Каким свойством css можно задать шрифт для вывода текста

Шрифт – это важная составляющая веб-дизайна, придающая сайту узнаваемость и выразительность.
Грамотно подобранный шрифт может быть незаметным для невооружённого глаза, однако он является той изюминкой, которая придаёт дизайну завершённость.
CSS -свойство font-family задаёт список приоритетных шрифтов, которые используются для отображения страницы или определённого элемента. В том случае, если на компьютере, с которого производится доступ к веб-сайту, не установлен первый шрифт списка, ищется следующий шрифт и так до тех пор, пока подходящий не будет найден.
Для категоризации используют два типа имён: гарнитура шрифта family name и общее семейство generic family.
Первый тип — название шрифта (например, Calibri, Times New Roman и т. д.), второй — группа шрифтов с характерными общими чертами (например, sans-serif).
Указывать шрифты для сайта нужно, начиная с предпочтительного и заканчивая альтернативными вариантами. В конце списка рекомендуется указать родовое имя, поскольку в случае отсутствия определённых шрифтов на компьютере пользователя страница будет отображаться родственными.
Список шрифтов может выглядеть следующим образом:
h2 {font-family: “Garamond”, serif;}
В CSS при описании шрифта используют следующие характеристики:
Стиль шрифта определяет тип начертания для представления текста: наклонный, курсивный или обычный.
Атрибут font style может принимать такие значения как:
- normal (обычный);
- italic (курсив);
- oblique (наклонный).
При всей схожести, наклонный шрифт и курсив не являются одним и тем же. Наклонный образуется с помощью обыкновенного наклона символов вправо, а курсив является имитацией рукописного стиля начертания текста.
Данная характеристика указывает использование строчными символами обычных глифов или глифов капители. Любой шрифт может включать в себя либо только глифы капители, либо только обычные глифы, либо оба варианта в совокупности.
Свойство font variant может иметь одно из двух возможных значений:
- normal (обыкновенный шрифт);
- small-caps (шрифт с малыми прописными буквами).
В CSS жирный шрифт или наоборот, более светлый, задаётся параметром font weight. Некоторыми браузерами поддерживаются числовые значения в описании веса.
Каждый шрифт может принимать следующие значения:
- normal (обычный);
- lighter (светлее);
- bold (жирный);
- bolder (ещё более жирный);
- 100-900 (числовое описание веса, в котором значение 100 соответствует самому тонкому начертанию, а 900 — самому толстому начертанию).
Например:
td {font-family: georgia, garamond serif; font-weight: bold;}
Размер шрифта — это расстояние от нижней кромки текста до границ кегельного пространства. Если в HTML данный параметр варьируется от 1 до 7 условных единиц, что не далеко не всегда является удобным, то в CSS с помощью свойства font size размер шрифта можно указать с точностью до пикселя.
Например, задание шрифта размером 20 пикселей выглядит таким образом:
Также, размер шрифта можно задать с помощью процентов от его базового размера.
Например, шрифт с параметрами:
будет отображён на 50% больше стандартного размера. В том случае, если гарнитура и размер шрифта не указаны, браузером будет выводиться базовый шрифт Times New Roman со стандартным, на усмотрение браузера, размером.
Возможности CSS позволяют задать цвет текста и его фона с помощью следующих свойств:
- color (цвет текста);
- background color (цвет фона текста).
Цветовые значения рекомендуется указывать в общепринятом шестнадцатеричном виде цветовой модели RGB.
Например, белый текст на чёрном фоне будет иметь такие значения:
- color: #ffffff;
- background-color: #000000.
Первая пара цифр отвечает за уровень красного цвета, вторая — за уровень зелёного цвета, а третья — за уровень синего.
Минимальное значение — 0, а максимальное — f. Этот принцип позволяет самостоятельно «придумать» значения некоторых цветов: например, если первой паре цифр присвоить максимальное значение, а второй и третьей — минимальные, получится насыщенный красный цвет #ff0000.
