Какие свойства есть меню c


Порой, чтобы продемонстрировать работу консольной программы бывает удобно воспользоваться меню — элементом пользовательского интерфейса, позволяющим выбрать одну из нескольких перечисленных опций программы. Иногда же наличие меню является обязательным условием задания по программированию.
Рассмотрим создание меню для консольной программы на примере следующей задачи: имеется список товаров, состоящих из наименования, цены и количества данного товара. Написать программу, позволяющую находить наименьшую и наибольшую цену. Взаимодействие с пользователем организовать с помощью меню.
Разбиваем программу на пункты
Прежде чем добавлять меню в программу, следует разбить программу на процедуры, которые должны будут выполняться при выборе соответствующих пунктов меню. Нашу задачу можно разбить на следующие пункты:
- Добавление товара в список
- Вывод списка товаров (как минимум для контроля вводимых данных)
- Вывод товара с наибольшей ценой
- Вывод товара с наименьшей ценой
- Выход (иначе программа никогда не сможет завершиться)
Выводим пункты меню на экран
Чтобы вывести меню на экран, очистим его и затем просто напечатаем с помощью printf или cout номер пункта и то, что он должен делать:
Вариант для C:
void print_menu() {
system(“cls”); // очищаем экран
printf(“What do you want to do?n”);
printf(“1. Add good to listn”);
printf(“2. Print all goods in listn”);
printf(“3. Print the highest pricen”);
printf(“4. Print the lowest pricen”);
printf(“5. Exitn”);
printf(“>”);
}
Вариант для C++
void print_menu() {
system(“cls”); // очищаем экран
cout << “What do you want to do?” << endl;
cout << “1. Add good to list” << endl;
cout << “2. Print all goods in list” << endl;
cout << “3. Print the highest price” << endl;
cout << “4. Print the lowest price” << endl;
cout << “5. Exit” << endl;
cout << “>”;
}
Считываем введённый пункт меню
В самом простом случае достаточно всего лишь считать число, однако правильнее будет защитить программу от некорректного ввода с помощью считывания строки и проверки ввода на корректность.
Вариант для C:
int get_variant(int count) {
int variant;
char s[100]; // строка для считывания введённых данных
scanf(“%s”, s); // считываем строку
// пока ввод некорректен, сообщаем об этом и просим повторить его
while (sscanf(s, “%d”, &variant) != 1 || variant < 1 || variant > count) {
printf(“Incorrect input. Try again: “); // выводим сообщение об ошибке
scanf(“%s”, s); // считываем строку повторно
}
return variant;
}
Вариант для C++:
int get_variant(int count) {
int variant;
string s; // строка для считывания введённых данных
getline(cin, s); // считываем строку
// пока ввод некорректен, сообщаем об этом и просим повторить его
while (sscanf(s.c_str(), “%d”, &variant) != 1 || variant < 1 || variant > count) {
cout << “Incorrect input. Try again: “; // выводим сообщение об ошибке
getline(cin, s); // считываем строку повторно
}
return variant;
}
Обработка выбранного пункта меню
Создадим для каждого пункта свой обработчик в виде процедуры, выполняющей указанное действие:
void add_good(good **goods, int *size, int *capacity) {
// реализация процедуры
}
void print_goods(good *goods, int size) {
// реализация процедуры
}
void print_highest(good *goods, int size) {
// реализация процедуры
}
void print_lowest(good *goods, int size) {
// реализация процедуры
}
Чтобы выполнить действие в зависимости от введённого пункта воспользуемся оператором switch-case:
switch (variant) {
case 1:
add_good(&goods, &size, &capacity);
break;
case 2:
print_goods(goods, size);
break;
case 3:
print_highest(goods, size);
break;
case 4:
print_lowest(goods, size);
break;
}
Казалось бы, всё готово, однако пока что программа обработает лишь один пункт меню и затем завершится, хотя должна завершаться лишь при выборе пятого пункта – “выход”. Чтобы организовать данный функционал, воспользуемся циклом do-while
int variant;
do {
print_menu();
variant = get_variant(5); // получаем номер выбранного пункта меню
switch (variant) {
case 1:
add_good(&goods, &size, &capacity);
break;
case 2:
print_goods(goods, size);
break;
case 3:
print_highest(goods, size);
break;
case 4:
print_lowest(goods, size);
break;
}
if (variant != 5)
system(“pause”); // задерживаем выполнение, чтобы пользователь мог увидеть результат выполнения выбранного пункта
} while (variant != 5);
Теперь наше меню будет работать до тех пор, пока пользователь не введёт число 5 чтобы выйти. При этом для всех остальных пунктов меню вызывается функция задержки system(“pause”), чтобы после завершения работы выбранного пункта меню нашей консольной программы пункты меню выводились не сразу, а лишь тогда, когда пользователь самостоятельно решит вернуться в него.
