Какое свойство позволит сделать все символы в тексте заглавными

- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Спецификация
- Браузеры
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none, регистр исходного текста будет изменён.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
nonecapitalizelowercaseuppercase
text-transform: {{ playgroundValue }};
}
Пример
<html>
<head>
<meta charset=”utf-8″>
<title>text-transform</title>
<style>
h1 {
text-transform: uppercase; /* Заглавные буквы */
}
p {
text-transform: capitalize; /* Каждое слово начинается с заглавной буквы */
}
</style>
</head>
<body>
<h1>Культурный памятник Средневековья</h1>
<p>Амазонская низменность неумеренно берёт
небольшой провоз кошек и собак, а Хайош-Байа
славится красными винами. </p>
</body>
</html>
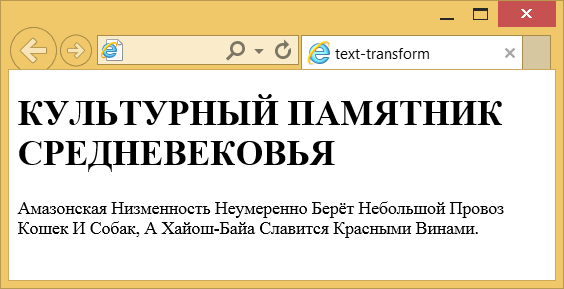
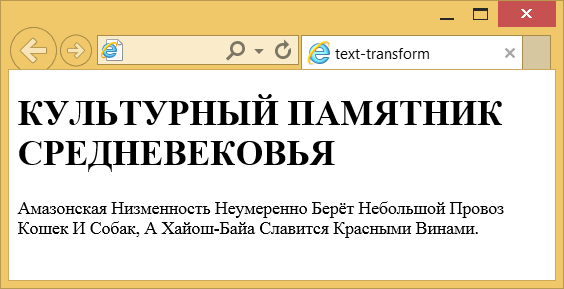
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства text-transform
Объектная модель
Объект.style.textTransform
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.03.2020
Редакторы: Влад Мержевич

Источник
ÐÑоÑмлÑÑ ÑÑÑаниÑÑ ÑайÑа, нам не Ñедко пÑÐ¸Ñ Ð¾Ð´Ð¸ÑÑÑ Ð²ÑделÑÑÑ Ð·Ð°Ð³Ð¾Ð»Ð¾Ð²ÐºÐ¸ или какие-Ñо ÑÑагменÑÑ ÑекÑÑа заглавнÑми бÑквами. ÐонеÑно, в ÑлÑÑае еÑли ÑÑо нÑжно ÑделаÑÑ Ð¾Ð´Ð¸Ð½ Ñаз, Ñо пÑоÑе вÑего не замоÑаÑиваÑÑÑÑ Ð¸ набÑаÑÑ Ð½ÑжнÑй ÑекÑÑ Ñ Ð¿Ð¾Ð¼Ð¾ÑÑÑ ÐºÐ»Ð°Ð²Ð¸Ñи Caps Lock. Ð ÑÑо еÑли Ð¼Ñ Ð´ÐµÐ»Ð°ÐµÐ¼ какÑÑ-Ñо ÑиповÑÑ ÑÑÑаниÑÑ, и вÑе поÑледÑÑÑие бÑдÑÑ Ð½Ð° нее Ð¿Ð¾Ñ Ð¾Ð¶Ð¸, и ÑекÑÑ Ð½Ñжно бÑÐ´ÐµÑ Ð²ÑделÑÑÑ Ð² Ð¾Ð´Ð½Ð¸Ñ Ð¸ ÑÐµÑ Ð¶Ðµ Ð±Ð»Ð¾ÐºÐ°Ñ Ð½Ð° ÑÑÑаниÑе?
Ð ÑлÑÑае еÑли Ñ Ð½Ð°Ñ ÐµÑÑÑ Ð±Ð»Ð¾ÐºÐ¸, в коÑоÑÑÑ ÑекÑÑ Ð¾Ð±ÑзаÑелÑно должен бÑÑÑ Ð²Ñделен, Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ Ð´Ð»Ñ Ð½Ð¸Ñ Ð·Ð°Ð´Ð°ÑÑ Ð¾ÑобÑажение ÑекÑÑа, Ñ Ð¿Ð¾Ð¼Ð¾ÑÑÑ ÑвойÑÑва CSS, заглавнÑми бÑквами.
Ðак ÑделаÑÑ Ð² CSS заглавнÑе бÑквÑ?
