. Многие
из них (шрифт, начертание, размер шрифта и т.д.) доступны в группе Шрифт вкладки Главная или мини-панели инструментов (см. рис. 6.1), но
некоторые видоизменения доступны только в этой вкладке.

Рис.
6.14.
Вкладка Шрифт диалогового окна Шрифт
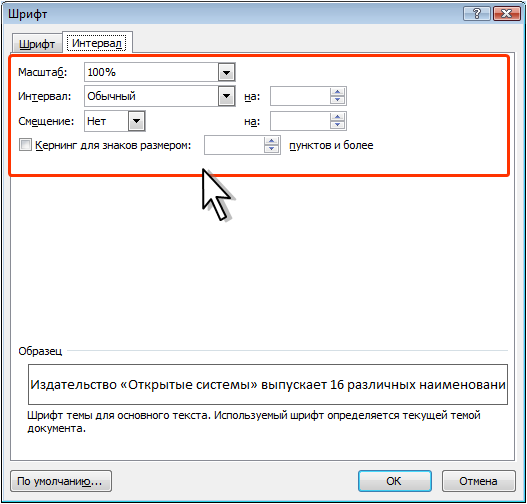
Во вкладке Интервал (рис. 6.15) устанавливаются интервалы между
символами в строке, ширина символов и смещение. Все эти параметры
доступны только здесь.

Рис.
6.15.
Вкладка Интервал диалогового окна Шрифт
Видоизменение шрифта
Видоизменения шрифта (шрифтовые эффекты) устанавливаются флажками
группы Видоизменение вкладки Шрифт диалогового окна Шрифт (см. рис.
6.14). Некоторые из них ( зачеркнутый, надстрочный, подстрочный ) можно
установить в группе Шрифт вкладки Главная (см. рис. 6.12, рис. 6.13).
Двойное зачеркивание отличается от просто зачеркнутый только
двойной линией зачеркивания.
Видоизменения с тенью и контур (рис. 6.16) обычно используют в
декоративных целях, например, для заголовков. Видоизменения можно
использовать совместно. Настроить параметры тени или контура
невозможно.

Рис.
6.16.
Видоизменения с тенью и контур
Видоизменения приподнятый и утопленный (рис. 17) также обычно
применяют в декоративных целях. Наиболее рельефно такой текст
смотрится при использовании заливки или фона страницы. Настроить
параметры видоизменений невозможно.

Рис.
6.17.
Видоизменение приподнятый и утопленный
Видоизменение малые прописные заменяет обычные строчные буквы
прописными, но несколько меньшего размера, чем обычные прописные буквы
(рис. 18). Используют это видоизменение, например, для заголовков.
Видоизменение все прописные превращает все буквы в прописные (рис. 18).
Более того, во фрагменте текста, оформленном с этим
видоизменением, строчные буквы ввести невозможно.

Рис.
6.18.
Видоизменение малые прописные
Видоизменение скрытый делает текст невидимым на экране. Чтобы
просмотреть скрытый текст, надо во вкладке Главная в группе Абзац
нажать кнопку Отобразить все знаки. Скрытый текст будет отображен с
подчеркиванием точечным пунктиром. При этом все параметры оформления
будут отображены.
Изменение ширины символов шрифта
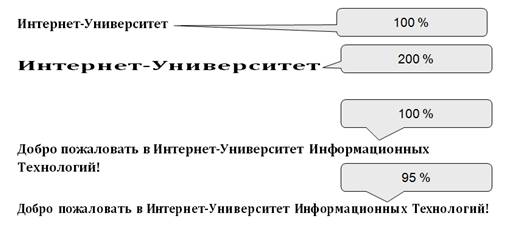
Для изменения ширины символов используется раскрывающийся список Масштаб вкладки Интервал диалогового окна Шрифт (см. рис. 6.15). Можно
выбрать любое значение из этого списка или, не открывая списка,
щелкнуть левой кнопкой мыши в его поле и ввести требуемое значение.
Увеличение масштаба используют обычно для заголовков; уменьшение
масштаба (до 80…85%) можно применять для “подгонки” длины строк (рис.
19). Допустимый диапазон масштабирования символов – от 1 до 600%.
Точность установки масштаба – 1%.

Рис.
6.19.
Масштабирование шрифтов
Изменение интервалов между символами
Применяя раскрывающийся список Интервал вкладки Интервал и рядом
расположенный счетчик на диалогового окна Шрифт (см. рис. 6.15), можно
изменять интервалы (расстояние) между символами в строке текста.
В раскрывающемся списке Интервал можно выбрать Разреженный или Уплотненный, а в счетчике на установить требуемое значение разрежения
или сжатия интервалов. Величина изменения интервалов между символами
по умолчанию устанавливается в пунктах (пт), но, при желании, значение
можно указать и в сантиметрах или миллиметрах. Для этого следует в
поле счетчика на ввести число и через пробел – сокращение см или мм:
например, 0,5 см или 3 мм. Расстояние между символами можно изменять с
точность до 0,05 пт или 0,01 мм. Разреженный интервал применяют при
оформлении заголовков или для выделения отдельных слов в тексте (рис.
20).

Рис.
6.20.
Использование разреженного интервала шрифта
Уплотненный интервал используется в основном для “подбора” текста:
удаления коротких последних строк абзацев (рис. 6.21). Уменьшать
интервалы рекомендуется не более чем на 0,1…0,3 пт., что почти не
заметно. Большее уплотнение затрудняет восприятие текста.

Рис.
6.21.
Использование уплотненного интервала шрифта
Смещение текста
Раскрывающийся список Смещение вкладки Интервал диалогового окна Шрифт (см. рис. 6.15) позволяет сместить текст выше или ниже основного
уровня строки. В счетчике на устанавливается величина смещения — по
умолчанию в пунктах (пт), но, при желании, значение можно указать и в
сантиметрах или миллиметрах. Для этого следует в поле счетчика на
ввести число и через пробел – сокращение см или мм: например, 1 см или 3 мм. Величину смещения можно изменять с точность до 0,5 пт или 0,1
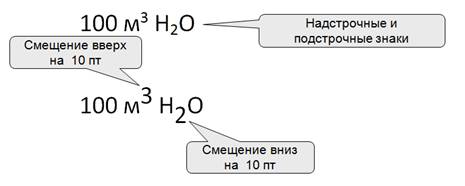
мм. Смещение часто используется вместо надстрочных и подстрочных
знаков (верхних и нижних индексов). Отличие заключается в том, что при
этом размер смещаемых символов не изменяется (рис. 6.22).

Рис.
6.22.
Использование смещения символов шрифта
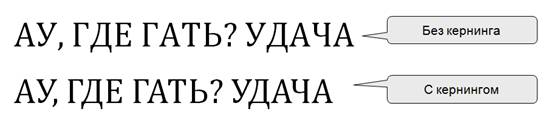
Кернинг
Кернинг применяется для выравнивания зрительных интервалов между
символами. Есть ряд букв, интервалы между которыми выглядят больше,
чем есть на самом деле, — Например, АУ, ГА, ТА, АТ, УД, АЧ, ЬТ и др.
Установка флажка Кернинг сокращает эти интервалы. Кернинг может быть
установлен для шрифтов любого размера (счетчик для шрифтов размером ),
но особенно важно использовать его для прописных букв крупных шрифтов
(рис. 23).

Рис.
6.23.
Использование кернинга
Источник