Полный листнинг кода
#include <stdio.h>
#include <stdlib.h>
typedef struct good {
char name[20]; // название-описание товара
double price; // цена товара
int count; // количество товара
} good;
void add_good(good **goods, int *size, int *capacity) {
printf(“Enter good description: “);
scanf(“%s”, &(*goods)[*size].name);
printf(“Enter good price: “);
scanf(“%lf”, &(*goods)[*size].price);
printf(“Enter good count: “);
scanf(“%d”, &(*goods)[*size].count);
(*size)++;
if (*size >= *capacity) {
*capacity *= 2;
*goods = (good *)realloc(*goods, *capacity * sizeof(good));
}
}
void print_goods(good *goods, int size) {
printf(“+———————+————-+——-+n”);
printf(“| good | Price | Count |n”);
printf(“+———————+————-+——-+n”);
if (size == 0)
printf(“| No goods was added… |n”);
for (int i = 0; i < size; i++)
printf(“| %19s | %11.2lf | %5d |n”, goods[i].name, goods[i].price, goods[i].count);
printf(“+———————+————-+——-+n”);
}
void print_highest(good *goods, int size) {
double max = goods[0].price;
int imax = 0;
for (int i = 1; i < size; i++) {
if (goods[i].count > max) {
max = goods[i].price;
imax = i;
}
}
printf(“The highest price of goods is %.2lf (good is %s)n”, max, goods[imax].name);
}
void print_lowest(good *goods, int size) {
double min = goods[0].price;
int imin = 0;
for (int i = 1; i < size; i++) {
if (goods[i].count < min) {
min = goods[i].price;
imin = i;
}
}
printf(“The lowest price of goods is %.2lf (good is %s)n”, min, goods[imin].name);
}
void print_menu() {
system(“cls”); // очищаем экран
printf(“What do you want to do?n”);
printf(“1. Add good to listn”);
printf(“2. Print all goods in listn”);
printf(“3. Print the highest pricen”);
printf(“4. Print the lowest pricen”);
printf(“5. Exitn”);
printf(“>”);
}
int get_variant(int count) {
int variant;
char s[100]; // строка для считывания введённых данных
scanf(“%s”, s); // считываем строку
// пока ввод некорректен, сообщаем об этом и просим повторить его
while (sscanf(s, “%d”, &variant) != 1 || variant < 1 || variant > count) {
printf(“Incorrect input. Try again: “); // выводим сообщение об ошибке
scanf(“%s”, s); // считываем строку повторно
}
return variant;
}
int main() {
int variant; // выбранный пункт меню
int size = 0; // количество элементов массива товаров
int capacity = 1; // ёмкость массива товаров
good *goods = (good *)malloc(capacity * sizeof(good)); // выделяем память под массив товаров
do {
print_menu(); // выводим меню на экран
variant = get_variant(5); // получаем номер выбранного пункта меню
switch (variant) {
case 1:
add_good(&goods, &size, &capacity);
break;
case 2:
print_goods(goods, size);
break;
case 3:
print_highest(goods, size);
break;
case 4:
print_lowest(goods, size);
break;
}
if (variant != 5)
system(“pause”); // задерживаем выполнение, чтобы пользователь мог увидеть результат выполнения выбранного пункта
} while (variant != 5);
return 0;
}
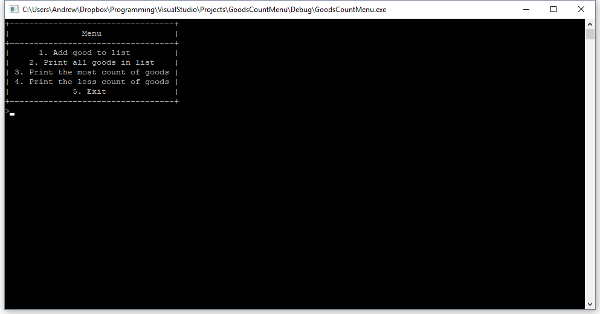
Демонстрация работы программы
Демонстрация работы программы с меню
Понятнее не стало?