ЧÑÐ¾Ð±Ñ ÑделаÑÑ Ð² CSS заглавнÑе бÑÐºÐ²Ñ Ð¼Ð¾Ð¶Ð½Ð¾ воÑполÑзоваÑÑÑÑ ÑвойÑÑва text-transform, иÑполÑзÑÑ Ð¾Ð´Ð½Ð¾ из его знаÑений uppercase. ÐапÑимеÑ:
Ðелаем блок Ñ Ð·Ð°Ð³Ð¾Ð»Ð¾Ð²ÐºÐ¾Ð¼ в html:
<div class=”text-transformation”> <h3>ÐадаÑм в CSS заглавнÑе бÑквÑ</h3> </div> |
Ðадаем ÑвойÑÑво text-transform: uppercase; Ð´Ð»Ñ Ñега h3:
.text-transformation h3{ text-transform: uppercase; } |
ÐадаÑм в CSS заглавнÑе бÑквÑ
ТекÑÑ Ð±Ð»Ð¾ÐºÐ°
ÐÑоме uppercase данное CSS ÑвойÑÑво Ð¼Ð¾Ð¶ÐµÑ Ð¿ÑинимаÑÑ Ð¸ дÑÑгие знаÑениÑ:
capitalize -каждое новое Ñлово бÑÐ´ÐµÑ Ð¸Ð´Ñи Ñ Ð·Ð°Ð³Ð»Ð°Ð²Ð½Ð¾Ð¹ бÑквÑ
lowercase — вÑе бÑÐºÐ²Ñ ÑÑановÑÑÑÑ ÑÑÑоÑнÑми (маленÑкими)
none — знаÑение по ÑмолÑаниÑ
inherit — знаÑение наÑледÑеÑÑÑ
ÐонеÑно же, Ð²Ñ Ð¼Ð¾Ð¶ÐµÑе пÑимениÑÑ Ð´Ð°Ð½Ð½Ð¾Ðµ ÑвойÑÑво и Ð´Ð»Ñ Ñже ÑÑÑеÑÑвÑÑÑÐ¸Ñ ÑлеменÑов на ÑайÑе. ÐапÑимеÑ, Ð²Ñ ÑеÑили измениÑÑ Ð¾ÑобÑажение заголовков ÑÑаÑей, но пеÑебиÑаÑÑ Ð²Ñе ÑÑаÑÑи на ÑайÑе и иÑпÑавлÑÑÑ Ð²Ñе вÑÑÑнÑÑ Ð·Ð°Ð¹Ð¼ÐµÑ Ð¼Ð½Ð¾Ð³Ð¾ вÑемени.
Ð ÑÑом ÑлÑÑае намного Ñдобнее бÑÐ´ÐµÑ Ð¿ÑеобÑазоваÑÑ Ñже ÑÑÑеÑÑвÑÑÑий ÑекÑÑ Ñ Ð¿Ð¾Ð¼Ð¾ÑÑÑ ÑвойÑÑва CSS в заглавнÑе бÑквÑ.
ÐÐ»Ñ ÑÑого вÑего лиÑÑ Ð½Ñжно вÑÑиÑлиÑÑ ÐºÐ»Ð°ÑÑ, коÑоÑÑй оÑвеÑÐ°ÐµÑ Ð·Ð° оÑобÑÐ°Ð¶ÐµÐ½Ð¸Ñ Ð·Ð°Ð³Ð¾Ð»Ð¾Ð²ÐºÐ° ÑÑаÑÑи, и задаÑÑ ÐµÐ¼Ñ Ð½Ñжное ÑвойÑÑво.
ÐнÑеÑеÑное ÑвойÑÑво font-variant
ÐÐ»Ñ Ð²ÑÐ´ÐµÐ»ÐµÐ½Ð¸Ñ ÑекÑÑа в CSS заглавнÑми бÑквами ÑÑÑеÑÑвÑÐµÑ ÐµÑе одно ÑвойÑÑво font-variant, коÑоÑое Ð´Ð°ÐµÑ Ð´Ð¾ÑÑаÑоÑно необÑÑнÑй и инÑеÑеÑнÑй ÑÑÑекÑ.
font-variant Ð¼Ð¾Ð¶ÐµÑ Ð¿ÑинимаÑÑ ÑÑи знаÑениÑ:
small-caps â оÑобÑÐ°Ð¶Ð°ÐµÑ Ð²Ñе ÑÐ¸Ð¼Ð²Ð¾Ð»Ñ Ñлова, коÑоÑÑе ÑледÑÑÑ Ð¿Ð¾Ñле заглавной бÑквÑ, капиÑелÑнÑми Ñимволами. СÑÑоÑнÑе ÑÐ¸Ð¼Ð²Ð¾Ð»Ñ Ð¿ÑеобÑазÑÑÑÑÑ Ð² заглавнÑе, но ÑменÑÑенного ÑазмеÑа.
normal â вид ÑÑиÑÑа по ÑмолÑаниÑ
inherit â наÑледÑÐµÑ ÑÑÐ¸Ð»Ñ Ð¾ÑобÑÐ°Ð¶ÐµÐ½Ð¸Ñ ÑÑиÑÑа Ñ ÑодиÑелÑÑкого ÑлеменÑа.
