Какое свойство css является аналогом атрибута border элемента table

HTML-таблицы используются на веб-страницах по своему прямому назначению — для отображения структурированной информации. Как говорилось еще в первом уроке учебника, таблицы уже давно не используются с целью компоновки других элементов на странице, ведь их место заняла блочная верстка.
HTML-таблица состоит из ячеек, строк и столбцов, у нее может быть заголовок, подпись, шапка, тело и футер. Через CSS ее можно стилизовать, используя в качестве селекторов как внутренние теги таблицы, так и собственные классы и идентификаторы.
Для придания таблицам красивого внешнего вида можно использовать многие CSS-свойства, с которыми вы уже хорошо знакомы: padding, border, width, height, color, display и прочие.
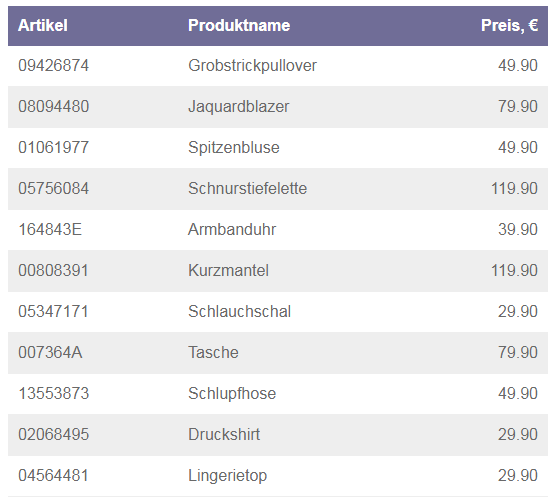
Давайте вспомним стандартный стиль HTML-таблицы:

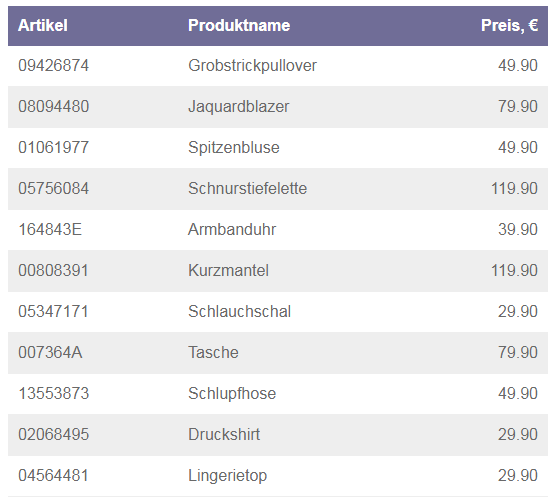
Согласитесь, на данном этапе вид совсем не привлекательный. Но путем несложных манипуляций со стилями CSS можно сделать эту таблицу очень симпатичной. Ниже показан наш вариант оформления, а также приведен готовый код, который вы при желании можете дополнить либо изменить:

th {
text-align: left;
color: #fff;
background-color: #706d97;
}
td {
min-width: 250px;
color: #696969;
border-bottom: 1px solid #eee;
}
th, td {
padding: 10px;
height: 20px;
}
td:first-child {
width: 150px;
min-width: 0;
}
th:last-child {
text-align: right;
}
td:last-child {
width: 80px;
min-width: 0;
text-align: right;
}
tr:nth-child(odd) {
background-color: #eee;
}
Как видите, все свойства нам уже знакомы. К самому тегу <table> мы применили атрибут cellspacing со значением 0, который убрал пробелы между ячейками. Но того же эффекта можно добиться и без атрибута, используя только CSS. Таким же образом можно заменять и другие табличные атрибуты. Об этом мы и поговорим далее.
Замена атрибутов таблиц на стили CSS
Как вы знаете, в HTML существуют специальные атрибуты для настройки базового стиля таблиц: cellpadding, cellspacing, border, bordercolor и другие. Но намного удобнее настраивать внешний вид элементов через CSS. Мы расскажем, какие свойства являются аналогами табличных атрибутов.