Закажите у нас! В кратчайшие сроки напишем для Вас любую программу с меню, какую пожелаете! Программы сопровождаются подробными комментариями, так что разобраться уж точно не составит труда! Чтобы сделать заказ – напишите нам: vk.com/programforyou
Источник
Последнее обновление: 31.10.2015
Для создания меню в Windows Forms применяется элемент MenuStrip. Данный класс унаследован от ToolStrip и
поэтому наследует его функциональность.
Наиболее важные свойства компонента MenuStrip:
Dock: прикрепляет меню к одной из сторон формы
LayoutStyle: задает ориентацию панели меню на форме. Может также, как и с ToolStrip, принимать следующие значения
HorizontalStackWithOverflow: расположение по горизонтали с переполнением – если длина меню превышает длину контейнера,
то новые элементы, выходящие за границы контейнера, не отображаются, то есть панель переполняется элементамиStackWithOverflow: элементы располагаются автоматически с переполнением
VerticalStackWithOverflow: элементы располагаются вертикально с переполнением
Flow: элементы размещаются автоматически, но без переполнения – если длина панели меню меньше длины контейнера, то
выходящие за границы элементы переносятсяTable: элементы позиционируются в виде таблицы
ShowItemToolTips: указывает, будут ли отображаться всплывающие подсказки для отдельных элементов меню
Stretch: позволяет растянуть панель по всей длине контейнера
TextDirection: задает направление текста в пунктах меню
MenuStrip выступает своего рода контейнером для отдельных пунктов меню, которые представлены объектом ToolStripMenuItem.
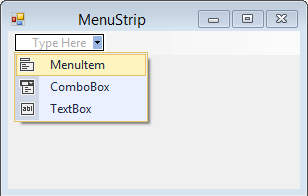
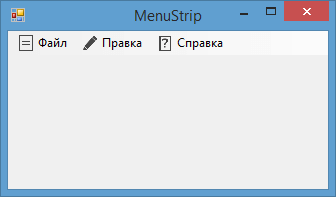
Добавить новые элементы в меню можно в режиме дизайнера:

Для добавления доступно три вида элементов: MenuItem (объект ToolStripMenuItem), ComboBox и TextBox. Таким образом,
в меню мы можем использовать выпадающие списки и текстовые поля, однако, как правило, эти элементы применяются в основном на панели инструментов.
Меню же обычно содержит набор объектов ToolStripMenuItem.
Также мы можем добавить пункты меню в коде C#:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
ToolStripMenuItem fileItem = new ToolStripMenuItem(“Файл”);
fileItem.DropDownItems.Add(“Создать”);
fileItem.DropDownItems.Add(new ToolStripMenuItem(“Сохранить”));
menuStrip1.Items.Add(fileItem);
ToolStripMenuItem aboutItem = new ToolStripMenuItem(“О программе”);
aboutItem.Click += aboutItem_Click;
menuStrip1.Items.Add(aboutItem);
}
void aboutItem_Click(object sender, EventArgs e)
{
MessageBox.Show(“О программе”);
}
}
ToolStripMenuItem в конструкторе принимает текстовую метку, которая будет использоваться в качестве текста меню. Каждый подобный объект
имеет коллекцию DropDownItems, которая хранит дочерние объекты ToolStripMenuItem. То есть один элемент ToolStripMenuItem
может содержать набор других объектов ToolStripMenuItem. И таким образом, образуется иерархическое меню или структура в виде дерева.