Смешивая цвета, можно получать дополнительные оттенки: совокупность красного и синего цветов, как известно, дадут красно-фиолетовый #ff00ff.
Однако, для того, чтобы не изобретать велосипед, можно воспользоваться специальными программами или онлайн-сервисами для подбора цветового шестнадцатеричного кода: например, если в поисковом сервисе Яндекс ввести слово «цвет», появится удобное для таких целей средство.
Таким образом, возможности CSS позволяют изменить шрифт всего веб-сайта и его свойства всего за несколько минут, что существенно облегчает разработчику жизнь и экономит время.
Надеемся, что данное руководство было для вас полезно. Желаем успехов!
Источник
С помощью CSS можно определять стиль и вид текста. Аналогично тому, что используется
тег <font>, задающий свойства шрифта, но стили обладают
большими возможностями и позволяют сократить код HTML.
Свойства шрифта
Изменение начертания шрифта и его размера происходит через свойства CSS, которые
описаны в табл. 1.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-family | имя шрифта | Задает список шрифтов | P {font-family: Arial, serif} |
| font-style | normal italic | Нормальный шрифт Курсив Наклонный шрифт | P {font-style: italic} |
| font-variant | normal small-caps | Капитель (особые прописные буквы) | P {font-variant: small-caps} |
| font-weight | normal lighter bold bolder 100–900 | Нормальная жирность Светлое начертание Полужирный Жирный 100 — светлый шрифт, 900 — самый жирный | P {font-weight: bold} |
| font-size | normal pt px % | нормальный размер пункты пикселы проценты | font-size: normal font-size: 12pt font-size: 12px font-size: 120% |
В примере 1 показано использование параметров при работе со шрифтами.
Пример 1. Задание свойств шрифта с помощью CSS
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “https://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Шрифт</title>
<style type=”text/css”>
H1 {
font-family: Arial, Helvetica, Verdana, sans-serif; /* Гарнитура шрифта */
font-size: 150%; /* Размер текста */
font-weight: lighter; /* Светлое начертание */
}
</style>
</head>
<body>
<H1>Заголовок</H1>
<p>Обычный текст</p>
</body>
</html>
Ниже приведен результат данного примера (рис. 1).

Рис. 1. Вид текста после применения стилей
В табл. 2 приведены некоторые стилевые параметры для работы с текстом и результат
их применения.
| Пример | Пример | Пример | Пример | Пример |
| font-family: Verdana, sans-serif; font-size: 120%; font-weight: light | font-size: large; font-weight: bold | font-family: Arial, sans-serif; font-size: x-small; font-weight: bold | font-variant: small-caps | font-style: italic; font-weight: bold |
Свойства текста
Кроме изменения параметров шрифтов, можно управлять и свойствами всего текста.
Значения свойств приведены в табл. 3.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| line-height | normal множитель значение % | Интерлиньяж (межстрочный интервал) | line-height: normal line-height: 1.5 |
| text-decoration | none underline | Убрать все оформление Подчеркивание Линия над текстом | text-decoration: none |
| text-transform | none capitalize uppercase lowercase | Убрать все эффекты Начинать С Прописных ВСЕ ПРОПИСНЫЕ | text-transform: capitalize |
| text-align | left right | Выравнивание текста | text-align: justify |
| text-indent | значение % | Отступ первой строки | text-indent: 15px; text-indent: 10% |
Ниже, в табл. 4 приведены некоторые параметры текста и результат их применения.
| Пример: и это все о нем | Пример: текст по центру | Пример: Это не ссылка, а просто текст | Пример: отступ первой строки | Пример: полуторный межстрочный интервал |
| text-transform: capitalize | text-align:center | text-decoration: underline | text-indent: 20px | line-height: 1.5 |
Источник
CSS дает широкие возможности по оперированию стилем текста. Можно влиять на шрифт, цвет, размер и другие свойства текста.
Так как эта страница расчитана на новичков, то сначала напомним базовый синтаксис CSS и используемую терминологию.
