Css какое свойство выравнивает текст в элементе


Выравнивание элементов по горизонтали и вертикали можно сделать различными способами. Выбор способа зависит от типа элемента (блочный или строчный), от типа его позиционирования, размеров и т.д.
1. Горизонтальное выравнивание по центру блока/страницы
1.1. Если для блока задана ширина:
div {
width: 300px;
margin: 0 auto; /*центрируем элемент по горизонтали в пределах родительского блока*/
}
Если нужно выровнять строчный элемент таким способом, ему нужно задать display: block;
1.2. Если блок вложен в другой блок и для него не задана/задана ширина:
<div class=”wrapper”>
<div class=”box”></div>
</div>
.wrapper {text-align: center;}
1.3. Если для блока задана ширина и его нужно зафиксировать по центру родительского блока:
<div class=”wrapper”>
<div class=”box”></div>
</div>
.wrapper {position: relative; /*задаем для родительского блока относительное позиционирование, чтобы потом абсолютно позиционировать блок внутри него*/}
.box {
width: 400px;
position: absolute;
left: 50%;
margin-left: -200px; /*смещаем блок влево на расстояние, равное половине его ширины*/
}
1.4. Если для блоков не задана ширина, можно центрировать с помощью родительского блока-обертки:
<div class=”wrapper”>
<div class=”box”></div>
<div class=”box”></div>
<div class=”box”></div>
</div>
.wrapper {text-align: center; /*располагаем содержимое блока по центру*/}
.box {
display: inline-block; /*располагаем блоки в ряд по горизонтали*/
margin-right: -0.25em; /*убираем правый отступ между блоками*/
}
2. Вертикальное выравнивание
2.1. Если текст занимает одну строчку, например, для кнопок и пунктов меню:
.button {
height: 50px;
line-height: 50px;
}
2.2. Для выравнивания блока по вертикали внутри родительского блока:
<div class=”wrapper”>
<div class=”box”></div>
</div>
.wrapper {position: relative;}
.box {
height: 100px;
position: absolute;
top: 50%;
margin: -50px 0 0 0;
}
2.3. Вертикальное выравнивание по типу таблицы:
<div class=”wrapper”>
<div class=”box”></div>
</div>
.wrapper {
display: table;
width: 100%;
}
.box {
display: table-cell;
height: 100px;
text-align: center;
vertical-align: middle;
}
2.4. Если для блока задана ширина и высота, и его нужно выровнять по центру родительского блока:
<div class=”wrapper”>
<div class=”box”></div>
</div>
.wrapper {
position: relative;
}
.box {
height: 100px;
width: 100px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
overflow: auto; /*чтобы контент не расползался*/
}
2.5. Абсолютное позиционирование по центру страницы/блока с помощью CSS3-трансформации:
если для элемента заданы размеры
<div></div>
div {
width: 300px; /*задаем ширину блока*/
height:100px; /*задаем высоту блока*/
transform: translate(-50%, -50%);
position: absolute;
top: 50%;
left: 50%;
}
если для элемента не заданы размеры и он не пустой
<div>
<h1>Some text here</h1>
</div>
h1 {
margin: 0;
transform: translate(-50%, -50%);
position: absolute;
top: 50%;
left: 50%;
}
2.5. Абсолютное позиционирование блока
по центру страницы
<body>
<div class=”box”></div>
</body>
div {
width: 500px;
height: 100px; /* если высота не будет задана явна, она будет равна 100% */
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
по центру блока
<div class=”wrapper”>
<div class=”box”></div>
</div>
.wrapper {
position: absolute;
}
.box {
width: 100px;
height: 100px; /* если высота не будет задана явна, она будет равна 100% */
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
Источник
За счет того, что содержимое ячеек таблицы можно одновременно выравнивать по
горизонтали и вертикали, расширяются возможности по управлению положением элементов
относительно друг друга. Таблицы позволяют задавать выравнивание изображений,
текста, полей формы и других элементов относительно друг друга и веб-страницы
в целом. Вообще, выравнивание в основном необходимо для установки зрительной
связи между разными элементами, а также их группирования.