Если передать при добавление строку текста, то для нее неявным образом будет создан объект ToolStripMenuItem: fileItem.DropDownItems.Add(“Создать”)
Назначив обработчики для события Click, мы можем обработать нажатия на пункты меню: aboutItem.Click += aboutItem_Click

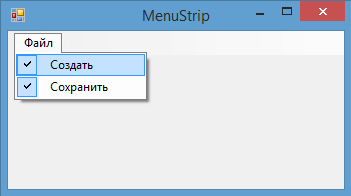
Отметки пунктов меню
Свойство CheckOnClick при значении true позволяет на клику отметить пункт меню. А с помощью свойства Checked
можно установить, будет ли пункт меню отмечен при запуске программы.
Еще одно свойство CheckState возвращает состояние пункта меню – отмечен он или нет. Оно может принимать три значения:
Checked (отмечен), Unchecked (неотмечен) и Indeterminate (в неопределенном состоянии)
Например, создадим ряд отмеченных пунктов меню и обработаем событие установки / снятия отметки:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
ToolStripMenuItem fileItem = new ToolStripMenuItem(“Файл”);
ToolStripMenuItem newItem = new ToolStripMenuItem(“Создать”) { Checked = true, CheckOnClick = true };
fileItem.DropDownItems.Add(newItem);
ToolStripMenuItem saveItem = new ToolStripMenuItem(“Сохранить”) { Checked = true, CheckOnClick = true };
saveItem.CheckedChanged += menuItem_CheckedChanged;
fileItem.DropDownItems.Add(saveItem);
menuStrip1.Items.Add(fileItem);
}
void menuItem_CheckedChanged(object sender, EventArgs e)
{
ToolStripMenuItem menuItem = sender as ToolStripMenuItem;
if (menuItem.CheckState == CheckState.Checked)
MessageBox.Show(“Отмечен”);
else if (menuItem.CheckState == CheckState.Unchecked)
MessageBox.Show(“Отметка снята”);
}
}

Клавиши быстрого доступа
Если нам надо быстро обратиться к какому-то пункту меню, то мы можем использовать клавиши быстрого доступа. Для задания клавиш быстрого доступа
используется свойство ShortcutKeys:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
ToolStripMenuItem fileItem = new ToolStripMenuItem(“Файл”);
ToolStripMenuItem saveItem = new ToolStripMenuItem(“Сохранить”) { Checked = true, CheckOnClick = true };
saveItem.Click+=saveItem_Click;
saveItem.ShortcutKeys = Keys.Control | Keys.P;
fileItem.DropDownItems.Add(saveItem);
menuStrip1.Items.Add(fileItem);
}
void saveItem_Click(object sender, EventArgs e)
{
MessageBox.Show(“Сохранение”);
}
}
Клавиши задаются с помощью перечисления Keys. В данном случае по нажатию на комбинацию клавиш Ctrl + P, будет срабатывать нажатие на пункт
меню “Сохранить”.
С помощью изображений мы можем разнообразить внешний вид пунктов меню. Для этого мы можем использовать следующие свойства:
DisplayStyle: определяет, будет ли отображаться на элементе текст, или изображение, или и то и другое.
