Какое свойство определяет в качестве фона изображение


Каждый блок html-элемента имеет фоновый слой, который может быть полностью прозрачным (по умолчанию) или заполнен цветом и/или одним или несколькими изображениями. CSS-свойства фона указывают, какой цвет background-color и изображения background-image использовать, а также их размер, расположение, способ укладки и т.д.
Свойства фона не наследуются, но фон родительского блока будет просвечивать по умолчанию из-за начального значения в background-color: transparent.
Фон не отображается у пустых элементов с нулевой высотой. Отрицательные значения свойства margin не влияют на фон элемента.
Свойства фона html-элементов
1. Базовый цвет: свойство background-color
Свойство background-color устанавливает цвет фона элемента. Цвет рисуется за фоновыми изображениями. Для блочных элементов цвет фона распространяется на всю ширину и высоту блока элемента, для строчных — только на область их содержимого.
Цвет фона обрезается в соответствии со значением background-clip самого нижнего слоя фонового изображения.
Свойство не наследуется.
| background-color | |
|---|---|
| Значения: | |
| цвет | Значение принимает все форматы цвета свойства color. Значение по умолчанию transparent. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
background-color: salmon;
background-color: #00ff00;
background-color: rgba(255, 128, 128, 0.5);
background-color: currentColor;
background-color: transparent;
background-color: inherit;
background-color: initial;
 Рис. 1. Свойство background-color для разных элементов
Рис. 1. Свойство background-color для разных элементов
2. Источник изображения: свойство background-image
Свойство background-image устанавливает фоновое изображение (одно или несколько) элемента. Значение none считается слоем изображения, но ничего не рисует. Изображение, которое является пустым (нулевой ширины или нулевой высоты), которое не загружается или не может быть отображено (например, потому что оно не в поддерживаемом формате изображения) также считается слоем, но ничего не рисует.
Семантически важные изображения должны предоставляться в разметке документа, например, с тегом <img>.
Свойство не наследуется.
| background-image | |
|---|---|
| Значения: | |
| изображение | Обозначает 2D-изображение. Это может быть ссылка на URL, нотация image() или запись градиента. Значение по умолчанию none. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
background-image: none;
background-image: url(https://site.ru/rose.png);
background-image: url(tl.png), url(tr.png);
background-image: linear-gradient(white, gray);
background-image: repeating-radial-gradient(circle closest-side at 20px 30px, red, yellow, green 100%, yellow 150%, red 200%);
background-image: image(“sprites.svg#xywh=40,0,20,20”);
background-image: inherit;
3. Укладка изображений: свойство background-repeat
Свойство background-repeat определяет, как фоновые изображения укладываются в области фона после того, как для них установлены размеры и позиционирование. Если значение свойства имеет два ключевых слова, первое используется для горизонтального направления, второе — для вертикального.
Свойство не наследуется.
| background-repeat | |
|---|---|
| Значения: | |
| repeat-x | Изображение повторяется в горизонтальном направлении. Вычисляется в repeat no-repeat. |
| repeat-y | Изображение повторяется в вертикальном направлении. Вычисляется в no-repeat repeat. |
| repeat | Изображение повторяется в обоих направлениях так часто, чтобы покрыть область отрисовки фона. Если изображение не помещается, оно обрезается. Вычисляется в repeat repeat. Значение по умолчанию. |
| space | Изображение повторяется столько раз, сколько оно помещается в области фона, не обрезаясь, изображения расположены на равном расстоянии друг от друга. Первое и последнее изображения касаются краев области. Если область рисования фона больше, чем область позиционирования фона, шаблон повторяется, чтобы заполнить область рисования фона. Если недостаточно места для двух копий изображения, то размещается только одно изображение, а свойство background-position определяет его положение. Вычисляется в space space. |
| round | Изображение повторяется так часто, чтобы заполнить область фона, масштабируясь и не обрезаясь. Вычисляется в round round. |
| no-repeat | Изображение размещается один раз и не повторяется. Вычисляется в no-repeat no-repeat. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
background-repeat: repeat-x;
background-repeat: repeat-y;
background-repeat: repeat;
background-repeat: space;
background-repeat: round;
background-repeat: no-repeat;
background-repeat: repeat space;
background-repeat: repeat repeat;
background-repeat: round space;
background-repeat: no-repeat round;
background-repeat: inherit;
background-repeat: initial;
 Рис. 2. Свойство background-repeat
Рис. 2. Свойство background-repeat
4. Фиксация изображения: свойство background-attachment
Свойство background-attachment указывает, является ли фоновое изображение фиксированными относительно области просмотра или прокручивается вместе с элементом или его содержимым.