ÐÐ¾Ñ Ð¿ÑÐ¸Ð¼ÐµÑ Ð¸ÑполÑÐ·Ð¾Ð²Ð°Ð½Ð¸Ñ Ð´Ð°Ð½Ð½Ð¾Ð³Ð¾ ÑвойÑÑва:
<div class=”text-kapitel”> <h2 class=”kapitel”>ÐапиÑелÑнÑе ÑÐ¸Ð¼Ð²Ð¾Ð»Ñ Ð² заголовке</h2> <h2>СÑандаÑÑнÑй заголовок H2</h2> </div> |
CSS:
.kapitel{ font-variant:small-caps!important; } |
ÐапиÑелÑнÑе ÑÐ¸Ð¼Ð²Ð¾Ð»Ñ Ð² заголовке
СÑандаÑÑнÑй заголовок H2
ÐадеÑÑÑ, ÑÑо ÑепеÑÑ Ñ Ð²Ð°Ñ Ð½Ðµ Ð²Ð¾Ð·Ð½Ð¸ÐºÐ½ÐµÑ Ð¿Ñоблем Ñ Ñозданием заглавнÑÑ Ð±Ñкв! ÐÑли вам понÑавилаÑÑ ÑÑаÑÑÑ, обÑзаÑелÑно поделиÑеÑÑ ÐµÑ Ð² ÑоÑиалÑнÑÑ ÑеÑÑÑ , и подпиÑиÑеÑÑ Ð½Ð° Ð¼Ð¾Ñ ÑаÑÑÑлкÑ.
Рна ÑÐµÐ³Ð¾Ð´Ð½Ñ Ñ Ð¼ÐµÐ½Ñ Ð²Ñе. Ðо вÑÑÑеÑи в ÑледÑÑÑÐ¸Ñ ÑÑаÑÑÑÑ !
С Ñважением Ð®Ð»Ð¸Ñ ÐÑÑаÑÑ
Источник
Как сделать все буквы заглавными в css. Создание заглавных букв с помощью CSS
Доброго времени суток, гики сайтостроения. В сегодняшней публикации будет рассмотрена тема, касающаяся оформления текстового контента. Именно поэтому вы узнаете, как задаются заглавные буквы css — средствами, ознакомитесь с несколькими вариантами создания буквицы и конечно же сможете все опробовать на практике. Ну а теперь давайте переходить к самому интересному!
Займемся трансформацией текста
Благодаря каскадным стилевым таблицам можно изменять как первый символ блока, так и весь текст. Я расскажу вам, как можно сделать оба варианта. При этом все названные в данной статье инструменты поддерживаются в трех уровнях языка: css1, css2, css2.1 и css3.
Начну с интересного свойства, которое видоизменяет весь текстовый контент в выбранном . Это text-transform
.
Названный элемент может преобразовывать символы к прописным, строчным, а также задавать каждый первый символ слова в виде заглавной буквы. Подробнее о значениях я написал в таблице.
Вот теперь для закрепления теоретического материала разберите пример.
Трансформация текста
!Завтра на все косметические товары скидка!
Акция действует во всех филиалах, расположенных в Вашем городе.
Создание буквицы
Если вы не знаете, что подразумевает под собой термин «буквица», то как раз настало время узнать, так как это напрямую связано с текущей темой.
Буквица (или еще иногда говорят инициал) – это первая буква главы, которая отличается от остальных своим крупным размером, цветом и в некоторых случаях даже дизайном шрифта. В жизни пример такой буквы можно встретить в старых рукописях и книгах.
Существует несколько способов создания инициала. Часто символ выделяют тегом языка разметки и после в стилях прописывают определенные свойства, которые его видоизменяют. Это неплохой способ, однако данная публикация рассказывает про механизмы css (которые, по моему мнению, в данном случае использовать намного логичнее и удобнее).
Для решения поставленной задачи можно воспользоваться таким инструментом, как .