Атрибут align
С помощью этого атрибута можно выровнять всю таблицу относительно края окна браузера, выбрав одно из трех значений — left, center либо right. Обратите внимание, атрибут выравнивает не текст, а сам блок таблицы. Аналогом CSS в данном случае является комбинация свойств:
/* аналог align=”left” */
table {
display: table;
margin-right: auto;
}
/* аналог align=”center” */
table {
display: table;
margin-left: auto;
margin-right: auto;
}
/* аналог align=”right” */
table {
display: table;
margin-left: auto;
}
Также таблицу можно выровнять, задав ее родительскому элементу свойство text-align с соответствующим значением. Но это сработает только при условии, что для таблицы установлено свойство display со значением inline либо inline-block.
Атрибут background
Данный атрибут позволяет задать фоновое изображение для всей таблицы, указав его URL-адрес в качестве значения. Контролировать поведение такого фона нет возможности, в отличие от аналога CSS — свойства background-image и других свойств для настройки фона.
/* аналог background=”img/bg.png” */
table {
background-image: url(img/bg.png);
}
Атрибут bgcolor
Устанавливает цвет фона для всей таблицы. Вы наверняка уже догадались, каким CSS-свойством можно успешно заменить атрибут bgcolor:
/* аналог bgcolor=”#eaeaea” */
table {
background-color: #eaeaea;
}
Атрибуты border, bordercolor и frame
Атрибуты таблицы border, bordercolor и frame задают толщину рамки, ее цвет и расположение соответственно. Рекомендуем забыть о них и пользоваться CSS-свойством border (и его производными), которое объединяет эти атрибуты и дает даже больше.
/* аналоги border=”1″ и bordercolor=”#eee” */
table {
border: 1px solid #eee;
}
Если в CSS задано свойство border, оно перекроет значение атрибута. Такое же поведение будет и в случае с другими атрибутами, имеющими точный аналог в CSS.
Атрибут rules
Атрибут, который определяет, где отображать границы (вокруг ячеек, между колонками, между строками и т. д.), опять-таки можно заменить CSS-свойством border, применяя его к соответствующим тегам таблицы.
/* аналог rules=”cols” */
td {
border-right: 1px solid black;
}
Атрибут cellpadding
Устанавливать отступы между внутренними сторонами ячейки и ее содержимым можно не только через атрибут, но и с помощью CSS-свойства padding, примененного к тегу <td>.
/* аналог cellpadding=”10″ */
td {
padding: 10px;
}
Дополнительное преимущество CSS в данном случае заключается в том, что вы можете задать разные размеры отступов по вертикали и горизонтали, тогда как через HTML-атрибут устанавливается один размер отступа для всех сторон.
Атрибут cellspacing
Этот атрибут устанавливает расстояние между самими ячейками таблицы. В качестве аналога существует CSS-свойство border-spacing, при помощи которого тоже можно создать промежутки между ячейками. Кроме того, это свойство может принимать два значения одновременно (разделяются пробелом): одно для промежутков по горизонтали, второе — по вертикали.
/* аналог cellspacing=”10″ */
table {
border-spacing: 10px;
}
Атрибуты width и height
Разумеется, эти атрибуты можно легко заменить на CSS width и height:
/* аналоги width=”500″ и height=”500″ */
table {
width: 500px;
height: 500px;
}
Завершение
Как вы уже знаете, в современной веб-разработке принято отделять структуру документа от его визуального оформления. Именно поэтому рекомендуется использовать CSS и не обращаться к HTML-атрибутам, которые предназначены для изменения внешнего вида. Это обеспечивает более удобную разработку, редактирование и дальнейшую поддержку стилей на сайте.
Далее в учебнике: CSS-стили для форм.
Источник

Спецификация CSS даёт неограниченные возможности для оформления таблиц. По умолчанию таблица и ячейки таблицы не имеют видимых границ и фона, при этом ячейки внутри таблицы не прилегают вплотную друг к другу.
Ширина ячеек таблицы определяется шириной их содержимого, поэтому ширина столбцов таблицы может быть разной. Высота всех ячеек ряда одинаковая и определяется высотой самой высокой ячейки.