Каждое правило CSS состоит из селектора и определения. Селектор – обычно это тег, к которому мы применяем наш стиль, а определение – это само стилевое отображение. Определение состоит из свойства и его значения. Например: свойство – цвет, значение – красный.
Синтаксис CSS следующий:
селектор { свойство: значение }
Пример правила CSS:
p { color: blue }
В этом примере задано правило тегу <p> отображать текст синим цветом. Одному селектору можно указать несколько пар (свойство : значение).
p { color: blue; font-size: 10pt }
В этом примере задано правило тегу <p> отображать текст синим цветом и размером 10pt. То есть тут мы имеем две пары (свойство : значение) применённые к одному селектору, в данном случае к тегу абзаца <p>.
В дальнейшем, когда в тексте будут встречаться слова свойство и значение, будет иметься ввиду именно определение для селектора в правиле CSS.
Свойства шрифта
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-family | имя шрифта | Устанавливает шрифт из списка | P {font-family: Arial, sans-serif} |
Если не указывать это свойство в CSS, то броузер будет показывать текст шрифтом по умолчанию. Обычно это Times New Roman.
Список шрифтов в значении font-family может включать одно или несколько названий, разделенных запятой. Если в имени шрифта содержатся пробелы, например, Trebuchet MS, оно должно заключаться в кавычки, одинарные или же двойные.
Браузер поочерёдно проверяет наличие шрифтов из списка на компьютере пользователя. Если первый шрифт в списке есть, то используется он, иначе браузер проверяет наличие второго шрифта из списка. Если ни одного нет, используется шрифт по умолчанию. В конце списка обычно прописывают ключевые слово, которое описывает тип желаемого шрифта — serif, sans-serif, fantasy, cursive или monospace.
Универсальные семейства шрифтов:
- serif — антиквенные шрифты (шрифты с засечками), типа Times;
- sans-serif — рубленные шрифты (шрифты без засечек или гротески), типичный представитель — Arial;
- monospace — моноширинные шрифты, ширина каждого символа в таком семействе одинакова (шрифт Courier).
- fantasy — семейство декоративных шрифтов;
- cursive — семейство курсивных шрифтов;
Пример с использованием:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования font-family</title>
<style>
h1 { font-family: Arial, sans-serif }
h2 { font-family: Georgia, Times, serif }
</style>
</head>
<body>
<h1>Заголовок h1</h1>
<h2>Заголовок h2</h2>
</body>
</html>
Следующее свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-style | normal italic oblique | Нормальный шрифт Курсив Наклонный шрифт | P {font-style: oblique} |
Пример кода, в этом примере встроим стили в тег при помощи атрибута style.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования font-style</title>
</head>
<body>
<p style=”font-style: normal”>Пример нормального шрифта.</p>
<p style=”font-style: italic”>Пример курсива.</p>
<p style=”font-style: oblique”>Пример наклонного шрифта.</p>
</body>
</html>
Видно что курсив от наклонного шрифта внешне не отличается.
Следующее свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-variant | normal small-caps | Устанавливает капитель (особые прописные буквы) | P {font-variant: small-caps} |
Капитель — так в типографике называется текст, в котором строчные знаки выглядят, как уменьшенные прописные. Следует различать капитель и просто уменьшенные прописные буквы. Капительные буквы несколько выше строчных и имеют, как правило, чуть расширенные пропорции.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования font-variant</title>
</head>
<body>
<p>Обычный текст.
<span style=”font-variant: small-caps”>Текст капителью</span>.</p>
<p style=”font-variant: normal”>Опять обычный текст.</p>
</body>
</html>
Следующее свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-weight | normal lighter bold bolder 100–900 | Нормальная жирность Светлое начертание Полужирный Жирный 100 — светлый шрифт, 900 — самый жирный | P {font-weight: bolder} |
Свойство font-weight устанавливает насыщенность шрифта. Для этого в значении используются ключевые слова: bold — полужирное начертание, normal — нормальное начертание. Значение может быть установленно в диапазоне от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (normal, которое установлено по умолчанию) соответствует 400, стандартный полужирный текст, bold, — значению 700.