Свойство не наследуется.
| background-attachment | |
|---|---|
| Значения: | |
| scroll | Фоновое изображение прокручивается вместе с текстом и другим содержимым. Значение по умолчанию. |
| fixed | Предотвращает перемещение, фиксирует фоновое изображение на заднем плане. |
| local | Фоновое изображение прокручивается вместе с содержимым элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
background-attachment: scroll;
background-attachment: fixed;
background-attachment: local;
background-attachment: inherit;
background-attachment: initial;
5. Позиционирование изображений: свойство background-position
Если для элемента заданы фоновые изображения, свойство background-position указывает их начальное положение (после любого изменения размера) в соответствующей области расположения фона.
Свойство не наследуется.
| background-position | |
|---|---|
| Значения: | |
| % | Горизонтальное смещение вычисляется по формуле ширина области расположения фона — ширина фонового изображения. Вертикальное смещение по формуле высота области расположения фона – высота фонового изображения, где размер изображения — это размер, заданный свойством background-size. Значение по умолчанию 0% 0%. |
| длина | Значение длины дает фиксированную длину в качестве смещения. |
| left | Вычисляет до 0% для горизонтальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно левого края. |
| center | Вычисляет в left 50% для горизонтального положения, если не указано иное горизонтальное положение, или как top 50% для вертикального положения, если оно задано. |
| right | Вычисляет в 100% для горизонтального положения, если задано одно или два значения, в противном случае смещение происходит относительно правого края. |
| top | Вычисляет в 0% для вертикальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно верхнего края. |
| bottom | Вычисляет в 100% для вертикальной позиции, если задано одно или два значения, в противном случае смещение происходит относительно нижнего края. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
background-position: top;
background-position: bottom;
background-position: left;
background-position: right;
background-position: center;
background-position: 25% 75%;
background-position: 0 0;
background-position: 1cm 2cm;
background-position: 10ch 8em;
background-position: 0 0, center;
background-position: bottom 10px right 20px;
background-position: right 3em bottom 10px;
background-position: bottom 10px right;
background-position: top right 10px;
background-position: inherit;
background-position: initial;
Если указано только одно значение, второе значение считается center. Если заданы два значения в единицах длины или %, то первое значения представляет горизонтальную позицию, второе — вертикальную. Значения в единицах длины или % представляют смещение верхнего левого угла фонового изображения от верхнего левого угла области расположения фона.
Пара ключевых слов может быть переупорядочена, в то время как комбинация ключевого слова и длины или процента не может. Например, center left — допустимое значение, а 50% left — нет.
Если заданы три или четыре значения в единицах длины или %, то перед каждым значением должно стоять ключевое слово, которое указывает, от какого края дается смещение. Если даны три значения, недостающее смещение считается равным нулю.
Положительные значения смещают внутрь от края области расположения фона. Отрицательные значения смещают наружу от края области расположения фона.
 Рис. 3. Свойство background-position
Рис. 3. Свойство background-position
Можно задать фоновую картинку так, чтобы она располагалась только по низу блока:
div {
background-color: #FCF8F7;
height: 120px;
background-image: url(https://html5book.ru/images/flower112.png);
background-position: left bottom;
background-repeat: repeat-x;
}
 Рис. 4. Фоновое изображение по низу блока
Рис. 4. Фоновое изображение по низу блока
Также благодаря свойству позиционирования, для одного блока можно использовать несколько фоновых изображений:
div {
width: 660px;
background-color:#E0E4EF;
height: 300px;
background-image: url(https://html5book.ru/images/flower112.png), url(https://html5book.ru/images/leaf112.png),
url(https://html5book.ru/images/flower221.png);
background-repeat: repeat-x;
background-position: 0 250px, 0 150px, 0 98px;
}
 Рис. 5. Задание для блока нескольких фоновых изображений
Рис. 5. Задание для блока нескольких фоновых изображений
6. Область рисования: свойство background-clip
Свойство background-clip определяет область рисования фона. Фон всегда рисуется под рамкой элемента, если таковая имеется.