Image: указывает на само изображение
ImageAlign: устанавливает выравнивание изображения относительно элемента
ImageScaling: указывает, будет ли изображение растягиваться, чтобы заполнить все пространство элемента
ImageTransparentColor: указывает, будет ли цвет изображения прозрачным
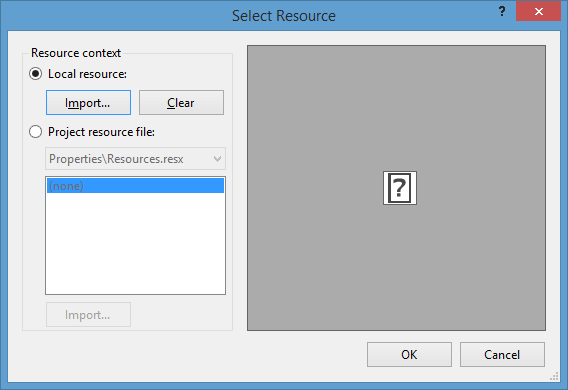
Если изображение для пункта меню устанавливает в режиме дизайнера, то нам надо выбрать в окне свойство пункт Image, после чего откроется
окно для импорта ресурса изображения в проект

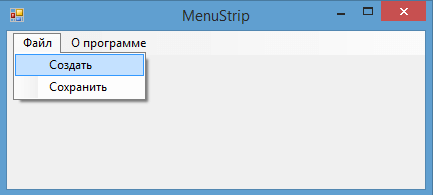
Чтобы указать, как разместить изображение, у свойства DisplayStyle надо установить значение Image. Если мы хотим, чтобы
кнопка отображала только текст, то надо указать значение Text, либо можно комбинировать два значения с помощью другого
значения ImageAndText. По умолчанию изображение размещается слева от текста:

Также можно установить изображение динамически в коде:
fileToolStripMenuItem.Image = Image.FromFile(@”D:Icons�023block32.png”);
Источник
87
ASP.NET — Веб-сайты ASP.NET — Элемент управления Menu
ASP.NET предлагает еще один многофункциональный элемент управления, поддерживающий иерархические данные – Menu. Подобно TreeView, элемент управления Menu можно связать с источником данных или заполнить его вручную (декларативно или программно) с помощью объектов MenuItem.
Класс MenuItem не является таким же многофункциональным, как TreeNode – например, объекты MenuItem не поддерживают флажки или программную установку развернутого/свернутого состояния. Тем не менее, у них есть много похожих свойств, среди которых свойства, отвечающие за настройку изображений, определяющие, можно ли выбирать элемент, а также свойства, определяющие целевую ссылку. Стандартные свойства MenuItem описаны в таблице ниже:
| Свойство | Описание |
|---|---|
| Text | Текст, отображаемый в меню для данного элемента (при его отображении) |
| ToolTip | Текст контекстной подсказки, которая появляется при наведении указателя мыши на элемент меню |
| Value | Хранит неотображаемое значение с дополнительными данными об элементе меню (например, уникальный идентификатор, используемый при обработке событий щелчка для идентификации узла или поиска дополнительной информации) |
| NavigateUrl | Если это значение установлено, то при щелчке на данном узле он автоматически направляет пользователя по указанному URL-адресу. В противном случае придется повторно среагировать на событие Menu.MenuItemClick, чтобы решить, какое действие нужно выполнить |
| Target | Если свойство NavigateUrl установлено, это свойство задает искомое окно или фрейм для ссылки. Если свойство Target не задано, то в текущем окне браузера будет открыта новая страница. Элемент управления Menu также предоставляет свойство Target, с помощью которого можно определить, какая цель будет использоваться по умолчанию для всех экземпляров MenuItem |
| Selectable | Если это свойство будет иметь значение false, то элемент нельзя будет выбрать. Обычно значение false присваивается этому свойству только тогда, когда элемент является подзаголовком, содержащим выбираемые дочерние элементы |
| ImageUrl | Если это свойство установлено, оно будет определять изображение, отображаемое рядом с элементом меню (справа от текста). По умолчанию изображение не используется |
| PopOutImageUrl | Изображение, которое отображается рядом с элементом меню (справа от него), если этот элемент имеет вложенные элементы меню. По умолчанию этим изображением является маленькая сплошная стрелка |
| SeparatorImageUrl | Изображение, которое отображается непосредственно под этим элементом меню, чтобы отделить его от следующего элемента |
По структуре элемента управления Menu можно перемещаться точно так же, как и по структуре TreeView. Элемент управления Menu содержит коллекцию объектов MenuItem в свойстве Items, а каждый объект MenuItem имеет коллекцию ChildItems с вложенными элементами. Например, пример из предыдущей статьи, в котором элемент управления TreeView служил для отображения списка категорий и товаров, можно было адаптировать, просто изменив имена нескольких классов. Ниже приведен необходимый код:
{
if (!Page.IsPostBack)
{
// Извлечь DataSet с помощью вспомогательного метода
DataSet ds = GetProductsAndCategories();
// Циклический проход по записям категорий
foreach (DataRow row in ds.Tables[“Categories”].Rows)
{
// Создать пункт меню для категории
MenuItem itemCategory = new MenuItem(
row[“CategoryName”].ToString(),