Браузеры обычно не могут точно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в большинстве браузеров обычно ограничено только двумя вариантами: нормальное начертание и жирное начертание.
Значения lighter и bolder изменяют жирность шрифта относительно насыщенности родителя, соответственно, в меньшую и большую сторону.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования font-weight</title>
</head>
<body>
<p>Обычный текст. <span style=”font-weight: bold”>Текст bold</span>.</p>
<p style=”font-weight: normal”>Опять обычный текст.</p>
</body>
</html>
Следующее свойство:
Свойство font-size – определяет размер шрифта элемента. Размер шрифта можно задать несколькими способами.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-size | normal pt px % | нормальный размер пункты пикселы проценты | font-size: normal font-size: 11pt font-size: 11px font-size: 110% |
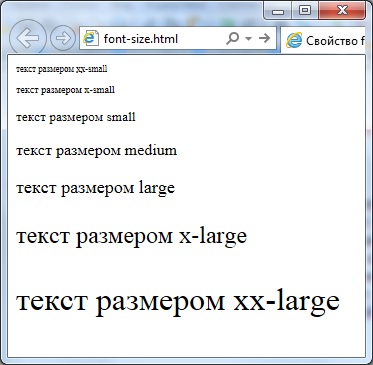
Абсолютный размер кегля шрифта может задаваться с использованием ключевых слов: xx-small (крайне малый), small (малый), medium (средний, значение по умолчанию), large (большой), x-large (очень большое), xx-large (крайне большое). Абсолютные размеры шрифта зависят от настроек браузера и операционной системы, так что они не совсем абсолютны.
Для изменения размера текста относительно родителя используется другой набор констант (larger – увеличивает размер относительно родительского, smaller – уменьшает размер).
<!DOCTYPE html>
<html>
<head>
<title>Пример использования font-size.</title>
</head>
<body>
<p>Обычный текст.</p>
<p style=”font-size: xx-small”>Текст xx-small.
<span style=”font-size: larger”>Текст larger</span>.</p>
<p style=”font-size: small”>Текст small.</p>
<p style=”font-size: medium”>Текст medium.</p>
<p style=”font-size: large”>Текст large.</p>
<p style=”font-size: x-large”>Текст x-large.</p>
<p style=”font-size: xx-large”>Текст xx-large.</p>
<p style=”font-size: normal”>Опять обычный текст.</p>
<p style=”font-size: 150%”>Текст 150%.</p>
<p style=”font-size: 15px”>Текст 15px.
<span style=”font-size: larger”>Текст larger</span>.</p>
</body>
</html>
Свойства текста
Кроме работы со шрифтами, CSS даёт ряд инструментов для работы с свойствами самого текста.
Рассмотрим первое свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| line-height | normal множитель значение % | Межстрочный интервал (интерлиньяж) | line-height: normal line-height: 1.5 line-height: 12px line-height: 120% |
При установке межстрочного интервала отчёт идёт от базовой линии шрифта. По умолчанию расстояние между строками текста зависит от вида и размера шрифта и определяется браузерами автоматически. Отрицательное значение интерлиньяжа не допускается.
<!DOCTYPE html>
<html>
<head>
<title>Работа с межстрочным интервалом</title>
</head>
<body>
<p>Обычный текст. Первая строка.
<br>Вторая строка.
<br>Третья строка.</p>
<p style=”line-height: 2.1″>Изменённый текст. Первая строка.
<br>Вторая строка.
<br>Третья строка.</p>
</body>
</html>
При процентной записи за 100% берется высота шрифта.