Форматирование таблиц
1. Границы таблицы border
Таблица и ячейки внутри неё по-умолчанию отображаются в браузере без видимых границ. Границы таблицы задаются свойством border:
table {
border-collapse: collapse; /*убираем пустые промежутки между ячейками*/
border: 1px solid grey; /*устанавливаем для таблицы внешнюю границу серого цвета толщиной 1px*/
}
Границы ячеек заголовка каждого столбца задаются для элемента th:
th {border: 1px solid grey;}
Границы ячеек тела таблицы задаются для элемента td:
td {border: 1px solid grey;}
Толщина рамок соседних ячеек не удваивается, поэтому задать границы для всей таблицы можно следующим способом:
th, td {border: 1px solid grey;}
Внешнюю границу таблицы можно выделить, задав ей увеличенную ширину:
table {border: 3px solid grey;}
Границы можно задавать частично:
/* устанавливаем для таблицы внешнюю границу серого цвета толщиной 3px */
table {border-top: 3px solid grey; }
/* задаём для ячейки тела таблицы границу серого цвета толщиной 1px */
td {border-bottom: 1px solid grey;}
Подробнее о свойстве border вы можете прочитать здесь.
2. Как задать ширину и высоту таблицы
По умолчанию ширина и высота таблицы определяется содержимым её ячеек. Если ширина не задана, то она будет равна ширине самого широкого ряда (строки).
Ширина таблицы и столбцов задаётся с помощью свойства width. Если для таблицы задано table {width: 100%;}, то ширина таблицы будет равна ширине блока-контейнера, в котором она находится.
Ширину таблицы и столбцов обычно задают в px или %, например:
table {width: 600px;}
th {width: 20%;}
td:first-child {width: 30%;}
Высота таблицы не задается. Высотой рядов таблицы можно управлять, добавив верхний и нижний padding для элементов <td> и <th>. Фиксировать высоту с помощью свойства height не рекомендуется.
th, td {padding: 10px 15px;}
3. Как задать фон таблицы
По умолчанию фон таблицы и ячеек прозрачный. Если страница или блок, содержащие таблицу, имеют фон, то он будет просвечиваться сквозь таблицу. Если фон задан и для таблицы и для ячеек, то в местах наложения фона таблицы и ячеек будет виден фон только ячеек. В качестве фона для таблицы в целом и её ячеек могут выступать:
заливка сплошным цветом,
градиентная заливка,
фоновое изображение.
4. Столбцы таблицы
Модель CSS таблиц ориентирована в основном на строки (ряды), формируемые с помощью тега <tr>. На практике бывают случаи, когда необходимо специальное форматирование столбцов, которое возможно следующими способами:
с помощью тега <col> можно задать фон для любого количества столбцов;
с помощью селектора table td:first-child, table td:last-child можно задать стили для первого или последнего столбца таблицы (за исключением первой ячейки заголовка таблицы);
с помощью селектора table td:nth-child(правило отбора столбцов) можно задать стили для любых столбцов таблицы.
Подробнее про тег <col> вы можете прочитать здесь.
Подробнее про CSS-селекторы вы сможете прочитать здесь.
5. Как добавить таблице заголовок
Добавить заголовок в таблицу можно с помощью тега <caption>, а с помощью свойства caption-side его можно поместить перед таблицей или под ней. Для горизонтального выравнивания текста заголовка применяется свойство text-align. Наследуется.
| caption-side | |
|---|---|
| Значения: | |
| top | Заголовок таблицы располагается над таблицей. Значение по умолчанию. |
| bottom | Располагает заголовок под таблицей. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
<table>
<caption>Таблица № 1</caption>
<tr>
<th>Company</th>
<th>Q1</th>
<th>Q2</th>
<th>Q3</th>
<th>Q4</th>
</tr>
…
</table>
caption {
caption-side: bottom;
text-align: right;
padding: 10px 0;
font-size: 14px;
}
 Рис. 2. Пример отображения заголовка под таблицей
Рис. 2. Пример отображения заголовка под таблицей
6. Как убрать промежуток между рамками ячеек
Рамки ячеек таблицы по умолчанию разделены небольшим промежутком. Если задать для таблицы border-collapse: collapse, то промежуток уберётся. Свойство наследуется.