Центрирование по вертикали
Одним из способов показать посетителю направленность и название сайта является
использование сплэш-страницы. Это первая страница, на которой, как правило,
расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение
также является и ссылкой на остальные разделы сайта. Требуется поместить этот
рисунок по центру окна браузера вне зависимости от разрешения монитора. Для
этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Пример 1. Центрирование рисунка
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Выравнивание</title>
<style type=”text/css”>
TABLE {
width: 100%; /* Ширина таблицы */
height: 100%; /* Высота таблицы */
}
</style>
</head>
<body>
<table>
<tr>
<td align=”center”><img src=”images/recipe.png” width=”414″ height=”58″
alt=”Рецепты HTML”>
</td>
</tr>
</table>
</body>
</html>
В данном примере выравнивание по горизонтали устанавливается с помощью параметра
align=”center” тега <td>,
а по вертикали содержимое ячейки можно не центрировать, поскольку это положение
задано по умолчанию.
Чтобы высота таблицы устанавливалась как 100%, необходимо убрать <!DOCTYPE>, код при этом перестает быть валидным.
Использование ширины и высоты на всю доступную область веб-страницы гарантирует,
что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо
от его размеров.
Выравнивание по горизонтали
За счет сочетания атрибутов align (горизонтальное
выравнивание) и valign (вертикальное выравнивание)
тега <td>, допустимо устанавливать несколько
видов положений элементов относительно друг друга. На рис. 1 показаны способы
выравнивания элементов по горизонтали.
Рис. 1. Выравнивание элементов по горизонтали
Рассмотрим некоторые примеры выравнивания текста согласно приведенному рисунку.
Выравнивание по верхнему краю
Для указания выравнивания содержимого ячеек по верхнему краю, для тега <td>
требуется установить атрибут valign со значением
top (пример 2).
Пример 2. Использование valign
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “https://www.w3.org/TR/html4/loose.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Выравнивание</title>
</head>
<body>
<table width=”100%” cellpadding=”5″>
<tr>
<td valign=”top” width=”75%” bgcolor=”#f0f0f0″>Колонка 1</td>
<td valign=”top” width=”25%” bgcolor=”#ffcc00″>Колонка 2</td>
</tr>
</table>
</body>
</html>
В данном примере характеристики ячеек управляются с помощью параметров тега
<td>, но тоже удобнее изменять через стили.
В частности, выравнивание в ячейках указывается свойствами vertical-align
и text-align (пример 3).
Пример 3. Применение стилей для выравнивания
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “https://www.w3.org/TR/html4/loose.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Выравнивание</title>
<style type=”text/css”>
TABLE {
width: 100%; /* Ширина таблицы */
}
#col1 {
width: 75%; /* Ширина первой колонки */
background: #f0f0f0; /* Цвет фона первой колонки */
}
#col2 {
width: 25%; /* Ширина второй колонки */
background: #fc5; /* Цвет фона второй колонки */
text-align: right; /* Выравнивание по правому краю */
}
#col1, #col2 {
vertical-align: top; /* Выравнивание по верхнему краю */
padding: 5px; /* Поля вокруг содержимого ячеек */
}
</style>
</head>
<body>
<table>
<tr>
<td id=”col1″>Колонка 1</td>
<td id=”col2″>Колонка 2</td>
</tr>
</table>
</body>
</html>
Для сокращения кода в данном примере используется группирование селекторов,
поскольку свойства vertical-align и padding
применяются одновременно к двум ячейкам.
Выравнивание по нижнему краю делается аналогично, только вместо значения top
используется bottom.
Выравнивание по центру
По умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому
в случае разной высоты колонок требуется задавать выравнивание по верхнему краю.
Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении
формул, как показано на рис. 2.

Рис. 2. Добавление формулы в документ
В подобном случае формула располагается строго по центру окна браузера, а ее
номер — по правому краю. Для такого размещения элементов понадобится
таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в
средней ячейке выравнивание делается по центру, а в правой — по правому
краю (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить
позиционирование формулы по центру.
Пример 4. Выравнивание формулы
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “https://www.w3.org/TR/html4/loose.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Выравнивание</title>
</head>
<body>
<table width=”100%”>
<tr>
<td width=”100″></td>
<td align=”center”><img src=”images/formula.png” width=”289″ height=”158″
alt=”Формула 18.6″></td>
<td width=”100″ align=”right”>(18.6)</td>
</tr>
</table>
</body>
</html>
В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для
создания отступа, который, кстати, может быть установлен и с помощью стилей.