Следующее свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
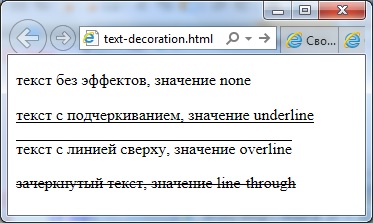
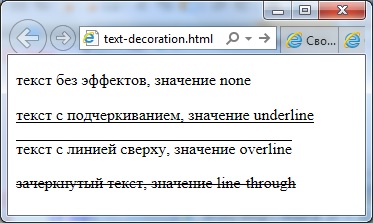
| text-decoration | none underline overline line-through blink | Убрать все оформление Подчеркивание Линия над текстом Перечеркивание Мигание текста | text-decoration: line-through |
При помощи определения { text-decoration: none } можно убирать подчеркивание у ссылок, которое устанавливается в браузерах по умолчанию.
<!DOCTYPE html>
<html>
<head>
<title>Работа с свойством text-decoration.</title>
<style>
a { text-decoration: none }
</style>
</head>
<body>
<p>Поисковик <a href=”https://google.com”>Google</a>.</p>
</body>
</html>
В примере ссылка не имеет линии подчёркивания.
Следующее свойство:
Свойство text-transform – управляет отображением букв, можно устанавливать заглавные или прописные символы в зависимости от выбранного значения.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| text-transform | none capitalize uppercase lowercase | Убрать все эффекты Начинать С Прописных ВСЕ ПРОПИСНЫЕ все строчные | text-transform: uppercase |
Пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Работа с свойством text-transform.</title>
</head>
<body>
<p style=”text-transform: none”>Текст none.</p>
<p style=”text-transform: capitalize”>Текст capitalize.</p>
<p style=”text-transform: uppercase”>Текст uppercase.</p>
<p style=”text-transform: lowercase”>Текст lowercase.</p>
</body>
</html>
Сравните текст который содержится в html-коде с текстом в окне браузера.
Следующее свойство:
Свойство text-align – служит для выравнивания текста по горизонтали окна браузера или контейнера, в котором расположен блок текста.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| text-align | left right center justify | Выравнивание текста | text-align: right |
Подробное описание значений:
- center – текст выравнивается по центру.
- justify – выравнивание по ширине, фактически это выравнивание по правому и левому краю одновременно, между словами текста образовываются пустые места, которые браузер заполняет пробелами.
- left – выравнивание по левопу краю. Это значение используется по умолчанию.
- right – выравнивание по правому краю.
Пример использования этого свойства будет совмещён с примером работы следующего свойства.
Следующее свойство:
Свойство text-indent – служит для создания величины отступа первой строки блока текста (например, для абзаца <p>).
Это свойство допускает отрицательное значение, в таком случае создается выступ первой строки.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| text-indent | значение % | Отступ первой строки | text-indent: 15px; text-indent: 10% |
<!DOCTYPE html>
<html>
<head>
<title>Работа со свойствами text-align и text-indent.</title>
<style>
p { text-indent: 15px }
</style>
</head>
<body>
<p style=”text-align: left”>Работа со свойствами text-align и text-indent.
Для лучшего понимания работы кода откройте страницу
в новом окне и уменьшите его размер.</p>
</body>
</html>
Источник
Здравствуйте, уважаемые читатели блога webcodius.ru. В сегодняшней статье речь пойдет о свойствах каскадных таблиц стилей, которые отвечают за параметры шрифта элементов web-страниц. Рассмотрим способы их использования и посмотрим как они работают. Если вы впервые слышите о понятии стилевое оформление страницы и ничего не знаете о CSS, то советую вам начать со статьи «что такое css».