row[“CategoryID”].ToString());
Menu1.Items.Add(itemCategory);
// Получить дочерние элементы (товары) для данного
// родительского элемента (категории)
DataRow[] childRows = row.GetChildRows(ds.Relations[0]);
// Циклический проход no всем товарам данной категории
foreach (DataRow childRow in childRows)
{
MenuItem itemProduct = new MenuItem(
childRow[“ProductName”].ToString(),
childRow[“ProductID”].ToString());
itemCategory.ChildItems.Add(itemProduct);
}
}
}
}
private DataSet GetProductsAndCategories()
{
// Реализация кода доступа к базе данных
// аналогична примеру для TreeView
}
protected void Menu1_MenuItemClick(object sender, MenuEventArgs e)
{
if (Menu1.SelectedItem.Depth == 0)
Label1.Text = “Вы выбрали категорию с CategoryID: “;
else
Label1.Text = “Вы выбрали товар с ProductID: “;
Label1.Text += “” + Menu1.SelectedItem.Value + ““;
}
Результат выполнения этого кода показан на рисунке ниже:

В общем случае элементы управления Menu и TreeView демонстрируют поразительно похожие модели программирования, даже несмотря на то, что они генерируются по-разному. Кроме того, они имеют подобную модель форматирования, основанную на стилях. И все же между ними есть несколько существенных отличий:
Элемент управления Menu отображает одно подменю. Элемент управления TreeView может раскрывать произвольное количество ветвей узла одновременно.
Элемент управления Menu отображает корневой узел ссылок в странице. Все другие элементы отображаются с помощью плавающих меню, которые появляются над любым другим содержимым на странице. Элемент управления TreeView показывает все свои элементы внутри страницы.
Элемент управления TreeView поддерживает заполнение по запросу и обратные вызовы на стороне клиента. Элемент управления Menu не поддерживает их.
Элемент управления Menu поддерживает шаблоны. Элемент управления TreeView не поддерживает их.
Элемент управления TreeView поддерживает флажки для любого узла. Элемент управления Menu не поддерживает их.
Элемент управления Menu поддерживает горизонтальную и вертикальную компоновку, в зависимости от значения свойства Orientation. Элемент управления TreeView поддерживает только вертикальное размещение.
Стили элемента управления Menu
Элемент управления Menu предлагает огромное количество стилей. Подобно TreeView, Menu предлагает два класса, производных от базового класса Style: MenuStyle и MenuItemStyle. Эти стили делают доступными свойства интервалов (ItemSpacing, HorizontalPadding и VerticalPadding). Однако посредством стиля нельзя задавать изображения элемента меню, поскольку у него нет свойства ImageUrl.
Подобно TreeView, элемент управления Menu поддерживает определение стилей меню для различных уровней меню. Однако главная отличительная особенность, свидетельствующая в пользу элемента управления Menu, связана со статическими элементами (элементами корневого уровня, которые отображаются на странице при первой ее генерации) и динамическими элементами (элементами в плавающих меню, которые добавляются при наведении указателя мыши на часть меню). На большинстве веб-сайтов существует четкое различие в применении стилей к этим двум элементам. Для этого в классе меню определены два параллельных набора стилей: один применяется к статическим элементам, а другой – к динамическим, как показано в таблице ниже:
| Статический стиль | Динамический стиль | Описание |
|---|---|---|
| StaticMenuStyle | DynamicMenuStyle | Определяет внешний вид всего “окна”, в котором появляются все элементы меню. В случае StaticMenuStyle это “окно” отображается на странице, а в случае DynamicMenuStyle – как всплывающее “окно” |
| StaticMenuItemStyle | DynamicMenuItemStyle | Определяет внешний вид отдельных элементов меню |
| StaticSelectedStyle | DynamicSelectedStyle | Определяет внешний вид выбранного элемента. Имейте в виду, что выбранным является не тот элемент, на который наведен указатель, а тот элемент, который был выбран до этого щелчком мыши (и который инициировал последнюю обратную отправку) |
| StaticHoverStyle | DynamicHoverStyle | Определяет внешний вид элемента, на который пользователь навел указатель мыши |
С помощью описанных наборов можно устанавливать стили, специфичные для уровней, чтобы разнообразить внешний вид каждого уровня меню и подменю. Это можно сделать с помощью трех коллекций: LevelMenuItemStyles, LevelSubMenuStyles, LevelSelectedStyles. Данные коллекции применяются к обычным меню, к меню, содержащим другие пункты, а также к выбранным пунктам меню, соответственно.