| border-collapse | |
|---|---|
| Значения: | |
| separate | Рамки ячеек располагаются раздельно. |
| collapse | Рамки ячеек сливаются в одну, а промежутки между рамками убираются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
table {border-collapse: collapse;}
 Рис. 3. Пример таблиц со сливающимися и раздельными рамками ячеек
Рис. 3. Пример таблиц со сливающимися и раздельными рамками ячеек
7. Как увеличить промежуток между рамками ячеек
С помощью свойства border-spacing можно менять расстояние между рамками ячеек. Данное свойство применяется к таблице в целом. Наследуется.
| border-spacing | |
|---|---|
| Значения: | |
| <длина> <длина> | Добавляет промежутки между рамками как по вертикали, так и по горизонтали. Если заданы две длины, то первая всегда определяет горизонтальный промежуток, а вторая — вертикальный. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
table {border-collapse: separate; border-spacing: 10px 20px;}
table {border-collapse: separate; border-spacing: 10px;}
 Рис. 4. Пример таблиц с увеличенными промежутками между рамками ячеек
Рис. 4. Пример таблиц с увеличенными промежутками между рамками ячеек
8. Как скрыть пустые ячейки таблицы
Свойство empty-cells скрывает или показывает пустые ячейки. Действует только на ячейки, которые не содержат какой-либо контент. Если для ячейки задан фон, а для таблицы задано table {border-collapse: collapse;}, то ячейка не будет скрыта. Наследуется.
| empty-cells | |
|---|---|
| Значения: | |
| show | Рамка и фон пустой ячейки будут отрисовываться так же, как для ячейки таблицы, имеющей содержимое. |
| hide | Если все ячейки строки пусты, то вся строка отображается так, если бы было задано значение display: none. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
<table>
<tr>
<th>Company</th>
<th>Q1</th>
<th>Q2</th>
<th>Q3</th>
</tr>
<tr>
<td>Microsoft</td>
<td>20.3</td>
<td>30.5</td>
<td></td>
</tr>
<tr>
<td>Google</td>
<td>50.2</td>
<td>40.63</td>
<td>45.23</td>
</tr>
</table>
table {
border: 1px solid #69c;
border-collapse: separate;
empty-cells: hide;
}
th, td {border: 2px solid #69c;}
 Рис. 5. Пример скрытия пустой ячейки таблицы
Рис. 5. Пример скрытия пустой ячейки таблицы
9. Компоновка макета таблицы с помощью свойства table-layout
Компоновка макета таблицы определяется одним из двух подходов: фиксированный макет или автоматический макет. Под компоновкой в данном случае подразумевается как распределяется ширина таблицы между шириной ячеек. Свойство не наследуется.
| table-layout | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Ширина макета таблицы определяется шириной её содержимого с учетом значений свойств padding-left, padding-right, border-left width плюс одна ширина border-right последней ячейки в ряду, или заданной шириной ячеек и толщиной рамки. Если ширина ячеек не задана явно, они могут быть разной ширины. |
| fixed | Свойство сработает только в том случае, если для таблицы задана ширина. Ширина ячеек будет одинаковой, а содержимое ячеек, которое не помещается в ячейку, будет наползать под содержимое соседней ячейки. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
table {table-layout: fixed;}
10. Лучшие макеты таблиц
(По материалам статьи Top 10 CSS Table Designs из журнала Smashing Magazine)

Перейти на страницу с примерами
1. Горизонтальный минимализм
Горизонтальные таблицы — это таблицы, текст в которых читается по горизонтали. Каждая сущность представляет собой отдельную строку. Вы можете оформить подобные таблицы в минималистском стиле, поместив двухпиксельную границу под заголовком th.