Корневой элемент имеет другую область рисования фона, поэтому свойство background-clip на него не влияет.
Свойство не наследуется.
| background-clip | |
|---|---|
| Значения: | |
| border-box | Фон закрашивает область в пределах рамки элемента. Значение по умолчанию. |
| padding-box | Фон закрашивает область в пределах внутренних полей элемента. |
| content-box | Фон закрашивает только область содержимого. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
background-clip: border-box;
background-clip: padding-box;
background-clip: content-box;
background-clip: text;
background-clip: inherit;
background-clip: initial;
 Рис. 6. Свойство background-clip
Рис. 6. Свойство background-clip
7. Область расположения фона: свойство background-origin
Свойство background-origin указывает область расположения фона для элементов, которые выводятся на экране как единый блок (например, не абзацы текста).
Свойство не наследуется.
| background-origin | |
|---|---|
| Значения: | |
| padding-box | Фон позиционируется относительно верхних границ области внутренних полей элемента. Значение по умолчанию. |
| border-box | Фон позиционируется относительно верхних границ рамки элемента. |
| content-box | Фон позиционируется относительно верхних границ области содержимого элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
background-origin: border-box;
background-origin: padding-box;
background-origin: content-box;
background-origin: inherit;
background-origin: initial;
Если для элемента установлено background-attachment: fixed, свойство не будет иметь эффекта.
Если для элемента заданы background-clip: padding-box, background-origin: border-box, background-position: top left, и элемент имеет ненулевую рамку, тогда верхняя и левая части фонового изображения будет обрезаны.
 Рис. 7. Свойство background-origin
Рис. 7. Свойство background-origin
8. Размер изображений: свойство background-size
Свойство background-size устанавливает размер фоновых изображений.
Свойство не наследуется.
| background-size | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Высота и ширина изображения равны его оригинальным размерам. |
| длина | Размер задается парой значений, первое значение устанавливает ширину изображения, второе — высоту. Для того, чтобы фон масштабировался вместе с текстом, размеры изображения нужно задавать в em. |
| % | Задает размер фонового изображения в процентах от ширины или высоты элемента, которое заполняется фоном. |
| cover | Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока. |
| contain | Масштабирует изображение с сохранением пропорций таким образом, чтобы оно целиком поместилось внутри блока. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
background-size: cover;
background-size: contain;
background-size: 50%;
background-size: 3.2em;
background-size: 12px;
background-size: auto;
background-size: 50% auto;
background-size: 3em 25%;
background-size: auto 6px;
background-size: auto auto;
background-size: auto, auto;
background-size: 50%, 25%, 25%;
background-size: 6px, auto, contain;
background-size: inherit;
background-size: initial;
 Рис. 8. Свойство background-size
Рис. 8. Свойство background-size
9. Краткая запись свойств фона: свойство background
Свойство background позволяет описать в одном объявлении следующие свойства фона: background-color, background-image, background-position, background-size, background-repeat, background-origin, background-clip и background-attachment. Необязательно указывать все перечисленные свойства, если какое-либо свойство будет пропущено, оно примет значение по-умолчанию.
Если вы указываете в краткой записи фона свойство background-size, то его значения нужно будет записать через слеш /, чтобы отделить его от свойства background-position.
Синтаксис
background: gold;
background: url(“rose.png”) repeat-y;
background: border-box red;
background: no-repeat center/80% url(“../img/icon.png”);
10. Множественные фоны
Фон блока элемента может иметь несколько слоев в CSS3. Количество слоев определяется количеством значений, разделенных запятыми, указанных в свойстве background-image. Значение none по-прежнему создает слой.
Пример
div {
width: 680px;
height: 630px;
background-image: url(https://html5book.ru/wp-content/uploads/2015/02/flower_rose.png), url(https://html5book.ru/wp-content/uploads/2015/02/love.png), url(https://html5book.ru/wp-content/uploads/2015/02/border_white.png);
background-repeat: no-repeat;
background-position: bottom right, center center, top left;
}
Первое изображение в списке — это слой, отображаемый ближайший к пользователю, следующий отрисовывается за первым, и так далее. Цвет фона, если он есть, закрашивается под всеми остальными слоями.