Так, в данном случае используется:first-letter. Как и все псевдоэлементы, он приписывается к селектору через двоеточие. После по всем правилам таблиц стилей указываются свойства. Однако применить можно только те свойства, которые относятся к редактированию шрифтов, отступов, цвета, заднего фона, полей и границ.
Предлагаю рассмотреть конкретный пример. Реализуя представленную небольшую программу, я решил сделать не просто цветную буквицу, а заполнить ее цветами. Для этого нужно использовать несколько хитрых приемов с установкой прозрачного цвета шрифта и заливкой буквы выбранным изображением.
Выступающий инициал
В этом абзаце написано предложение с очень интересным содержанием.
Продолжим интересный рассказ и в следующем абзаце.
Полученный результат выглядит очень привлекательно и необычно, что является идеальным решением для .
Как видите данная тема очень простая. Приведенный мною программный код вы спокойно можете использовать для своих веб-ресурсов, модифицируя и подгоняя под свой стиль.
Если изложенный материал был вам полезен, то подписывайтесь на обновления моего блога и не забывайте делиться полученными знаниями (и конечно же ссылкой на мой блог) с друзьями. Желаю удачи!
Пока-пока!
С уважением, Роман Чуешов
Прочитано: 236 раз
Зачастую в спешке при добавлении материалов на сайт или, например, создании новой темы на форуме пользователь может начать писать предложение (название) с маленькой (строчной) буквы. Это в какой-то степени является ошибкой.
Я покажу несколько вариантов решения этой задачи: PHP и CSS подойдут больше для уже опубликованных материалов, когда как jQuery сможет исправить положение еще до публикации.
Первая буква строки в верхнем регистре на PHP
На PHP существует функция под названием «ucfirst
», которая как раз преобразует первый символ строки в верхний регистр, но минус ее в том, что она не совсем корректно работает с кириллицей.
Для этого мы напишем свою небольшую функцию. Реализация будет выглядеть следующим образом:
В таком варианте мы получим предложение, которое начинается с большой буквы, что, собственно говоря, нам и необходимо.
Первая буква строки в верхнем регистре на CSS
Этот метод визуально (то есть в исходном коде сайта предложения будут выглядеть как есть) также преобразует первый символ в верхний регистр.
Использование следующее:
первое предложение
второе предложение
третье предложение
четвертое предложение
С помощью псевдоэлемента «first-letter
» и свойства «text-transform
» мы задали оформление для каждой первой буквы параграфа.
Первая буква строки в верхнем регистре на jQuery
Как я уже говорил ранее, этот способ преобразования лучше всего подойдет для материалов, которые еще только будут публиковаться.
Для примера мы возьмем текстовое поле (оно будет выступать у нас в качестве поля для ввода заголовка) и напишем для него небольшой скрипт, который при вводе предложения с маленькой буквы делает его с большой:
Скрипт срабатывает как при написании текста, так и простой его вставке. Не забывайте, что для работы скриптов на вашем сайте необходимо наличие подключенной библиотеки jQuery.
Здравствуйте, читатели этого блога. Сегодня я расскажу о том, как можно сделать через css все заглавные буквы. Конечно, для этого можно включить Caps Lock и писать нужный текст, но это достаточно примитивный метод. А что, если вам надо выделить отдельный абзац в уже готовой статье?
Делаем в css все буквы заглавными
Для этого есть свойство text-transform , которое, как вы уже догадались, трансформирует текст. У него есть такие значения:
- lowercase – весь текст выводится строчными буквами
- uppercase – все слова выводятся заглавными (то, что нам и нужно)
- capitalize – первая буква каждого слова выводится заглавной
Вот, собственно, и все, что вам нужно знать. Остается только понять, как обратиться к нужному элементу. Давайте представим такой пример: вам нужно пятому абзацу в статье сделать все заглавные буквы. И как это можно реализовать?
Как дотянуться до нужного элемента?
Как вы знаете, параграф создается с помощью парного html-тега , все содержимое которого и становится абзацем. Остается всего лишь задать новый стилевой класс для него:
Теперь мы имеем возможность обратиться через язык css к этому конкретному абзацу, не затронув остальных. Сделать это можно так:
Uppercase-letter{
Text-transform: uppercase;
}
Этот способ подойдет, когда вам нужно в какой-то отдельной статье выделить фрагмент. А что, если на всех страницах должен быть определенный текст заглавными буквами. В таком случае лучше поместить блок в файл шаблона, чтобы не писать его каждый раз.