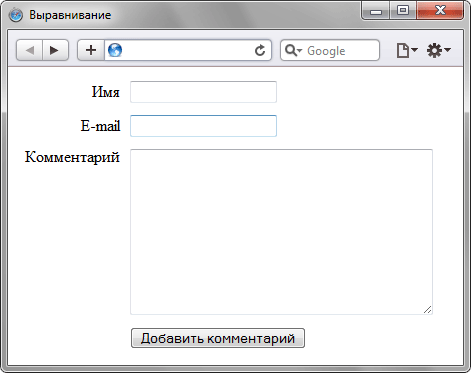
Выравнивание элементов формы
С помощью таблиц удобно определять положение полей формы, особенно, когда они
перемежаются с текстом. Один из вариантов оформления формы, которая предназначена
для ввода комментария, показан на рис. 3.

Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы
формы — по левому, потребуется таблица с невидимой границей и двумя
колонками. В левой колонке будет размещаться собственно текст, а в правой текстовые
поля (пример 5).
Пример 5. Выравнивание полей формы
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “https://www.w3.org/TR/html4/loose.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Выравнивание</title>
</head>
<body>
<form method=”post” action=”handler.php”>
<table width=”100%” cellspacing=”0″ cellpadding=”4″>
<tr>
<td align=”right” width=”100″>Имя</td>
<td><input type=”text” name=”nickname” maxlength=”50″ size=”20″></td>
</tr>
<tr>
<td align=”right”>E-mail</td>
<td><input type=”text” name=”email” maxlength=”50″ size=”20″></td>
</tr>
<tr>
<td align=”right” valign=”top”>Комментарий</td>
<td><textarea name=”text” cols=”35″ rows=”10″></textarea></td>
</tr>
<tr>
<td></td>
<td><input type=”submit” value=”Добавить комментарий”></td>
</tr>
</table>
</form>
</body>
</html>
В данном примере, для тех ячеек, где требуется задать выравнивание по правому
краю, добавлен атрибут align=”right”.
Чтобы надпись «Комментарий» располагалась по верхней границе многострочного
текста, для соответствующей ячейки устанавливается выравнивание по верхнему
краю с помощью атрибута valign.
Источник
С помощью CSS можно определять стиль и вид текста. Аналогично тому, что используется
тег <font>, задающий свойства шрифта, но стили обладают
большими возможностями и позволяют сократить код HTML.
Свойства шрифта
Изменение начертания шрифта и его размера происходит через свойства CSS, которые
описаны в табл. 1.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-family | имя шрифта | Задает список шрифтов | P {font-family: Arial, serif} |
| font-style | normal italic | Нормальный шрифт Курсив Наклонный шрифт | P {font-style: italic} |
| font-variant | normal small-caps | Капитель (особые прописные буквы) | P {font-variant: small-caps} |
| font-weight | normal lighter bold bolder 100–900 | Нормальная жирность Светлое начертание Полужирный Жирный 100 — светлый шрифт, 900 — самый жирный | P {font-weight: bold} |
| font-size | normal pt px % | нормальный размер пункты пикселы проценты | font-size: normal font-size: 12pt font-size: 12px font-size: 120% |
В примере 1 показано использование параметров при работе со шрифтами.
Пример 1. Задание свойств шрифта с помощью CSS
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “https://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>Шрифт</title>
<style type=”text/css”>
H1 {
font-family: Arial, Helvetica, Verdana, sans-serif; /* Гарнитура шрифта */
font-size: 150%; /* Размер текста */
font-weight: lighter; /* Светлое начертание */
}
</style>
</head>
<body>
<H1>Заголовок</H1>
<p>Обычный текст</p>
</body>
</html>
Ниже приведен результат данного примера (рис. 1).

Рис. 1. Вид текста после применения стилей
В табл. 2 приведены некоторые стилевые параметры для работы с текстом и результат
их применения.
| Пример | Пример | Пример | Пример | Пример |
| font-family: Verdana, sans-serif; font-size: 120%; font-weight: light | font-size: large; font-weight: bold | font-family: Arial, sans-serif; font-size: x-small; font-weight: bold | font-variant: small-caps | font-style: italic; font-weight: bold |
Свойства текста
Кроме изменения параметров шрифтов, можно управлять и свойствами всего текста.