 Рис. 9. Пример использования нескольких фоновых изображений
Рис. 9. Пример использования нескольких фоновых изображений
По материалам CSS Backgrounds and Borders Module Level 3
Источник
Аннотация: В лекции рассматриваются основные свойства, управляющие цветом и характеристиками фона на веб-страницах.
Для оформления фона в CSS предусмотрено несколько свойств, позволяющих задавать цвет фона, фоновое изображение, позиционирование и укладку фонового изображения и многое другое. Однако, перед тем, как описывать основные свойства CSS для работы с фоном, опишем способ задания цвета переднего плана или цвета текста элемента.
Управление цветом переднего плана: свойство color
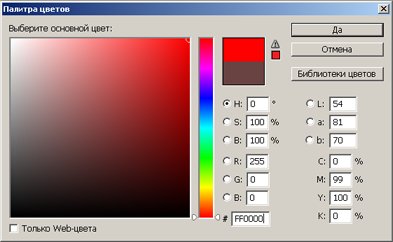
Цвет текста задается свойством color. Значения данного свойства можно задавать несколькими способами. Можно задать явное название цвета (например, red, yellow и др.), указать шестнадцатеричное значение или значение RGB. Шестнадцатеричное значение состоит из символа #, за которым следует шесть символов. Первая пара указывает уровень красного цвета, а вторая и третья – уровни зеленого и синего цветов соответственно, например, #FF0000. Можно определить цвет, используя значения уровня красной, зеленой и синей составляющей в десятичном исчислении, например, RGB(49, 151, 116). Также можно задавать цвет в процентном отношении. Например, следующее свойство делает все заголовки документа красными, а для задания свойства используется шестнадцатеричное значение:
Некоторые программы позволяют выбрать оттенок цвета, а затем определить его шестнадцатеричное или RGB-значение, как это показано на рисунке 12.1.

Рис.
12.1.
Пример выбора значения цвета в программе Adobe Photoshop
Далее представлены основные свойства CSS, предназначенные для оформления фона элемента.
Управление цветом фона: свойство background-color
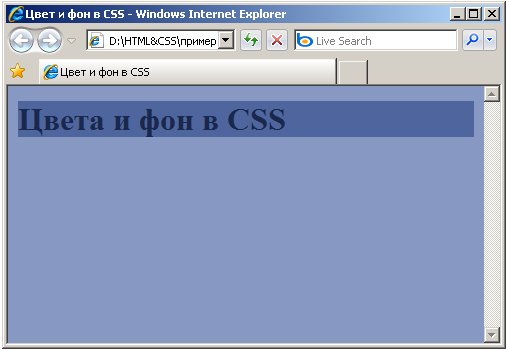
Для описания цвета фона элемента используется свойство background-color. Для изменения цвета фона всей веб-страницы свойство background-color нужно применить к элементу BODY. Это свойство можно применять и к другим элементам, в том числе к заголовкам и тексту. В следующем примере различные цвета фона применяются к элементам BODY и H1:
H1 {color: #1A284D;
background-color: #4F659E;}
Результат применения данных правил представлен на рисунке 12.2.

Рис.
12.2.
Применение цвета фона для элементов BODY и H1
Применение фонового изображения: свойство background-image
Свойство background-image позволяет установить фоновое изображение или графический образ для элемента. В качестве значения данного свойства используется путь к графическому файлу, который указывается внутри конструкции url(). Например, следующее свойство задает в качестве фона страницы графическое изображение image.jpg:
Когда фоновое изображение не требуется, аргумент может принимать значение none.
Если одновременно для элемента задан цвет фона и фоновое изображение, то цвет фона будет отображаться до тех пор, пока фоновое изображение не загрузится полностью или в случае, если изображение по какой-либо причине не доступно. В случае наличия в рисунке прозрачных областей, через них будет проглядывать фоновый цвет.