<table>
<tr><th>Employee</th><th>Salary</th><th>Bonus</th><th>Supervisor</th></tr>
<tr><td>Stephen C. Cox</td><td>$300</td><td>$50</td><td>Bob</td></tr>
<tr><td>Josephin Tan</td><td>$150</td><td>-</td><td>Annie</td></tr>
<tr><td>Joyce Ming</td><td>$200</td><td>$35</td><td>Andy</td></tr>
<tr><td>James A. Pentel</td><td>$175</td><td>$25</td><td>Annie</td></tr>
</table>
table {
font-family: “Lucida Sans Unicode”, “Lucida Grande”, Sans-Serif;
font-size: 14px;
background: white;
max-width: 70%;
width: 70%;
border-collapse: collapse;
text-align: left;
}
th {
font-weight: normal;
color: #039;
border-bottom: 2px solid #6678b1;
padding: 10px 8px;
}
td {
color: #669;
padding: 9px 8px;
transition: .3s linear;
}
tr:hover td {color: #6699ff;}
При большом количестве строк такой дизайн таблиц затрудняет их чтение. Для решения этой проблемы можно добавить однопиксельную границу под всеми элементами td.
td {
border-bottom: 1px solid #ccc;
color: #669;
padding: 9px 8px;
transition: .3s linear;
}/*остальной код – как в примере выше*/
Добавление эффекта :hover для элемента tr облегчит чтение таблиц, оформленных в минималистском стиле. При наведении курсора мыши на ячейку, остальные ячейки той же строки выделяются одновременно, что упрощает процесс отслеживания информации, если таблицы имеют несколько столбцов.
th {
font-weight: normal;
color: #039;
padding: 10px 15px;
}
td {
color: #669;
border-top: 1px solid #e8edff;
padding: 10px 15px;
}
tr:hover td {background: #e8edff;}
2. Вертикальный минимализм
Несмотря на то, что подобные таблицы используются редко, тем не менее, вертикально ориентированные таблицы полезны для категоризации или сравнения описания объектов, представленных колонкой. Можно оформить их в минималистском стиле, добавив пробел, разделяющий столбцы.
th {
font-weight: normal;
border-bottom: 2px solid #6678b1;
border-right: 30px solid #fff;
border-left: 30px solid #fff;
color: #039;
padding: 8px 2px;
}
td {
border-right: 30px solid #fff;
border-left: 30px solid #fff;
color: #669;
padding: 12px 2px;
}
3. «Коробочный» стиль
Наиболее надежным стилем для оформления таблиц всех типов, является так называемый «коробочный» стиль. Достаточно подобрать хорошую цветовую гамму, а затем задать цвет фона для всех ячеек. Не забудьте подчеркнуть различие между строками, установив границы в качестве разделителя.
th {
font-size: 13px;
font-weight: normal;
background: #b9c9fe;
border-top: 4px solid #aabcfe;
border-bottom: 1px solid #fff;
color: #039;
padding: 8px;
}
td {
background: #e8edff;
border-bottom: 1px solid #fff;
color: #669;
border-top: 1px solid transparent;
padding: 8px;
}
tr:hover td {background: #ccddff;}
Самое сложное — найти ту цветовую гамму, которая будет гармонично сочетаться с вашим сайтом. Если сайт нагружен по графике и дизайну, то вам будет довольно трудно использовать этот стиль.
table {
font-family: “Lucida Sans Unicode”, “Lucida Grande”, Sans-Serif;
font-size: 14px;
max-width: 70%;
width: 70%;
text-align: center;
border-collapse: collapse;
border-top: 7px solid #9baff1;
border-bottom: 7px solid #9baff1;
}
th {
font-size: 13px;
font-weight: normal;
background: #e8edff;
border-right: 1px solid #9baff1;
border-left: 1px solid #9baff1;
color: #039;
padding: 8px;
}
td {
background: #e8edff;
border-right: 1px solid #aabcfe;
border-left: 1px solid #aabcfe;
color: #669;
padding: 8px;
}
4. Горизонтальная зебра
Зебра-таблица выглядит довольно привлекательной и удобной. Дополнительный цвет фона может служить в качестве визуальной подсказки для людей при чтении таблицы.
th {
font-weight: normal;
color: #039;
padding: 10px 15px;
}
td {
color: #669;
border-top: 1px solid #e8edff;
padding: 10px 15px;
}
tr:nth-child(2n) {background: #e8edff;}
5. Газетный стиль
Для достижения так называемого газетного эффекта, можно применить границы для элементов таблицы и поиграть с ячейками внутри. Легкий, минималистичный газетный стиль может выглядеть так: обыграйте цветовую гамму, добавьте границы, отступы, разные фоны, и эффект :hover при наведении на строку.