Значения свойств приведены в табл. 3.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| line-height | normal множитель значение % | Интерлиньяж (межстрочный интервал) | line-height: normal line-height: 1.5 |
| text-decoration | none underline | Убрать все оформление Подчеркивание Линия над текстом | text-decoration: none |
| text-transform | none capitalize uppercase lowercase | Убрать все эффекты Начинать С Прописных ВСЕ ПРОПИСНЫЕ | text-transform: capitalize |
| text-align | left right | Выравнивание текста | text-align: justify |
| text-indent | значение % | Отступ первой строки | text-indent: 15px; text-indent: 10% |
Ниже, в табл. 4 приведены некоторые параметры текста и результат их применения.
| Пример: и это все о нем | Пример: текст по центру | Пример: Это не ссылка, а просто текст | Пример: отступ первой строки | Пример: полуторный межстрочный интервал |
| text-transform: capitalize | text-align:center | text-decoration: underline | text-indent: 20px | line-height: 1.5 |
Источник
Я думаю, многие из вас, кому приходилось заниматься версткой, сталкивались с необходимостью выравнивать элементы по вертикали и знают, какие сложности возникают при выравнивании элемента по центру.
Да, для вертикального выравнивания в CSS есть специальное свойство vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается. Давайте попробуем в этом разобраться.
Сравним следующие подходы. Выравнивание с помощью:
- таблицы,
- отступов,
- line-height,
- растягивания,
- отрицательного margin,
- transform,
- псевдоэлемента,
- flexbox.
В качестве иллюстрации рассмотрим следующий пример.
Есть два элемента div, при этом один из них вложен в другой. Дадим им соответствующие классы − outer и inner.
<div class=”outer”>
<div class=”inner”></div>
</div>
Задача состоит в том, чтобы выровнять внутренний элемент по центру внешнего элемента.
Для начала рассмотрим случай, когда размеры внешнего и внутреннего блока известны. Добавим внутреннему элементу правило display: inline-block, а внешнему − text-align: center и vertical-align: middle.
Нпомню, что выравнивание применяется только к элементам, которые имеют режим отображения inline или inline-block.
Зададим блокам размеры, а также фоновые цвета, чтобы видеть их границы.
.outer {
width: 200px;
height: 200px;
text-align: center;
vertical-align: middle;
background-color: #ffc;
}
.inner {
display: inline-block;
width: 100px;
height: 100px;
background-color: #fcc;
}
После применения стилей мы увидим, что внутренний блок выровнялся по горизонтали, а по вертикали нет:
https://jsfiddle.net/c1bgfffq/
Почему так произошло? Дело в том, что свойство vertical-align влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда оно применяется к ячейкам таблицы). Поэтому применение данного свойства к внешнему элементу ничего не дало. Более того, применение этого свойства к внутреннему элементу также ничего не даст, поскольку строчные блоки (inline-block) выравниваются по вертикали относительно соседних блоков, а в нашем случае у нас один строчный блок.
Для решения данной проблемы существует несколько техник. Ниже подробнее рассмотрим каждую из них.
Выравнивание с помощью таблицы
Первое приходящее на ум решение − заменить внешний блок таблицей из одной ячейки. В этом случае выравнивание будет применяться к содержимому ячейки, то есть к внутреннему блоку.
<table class=”outer-wrapper”>
<td class=”outer”>
<div class=”inner”></div>
</td>
</table>
https://jsfiddle.net/c1bgfffq/1/
Очевидный минус данного решения – с точки зрения семантики неправильно применять таблицы для выравнивания. Второй минус в том, что для создания таблицы требуется добавить еще один элемент вокруг внешнего блока.
Первый минус можно частично убрать, заменив теги table и td на div и задав табличный режим отображения в CSS.
<div class=”outer-wrapper”>
<div class=”outer”>
<div class=”inner”></div>
</div>
</div>
.outer-wrapper {
display: table;
}
.outer {
display: table-cell;
}
Тем не менее внешний блок все равно останется таблицей со всеми вытекающими из этого последствиями.
Выравнивание с помощью отступов
Если высоты внутреннего и внешнего блока известны, то выравнивание можно задать с помощью вертикальных отступов у внутреннего блока, используя формулу: (Houter – Hinner) / 2.
.outer {
height: 200px;
}
.inner {
height: 100px;
margin: 50px 0;
}
https://jsfiddle.net/c1bgfffq/6/
Минус решения — оно применимо лишь в ограниченном числе случаев, когда известны высоты обоих блоков.
Выравнивание с помощью line-height
Если известно, что внутренний блок должен занимать не более одной строки текста, то можно воспользоваться свойством line-height и задать его равным высоте внешнего блока. Поскольку контент внутреннего блока не должен переноситься на вторую строку, рекомендуется также добавить правила white-space: nowrap и overflow: hidden.
.outer {
height: 200px;
line-height: 200px;
}
.inner {
white-space: nowrap;
overflow: hidden;
}
https://jsfiddle.net/c1bgfffq/12/
Также данную технику можно применять и для выравнивания многострочного текста, если для внутреннего блока переопределить значение line-height, а также добавить правила display: inline-block и vertical-align: middle.