Повторение фонового изображения: свойство background-repeat
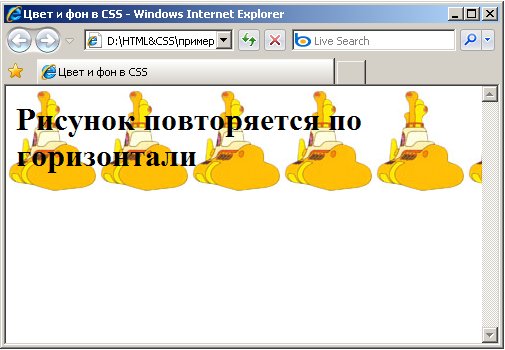
Если фоновое изображение меньше области элемента, то по умолчанию оно будет повторяться по горизонтали и по вертикали, стремясь заполнить всю выделенную область. Однако CSS представляет возможность управлять повторением фонового изображения, т.е. выбрать, в каком направлении оно должно повторяться. Данный выбор можно осуществить с помощью свойства background-repeat, которое может принимать значения repeat-x, repeat-y и repeat, которое соответствуют повторению изображения по горизонтали, по вертикали и в обоих направлениях соответственно. Еще одно значение no-repeat является значением, которое требуется использовать, чтобы изображение не повторялось.
Например, горизонтальное повторение изображения может быть определено с помощью следующего свойства:
background-repeat: repeat-x;}
Результат применения данного свойства представлен на рисунке 12.3.

Рис.
12.3.
Повторение фонового рисунка по горизонтали
Присоединение: свойство background-attachment
Свойство background-attachment определяет, фиксируется ли фоновый рисунок или прокручивается вместе с содержимым страницы. Данное свойство имеет два значения scroll и fixed. Значением по умолчанию является scroll, которое заставляет фоновое изображение прокручиваться вместе с содержимым элемента. Значение fixed фиксирует изображение, а содержимое страницы прокручивается. Например, следующий код фиксирует изображение:
background-color: #FFCC66;
background-image: url(“image.jpg”);
background-repeat: no-repeat;
background-attachment: fixed;
}
Положение фонового изображения: свойство background-position
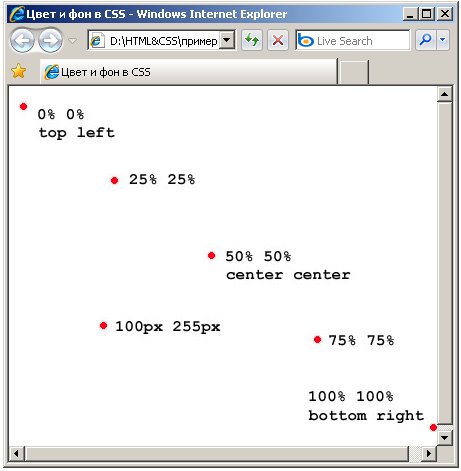
По умолчанию, фоновый рисунок располагается в левом верхнем углу экрана. Свойство background-position позволяет располагать фоновое изображение в любом месте. Есть много способов установить значение background-position. Тем не менее, все они представляют собой набор координат. Например, значение 200px 200px располагает фоновый рисунок на 200 пикселей слева и на 200 пикселей сверху в окне браузера. Координаты можно указывать в процентах от ширины экрана, в фиксированных единицах (пикселы, сантиметры, и т. п.), либо использовать символьные константы top, bottom, center, left и right. На рисунке 12.4 представлена иллюстрация использования различных координат. В данном примере фоновое изображение располагается в правом нижнем углу:
background-image: url(“image.jpg”);
background-position: right bottom;
}

Рис.
12.4.
Различные примеры позиций фонового изображения, использующие ключевые слова, проценты и пиксели
Свойство background
С помощью свойства background можно объединить несколько свойств и записывать стили в сокращённом виде, что облегчает чтение таблиц. Например, приведенные ниже строки позволяют установить цвет фона, фоновое изображение, вид повторения, присоединение и позицию изображения:
background-image: url(“image.jpg”);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right top;
Используя свойство background, того же результата можно достичь одной строкой кода:
Для обеспечения межбраузерной совместимости и для организации и обслуживания таблицы стилей при объединении отдельных свойств фона в группу рекомендуется размещать свойства в следующем порядке: background-color, background-image, background-repeat, background-attachment, background-position.
Если какое-либо свойство отсутствует, то оно автоматически получает значение по умолчанию. Например, в приведенном ниже примере не заданы свойства background-attachment и background-position:
Поэтому этим свойствам будут присвоены значения по умолчанию – scroll и top left.
Источник