table {border: 1px solid #69c;}
th {
font-weight: normal;
color: #039;
border-bottom: 1px dashed #69c;
padding: 12px 17px;
}
td {
color: #669;
padding: 7px 17px;
}
tr:hover td {background: #ccddff;}

table {border: 1px solid #69c;}
th {
font-weight: normal;
color: #039;
padding: 10px;
}
td {
color: #669;
border-top: 1px dashed #fff;
padding: 10px;
background:#ccddff;
}
tr:hover td {background: #99bcff;}

table {border: 1px solid #6cf;}
th {
font-weight: normal;
font-size: 13px;
color: #039;
text-transform: uppercase;
border-right: 1px solid #0865c2;
border-top: 1px solid #0865c2;
border-left: 1px solid #0865c2;
border-bottom: 1px solid #fff;
padding: 20px;
}
td {
color: #669;
border-right: 1px dashed #6cf;
padding: 10px 20px;
}
6. Фон таблицы
Если вы ищете быстрый и уникальный способ оформления таблицы, выберите привлекательное изображение или фото, относящиеся к теме таблицы и установите ее фоном таблицы.
table {
background: url(“https://html5book.ru/wp-content/uploads/2019/04/suggestions.png”) 98% 86% no-repeat;
}
th {
font-weight: normal;
font-size: 14px;
color: #339;
padding: 10px 12px;
background: white;
}
td {
color: #669;
border-top: 1px solid white;
padding: 10px 12px;
background: rgba(51, 51, 153, .2);
transition: .3s;
}
tr:hover td {
background: rgba(51, 51, 153, .1);
}
Источник
Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?
Основы
Всем знакомо такое использование:
border: 1px solid black;
Это однопиксельная сплошная рамка. Немного меняем синтаксис:
border-width: thick;
border-style: solid;
border-color: black;
Например у параметра border-width есть три параметра: thin, medium, thick:
Если необходимо менять цвет границы при наведении на объект:
.box {
border: 1px solid red;
}
.box:hover {
border: 1px solid green;
}
Но так это реализовать проще и правильнее:
.box {
border: 1px solid red;
}
.box:hover {
border-color: green;
}
Border-Radius
border-radius — это новый параметр CSS3 для отображения закругленных углов, который корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).
Для каждого угла можно назначить свое закругление:
border-top-left-radius: 20px;
border-top-right-radius: 0;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 0;
В приведенном примере необязательно назначать «0» border-top-right-radius и border-bottom-left-radius, если они не наследуют значения, которые должны быть изменены.
Всю конструкцию можно сжать в одну строку:
/* top left, top right, bottom right, bottom left */
border-radius: 20px 0 30px 0;
А вот как можно нарисовать лимон средствами CSS:
.lemon {
width: 200px; height: 200px;
background: #F5F240;
border: 1px solid #F0D900;
border-radius: 10px 150px 30px 150px;
}
Здесь описаны самые простые и популярные примеры применения параметра border. Перейдем к более сложным.
Несколько границ
Border-Style
solid, dashed, and dotted — самые популярные значения параметра border-style, но давайте рассмотрим другие, например, groove and ridge.
border: 20px groove #e3e3e3;
Или более подробно:
border-color: #e3e3e3;
border-width: 20px;
border-style: groove;
Outline
Самый популярный способ создания двойной границы — это параметр outline:
.box {
border: 5px solid #292929;
outline: 5px solid #e3e3e3;
}
Этот способ отлично работает, но ограничен созданием двойной рамки. Если вам необходимо отобразить несколько границ элемента, то необходимо использовать другую технику.