Font-family — задаем имя шрифта в CSS
Начнем с атрибута стиля font-family с помощью которого можно задать гарнитуру и тип шрифта, которым будет выведен текст html-элемента (например текст заголовка или абзаца p). Синтаксис применения атрибута выглядит так:
font-family: <список имен шрифтов разделенных запятыми>
Список имен шрифтов задается в виде их названий (например Arial, Verdana или Times New Roman). Если имя шрифта содержит пробелы, то его необходимо взять в кавычки. Можно указать несколько наименований шрифтов, разделив их запятыми. В этом случае браузер сначала будет искать первый из указанных шрифтов, в случае неудачного поиска — второй, третий и так далее:
p { font-family: Arial, Verdana, ‘Times New Roman’, san-serif; }
В данном примере браузер сначала будет искать на компьютере пользователя шрифт Arial и если найдет, то отобразит все элементы p этим же шрифтом. Если же Arial на компьютере пользователя не найдется, тогда браузер будет искать Verdana, затем, в случае неудачи — Times New Roman, и так далее. Последним в списке имен шрифтов в данном примере идет не имя конкретного шрифта, а имя целого семейства шрифтов, представляющего целые наборы аналогичных шрифтов.
Таким образом можно задавать целые семейства шрифтов. Таких семейств всего пять:
- serif — шрифты с засечками;
- sans-serif -шрифты без засечек;
- cursive — шрифты, имитирующие рукописный текст;
- fantasy — декоративные шрифты;
- monospace — моноширинные шрифты.
Кроме имен шрифтов, свойству font-family можно задать особое значение inherit, которое говорит браузеру, что текст данного элемента нужно отображать таким же шрифтом, как и текст родительского элемента.
Font-size — задаем размер шрифта с помощью CSS
Свойство стиля font-size определяет размер шрифта для какого-либо элемента в html-коде. Синтаксис применения:
font-size: <размер>|xx-small|x-small|small|medium|large|x-large|xx-large|larger|smaller|inherit
Давайте теперь рассмотрим подробнее способы применения данного свойства.
Размер шрифта можно задавать в абсолютных и относительных величинах. Для этого используются единицы измерения, поддерживаемые CSS. Чтобы задать размер шрифта жестко, используются следующие единицы измерения:
- px — пиксели;
- pt — пункты;
- in — дюймы;
- cm — сантиметры;
- mm — миллиметры;
- pc — пики.
Обозначение единицы измерения указывают после самого значения. Например:
p { font-size: 10px; }
strong { font-size: 12pt; }
При использовании этих стилей, текст во всех элементах p на странице будет размером 10 пикселей, а элементов strong 12 пунктов.
Для задания относительных размеров шрифта используются следующие обозначения:
- em — размер буквы «m» текущего шрифта;
- ex — размер буквы «x» текущего шрифта;
- % — проценты от размера шрифта родительского элемента.
Например:
h1 { font-size: 3em; }
em { font-size: 150%; }
В этом примере заголовок h1 будет нарисован шрифтом в три раза большего размера, чем тот, который использовался бы по умолчанию. А элементы em в полтора раза большего размера.
Кроме числовых значений, свойству font-size можно задавать одно из семи символьных значений: xx-small, x-small, small, medium, large, x-large или xx-large, — которые задают определенные размеры шрифта от самого маленького до самого большого:

Ну, и последний способ это использование значений «larger» и «smaller», которые позволяют увеличивать и уменьшать размер шрифта относительно унаследованного. Например, если для родительского элемента определен шрифт размера small, то значение larger установит для текущего элемента размер шрифта medium.
Свойство color — задаем цвет текста
Атрибут стиля color задает цвет текста. Синтаксис:
color: цвет
Цвет можно задать с помощью RGB-кода, который записывается в формате:
#<доля красного цвета><доля зеленого цвета><доля синего цвета>
Все доли записываются в формате шестнадцатеричных чисел от 00 до FF. Например, чтобы все заголовки h2 на странице выводились красным цветом, необходимо написать такой код CSS:
h2 { color: #ff0000; }
Также возможно задавать цвет с помощью имен. Красный цвет будет red, черный — black, белый — white. Например:
h2 { color: red; }
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.

По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.
Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h1 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
font: [font-style || [font-variant||font-weight] font-size [/line-height] font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }
На этом рассказывать о свойствах CSS отвечающих за отображение текста на html-страницах я закончу. Чтобы узнать больше о каскадных таблицах стилей не забудьте подписаться на обновления блога и читайте статьи из раздела «Справочник CSS». До новых встреч!
Источник