.outer {
height: 200px;
line-height: 200px;
}
.inner {
line-height: normal;
display: inline-block;
vertical-align: middle;
}
https://jsfiddle.net/c1bgfffq/15/
Минус данного способа заключается в том, что должна быть известна высота внешнего блока.
Выравнивание с помощью “растягивания”
Данный способ можно применять, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Для этого нужно:
- задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное;
- добавить внутреннему блоку правила top: 0 и bottom: 0, в результате чего он растянется на всю высоту внешнего блока;
- установить значение auto для вертикальных отступов внутреннего блока.
.outer {
position: relative;
}
.inner {
height: 100px;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
}
https://jsfiddle.net/c1bgfffq/4/
Суть этой техники заключается в том, что задание высоты для растянутого и абсолютно спозиционированного блока заставляет браузер вычислять вертикальные отступы в равном соотношении, если их значение установлено в auto.
https://www.w3.org/TR/CSS2/visudet.html#abs-non-replaced-height
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью отрицательного margin-top
Этот способ получил широкую известность и применяется очень часто. Как и предыдущий, он применяется, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Нужно задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное. Затем необходимо сдвинуть внутренний блок вниз на половину высоты внешнего блока top: 50% и поднять вверх на половину собственной высоты margin-top: -Hinner / 2.
.outer {
position: relative;
}
.inner {
height: 100px;
position: absolute;
top: 50%;
margin-top: -50px;
}
https://jsfiddle.net/c1bgfffq/13/
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью transform
Данный способ похож на предыдущий, но он может быть применен, когда высота внутреннего блока неизвестна. В этом случае вместо задания отрицательного отступа в пикселях можно воспользоваться свойством transform и поднять внутренний блок вверх с помощью функции translateY и значения -50%.
.outer {
position: relative;
}
.inner {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
https://jsfiddle.net/c1bgfffq/9/
Почему в предыдущем способе нельзя было задать значение в процентах? Так как процентные значения свойства margin вычисляются относительно родительского элемента, значение в 50% равнялось бы половине высоты внешнего блока, а нам нужно было поднять внутренний блок на половину его собственной высоты. Для этого как раз подходит свойство transform.
Минус данного способа в ограниченной поддержке свойства transform старыми версиями браузера IE.
Выравнивание с помощью псевдоэлемента
Это наиболее универсальный способ, который может применяться, когда неизвестны высоты обоих блоков.
Суть способа в добавлении внутри внешнего блока строчного блока inline-block высотой в 100% и задания ему вертикального выравнивания. В этом случае высота добавленного блока будет равна высоте внешнего блока. Внутренний блок выровняется по вертикали относительно добавленного, а значит, и внешнего блока.
Чтобы не нарушать семантику, строчный блок рекомендуется добавить с помощью псевдоэлемента before или after.
.outer:before {
display: inline-block;
height: 100%;
vertical-align: middle;
content: “”;
}
.inner {
display: inline-block;
vertical-align: middle;
}
https://jsfiddle.net/c1bgfffq/10/
Минус данного способа — он не может быть применен, если внутренний блок имеет абсолютное позиционирование.
Выравнивание с помощью Flexbox
Самый современный способ вертикального выравнивания это использовать Flexible Box Layout (в народе известен как Flexbox). Данный модуль позволяет гибко управлять позиционированием элементов на странице, располагая их практически как угодно. Выравнивание по центру для Flexbox − очень простая задача.
Внешнему блоку необходимо задать display: flex, а внутреннему − margin: auto. И это все! Красиво, правда?
.outer {
display: flex;
width: 200px;
height: 200px;
}
.inner {
width: 100px;
margin: auto;
}
https://jsfiddle.net/c1bgfffq/14/
Минус данного способа − Flexbox поддерживается только современными браузерами.
Какой способ выбрать?
Нужно исходить из постановки задачи:
- Для вертикального выравнивания текста лучше использовать вертикальные отступы или свойство line-height.
- Для абсолютно позиционированных элементов с известной высотой (например, иконок) идеально подойдет способ с отрицательным свойством margin-top.
- Для более сложных случаев, когда неизвестна высота блока, нужно использовать псевдоэлемент или свойство transform.
- Ну а если вам повезло настолько, что не нужно поддерживать старые версии браузера IE, то, конечно, лучше использовать Flexbox.
Источник