Псевдоэлементы
Можно использовать такую конструкцию:
.box {
width: 200px; height: 200px;
background: #e3e3e3;
position: relative;
border: 10px solid green;
}
/* Create two boxes with the same width of the container */
.box:after, .box:before {
content: ”;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
.box:after {
border: 5px solid red;
outline: 5px solid yellow;
}
.box:before {
border: 10px solid blue;
}
Возможно это не самое элегантное решение, однако оно работает
Box-Shadow
Еще один способ, с применением теней:
.box {
border: 5px solid red;
box-shadow:
0 0 0 5px green,
0 0 0 10px yellow,
0 0 0 15px orange;
}
Изменение углов
К параметру border-radius можно применять два значения, используя “/”, например:
border-radius: 50px / 100px; /* horizontal radius, vertical radius */
Это то же самое, что:
border-top-left-radius: 50px 100px;
border-top-right-radius: 50px 100px;
border-bottom-right-radius: 50px 100px;
border-bottom-left-radius: 50px 100px;
Эта техничка бывает полезна, если необходимо имитировать искривление, а не закругление. Например, так можно получить эффект скрученной бумаги:
.box {
width: 200px; height: 200px;
background: #666;
border-top-left-radius: 15em 1em;
border-bottom-right-radius: 15em 1em;
}
CSS фигуры
В следующих примерах предполагается такая разметка:
<div class=”box”></div>
И такой базовый css:
.box {
width: 200px;
height: 200px;
background: black;
}
Наиболее частым примером использования CSS фигур является отображение стрелок. Чтобы понять, как это работает, необходимо разобраться с использованием отдельного border-color для каждой стороны и установкой значения «0» для width и height:
.arrow {
width: 0; height: 0;
border-top: 100px solid red;
border-right: 100px solid green;
border-bottom: 100px solid blue;
border-left: 100px solid yellow;
}
Или то же самое:
.arrow {
width: 0; height: 0;
border: 100px solid;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
Или так:
.arrow {
width: 0; height: 0;
border: 100px solid;
border-color: red green blue yellow;
}
А теперь оставляем только синий треугольник:
.arrow {
width: 0; height: 0;
border: 100px solid;
border-bottom-color: blue;
}
Создание Speech Bubble
Наша базовая разметка:
<div class=”speech-bubble”>Hi there!</div>
И стили:
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
}
Теперь нужно расположить стрелку-треугольник в нужном месте. Вот наш цветной квадратик:
.speech-bubble:after {
content: ”;
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-color: red green blue yellow;
}
Оставляем только четверть квадратика:
.speech-bubble:after {
content: ”;
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-top-color: red;
}
Теперь перемещаем ниже и закрашиваем:
.speech-bubble {
/* … other styles */
border-radius: 10px;
}
.speech-bubble:after {
content: ”;
position: absolute;
width: 0;
height: 0;
border: 15px solid;
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px; /* adjust for border width */
}
Примеры применения:
/*
Speech Bubbles
Usage: Apply a class of .speech-bubble and .speech-bubble-DIRECTION
<div class=”speech-bubble speech-bubble-top”>Hi there</div>
*/
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
border-radius: 10px;
font-family: sans-serif;
}
.speech-bubble:after {
content: ”;
position: absolute;
width: 0;
height: 0;
border: 15px solid;
}
/* Position the Arrow */
.speech-bubble-top:after {
border-bottom-color: #292929;
left: 50%;
bottom: 100%;
margin-left: -15px;
}
.speech-bubble-right:after {
border-left-color: #292929;
left: 100%;
top: 50%;
margin-top: -15px;
}
.speech-bubble-bottom:after {
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px;
}
.speech-bubble-left:after {
border-right-color: #292929;
top: 50%;
right: 100%;
margin-top: -15px;
}
Вертикальное центрирование текста
минус использования line-height при вертикальном центрировании в ограничении текста одной строкой. Для решения этой проблемы, можно применить display: table к нашему Speech Bubble и display: table-cell к тексту:
.speech-bubble {
/* other styles */
display: table;
}
.speech-bubble p {
display: table-cell;
vertical-align: middle;
}
Еще один пример нестандартного использования границ:
.biohazard {
width: 0; height: 0;
border: 60px solid;
border-radius: 50%;
border-top-color: black;
border-bottom-color: black;
border-left-color: yellow;
border-right-color: yellow;
}
Итог
Использование параметра border не ограничивается одним лишь «1px solid black», с помощью границ можно создавать различные фигуры, причем достаточно один раз написать CSS-класс и применять его к множеству элементов на странице.
Источник