Разделение динамических и статических стилей здесь может показаться излишним. Доводы в пользу этой модели станут очевидными, если рассмотреть другую примечательную особенность элемента управления Menu – он позволяет выбирать количество статических уровней. По умолчанию существует только один статический уровень, а все остальное отображается в виде плавающего меню, когда пользователь наводит указатель мыши на соответствующий родительский элемент. Однако с помощью свойства Menu.StaticDisplayLevels картину можно изменить. Например, если установить Menu.StaticDisplayLevels в 2, то первые два уровня меню будут генерироваться на странице с использованием статических стилей.
На рисунке ниже показан предыдущий пример с учетом новых изменений. Обратите внимание, что пункты меню по-прежнему изменяются при наведении на них указателя мыши, а выбор производится привычным способом. При желании статическим можно сделать целиком все меню:
Font-Names=”Verdana” Font-Size=”0.8em” ForeColor=”#284E98″ StaticSubMenuIndent=”10px”
OnMenuItemClick=”Menu1_MenuItemClick” StaticDisplayLevels=”2″>
<DynamicHoverStyle BackColor=”#284E98″ ForeColor=”White” />
<DynamicMenuItemStyle HorizontalPadding=”5px” VerticalPadding=”2px” />
<DynamicMenuStyle BackColor=”#B5C7DE” />
<DynamicSelectedStyle BackColor=”#507CD1″ />
<StaticHoverStyle BackColor=”#284E98″ ForeColor=”White” />
<StaticMenuItemStyle HorizontalPadding=”5px” VerticalPadding=”2px” />
<StaticSelectedStyle BackColor=”#507CD1″ />
<LevelMenuItemStyles>
<asp:MenuItemStyle BackColor=”Blue” Font-Bold=”True” Font-Underline=”False” ForeColor=”White” />
</LevelMenuItemStyles>
</asp:Menu>

Элемент управления Menu предлагает еще очень много высокоуровневых свойств для настройки специфических аспектов визуализации. Например, можно установить задержку до исчезновения всплывающего меню (DisappearAfter), определить, какие будут использоваться изображения по умолчанию для значков развертывания и разделителей, задать поведение при прокрутке (которое проявляется, когда окно браузера оказывается слишком маленьким, чтобы уместить в себе всплывающее меню) и многое другое. Полный список свойств можно найти в справочной системе Visual Studio.
Шаблоны элемента управления Menu
Посредством свойств StaticMenuItemTemplate и DynamicMenuItemTemplate элемент управления Menu поддерживает также и шаблоны. Эти шаблоны определяют HTML-код, который будет генерироваться для каждого элемента меню, предоставляя вам полный контроль.
Интересно отметить, что шаблон можно использовать независимо от того, как заполняется класс Menu – декларативно или программно. С точки зрения шаблона всегда осуществляется привязка к объекту MenuItem. Это значит, что шаблон всегда должен извлекать значение для элемента из свойства MenuItem.Text, как показано в следующем примере:
<StaticItemTemplate>
<%# Eval(“Text”) %>
</StaticItemTemplate>
</asp:Menu>
Одна из целей использования средств шаблонов Menu состоит в том, чтобы показать множество фрагментов информации, полученной из объекта данных. Например, может понадобиться отобразить заголовок и описание, полученные из SiteMapNode для данного элемента (а не просто заголовок). К сожалению, сделать это невозможно. Дело в том, что объект Menu связан непосредственно с объектом MenuItem. Объект MenuItem предоставляет свойство DataItem, но на момент добавления его в меню это свойство больше не будет иметь ссылки на SiteMapNode, которая использовалась для его заполнения. В результате, практически ничего нельзя сделать.
Источник