А возможно вам нужно в каждой статье второй абзац выделить с помощью css заглавными буквами. Тогда вам подойдет другой вариант. Найдите блок, в котором выводится статья и обратитесь ко второму абзацу с помощью псевдокласса nth-child. В данном примере у нас блок со статьей имеет класс article .
Article p:nth-child(2){
Text-transform: uppercase
}
Как видите, для каждого конкретного случая подходит свое решение. Самое важное, это помнить о свойстве text-transform , которое и меняет регистр букв.
В целом, использовать выводить текст так не рекомендуется, потому что это сильно ухудшает его восприятие, но отдельные особенно важные фрагменты выделить можно.
Сегодня мы разобрали свойство text-transform . Подписывайтесь на блог, чтобы получать новые статьи.
Заглавная буква, в соответствии с определением, – это элемент текста, который увеличен в размере относительно Практически во всех языках с заглавной буквы начинается предложение. А оформление начала абзаца выделяющейся заглавной буквой позволяет структурировать текст и облегчает его восприятие. Когда оформляется интернет-страница, текст может быть написан в соответствии с предпочтениями автора и правилами русского языка. Также его оформление можно «автоматизировать» путем внесения определенных «команд» в файл с расширением css – таблицу стилей – или дополнить Ваш html файл разделом style. CSS обычно изучают дополнительно с html, чтобы быстро менять какие-то элементы оформления сразу во всем тексте.
Это особенно актуально, если сайт имеет сотни страниц, и вносить изменения на каждую из них является очень трудоемким процессом.
Если вы примените css, заглавные буквы в начале каждого абзаца могут выглядеть особенным образом. К примеру, введенный в html без круглых скобок нижеприведенный код позволяет для текста, оформляемого тегом «р», сделать заглавную букву – first letter – более крупной – 220% от стандартного размера, желтого цвета – значение color равно yellow, и написать ее шрифтом, отличным от остального текста – Georgia против batangche.
()
p: first-letter {font-family: Georgia; font-size:220%; color: yellow;}
()
Красивые заглавные буквы можно получить, если создать собственный шрифт в виде картинок – на каждую букву отдельная картинка, например, в древнерусском или готическом стиле. Их можно нарисовать в Тогда в требуемых местах на место заглавной буквы можно вставлять код без круглых скобок (). Дополнительными атрибутами будут heigh и width – ширина и высота изображения, которую можно установить в пикселях для гармоничного сочетания с остальным текстом. Пример: (). Круглые скобки вокруг убираем.
Если у вас нет возможности самостоятельно нарисовать алфавит, то заглавная буква может быть оформлена с помощью шрифтов, выложенных в свободном доступе на “Гугле” (раздел Fonts) или других поисковиках и ресурсах. Для этого вышеприведенный код нужно оформить следующим образом:
()
p {font-family: batangche; font-size:93%;}
p: first-letter {font-family: Kelly+Slab; font-size:220%; color: blue;}
()
().
Сервис “Гугла” позволяет выбрать тот или иной и предоставляет готовые ссылки для вставки в html или css. Обращаем ваше внимание на то, что необходимо обязательно выбрать группу шрифтов – латиницу или кириллицу, т.к. почти все латинские шрифты не работают при оформлении русскоязычного текста. На данный момент поисковик предоставляет около 40 видов на бесплатной основе.
Заглавная буква или ее прописной антипод могут быть оформлены с помощью свойства CSS text transform. Если в таблице стилей установить значение text transform: none, то текст будет выглядеть так, как вы его напишете. Для перевода всех букв в строчный регистр нужно через двоеточие установить значение text transform: lowercase, а для прописного регистра – uppercase. Установка же для свойства значения text transform: capitalize сделает так, что в начале каждого слова будет заглавная буква.
Позволяет изменять регистр букв текста.
По-умолчанию устанавливается значение none , которое не оказывает на текст никакого воздействия. Регистр текста остается прежним. Значения uppercase и lowercase преобразуют символы в верхний и нижний регистр, соответственно. Если указать значение capitalize , то только первые символы каждого слова будут прописными. Inherit наследует значение родителя.
Пример
h3 {
text-transform: uppercase;
}
.lowercase {
text-transform: lowercase;
}
.capitalize {
text-transform: capitalize;
}
text-transform
Это заголовок. К нему применено свойство text-transform со значением uppercase. Все символы будут прописными.
К данному абзацу применено Свойство Text-transform со Значением Lowercase, а значит все буквы будут в нижнем регистре.
А к этому, последнему абзацу применено свойствоо text-transform со свойством CAPITALIZE. Первые буквы каждого слова будут прописными, и только они.
Источник
