Css какое свойство увеличивает или уменьшает интервал между символами

При верстке сайта обычно возникают всякого рода требования к тексту: где-то нужно выделить его заглавными буквами, где-то растянуть, а иногда возникает необходимость в увеличении или уменьшении расстояния между буквами.
После недолгих раздумий можно решить, что подобного рода необходимость у вас не возникнет. Однако, народная мудрость гласит: “Никогда не говори никогда”. Это изречение будет особенно уместно, если вы занимаетесь версткой профессионально.
Никто не даст гарантий, что ваш очередной заказчик не захочет уменьшить межбуквенный интервал. Ну или наоборот, увеличить расстояние между буквами. В данном CSS уроке мы учимся это делать, а поможет нам в этом свойство letter-spacing.
Видеоверсия:

Свойство letter-spacing
При помощи этого параметра мы можем управлять межсимвольным интервалом. В качестве значений подходят те же единицы измерения, которые мы используем при задании размера текста. В связи с этим советую изучить урок по размеру текста, если вы этого еще не сделали. Сперва, давайте попробуем увеличить межбуквенный интервал на 2 px.
body { letter-spacing: 2px; }
Все очень просто: мы указываем свойство letter-spacing и требуемое значение в тех или иных единицах измерения. Давайте к примеру, попробуем использовать единицу измерения em.
body { letter-spacing: .1em; }
Как и в предыдущем случае, расстояние между буквами увеличилось, но еще на большую величину. Результат обеих CSS правил можно увидеть на иллюстрации ниже.
 Разница в использовании пикселей и единиц измерения em
Разница в использовании пикселей и единиц измерения em
Увеличение межбуквенного интервала является очень хорошим приемом для акцентирования внимания читателя на каком-то слове. Так, например на некоторых блогах слова в заголовке отображаются не только в полужирном начертании, но и с увеличенным межсимвольным интервалом.
Уменьшение расстояния между буквами
Мы также можем работать в сторону уменьшения. Для этого необходимо указывать отрицательные значения. Например, на один пиксель:
body { letter-spacing: -1px; }
Вот как это выглядит на практике:

Однако, хочу вас предупредить – отрицательные значения необходимо использовать осторожно, иначе буквы могут наложиться друг на друга.
Наследование
Свойство letter-spacing является наследуемым. Это означает, что изменив расстояние между буквами для одного элемента, вложенные в него теги унаследуют эти же значения. Например, представим что мы изменили межсимвольное расстояние для куска текста с классом morning (<div class=”morning”>).
Теперь, все вложенные в него абзацы будут наследовать значение родителя. Для того, чтобы сделать стандартное межбуквенное расстояние для одного из абзацев, нужно воспользоваться все тем же свойством letter-spacing, только придав ему значение normal.
Значение normal всегда будет возвращать текст к стандартному интервалу между символами.
Также и наоборот, если мы захотим от какого-нибудь элемента унаследовать значения родителя, впору воспользоваться свойством inherit.
В общем, как видите, в управлении межбуквенным интервалом нет ничего сложного. Главное – не забывайте про удобство читателя.
А на этом у меня все. Смею предположить что вам все понятно, если нет – задавайте свои вопросы в комментариях. Надеюсь, данный урок по CSS был для вас полезен. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
Источник
Свойство CSS «letter-spacing» в Photoshop и браузерах
Letter-spacing («расстояние между буквами») — свойство CSS, которое позволяет верстальщику задавать нужные интервалы в тексте. Как межбуквенное расстояние выглядит в Photoshop и браузерах, рассказывает Джастин Марсан (Justin Marsan), дизайнер и разработчик сайтов в одном лице.
Что такое Letter-spacing?
W3C дает довольно простое и лаконичное определение:
Свойство letter-spacing определяет расстояние между текстовыми символами.
Другими словами, это способ задать интервалы в тексте. Поддерживает такие значения, как:
- inherit — использует свойство элемента-родителя.
- normal — использует значение по умолчанию.
- length — определяет значение в единицах измерения.
Наиболее полную информацию о поддержке letter-spacing браузерами можно найти по этой ссылке.
Полная поддержка
- Internet Explorer 8+
- Firefox 1+
- Safari 1.3+
- Opera 9.2+
- Chrome 2+
Вычисление интервала из Photoshop
Photoshop не показывает единицу измерения межбуквенного интервала — значение определяется на основе размера шрифта. Джастин Марсан вывел такую закономерность: 1000 в Photoshop соответствует 1 em в CSS.
Формула для расчета letter-spacing в em:
X / 1000 = Y
Где X — значение интервала в Photoshop, а Y-то же значение, выраженное в em для CSS.
Есть и формула для расчета значения в пикселях:
X * S / 1000 = P
Где X — значение интервала в Photoshop, S — размер шрифта в пикселях (при работе в 72 dpi), и P — значение интервала для CSS.
Как считают интервал браузеры
Некоторые браузеры вычисляют значение интервала в пикселях, даже если он задан в em: происходит округление до целого значения. Ниже мы рассмотрим на примерах, как это выглядит в популярных браузерах.
Прежде всего, стоит посмотреть вот эту тестовую страницу: она показывает, как браузеры воспринимают значения, выраженные в em.
Firefox не округляет значения — и это лучший вариант развития событий. К сожалению, другие браузеры без округления не обходятся.
Safari на iOS 4.3, как и IE9, практически оправдывают ожидания, но всё же не идеальны. Вот такой результат у Safari:
Другие браузеры округляют до ближайшего целого. В их число входят Chrome, IE6−8, Opera, Safari. Вот так это выглядит в Chrome:
Скриншоты сделаны в браузерах последних версий на январь 2012 года.
Со старыми версиями Webkit это было сложным решением, потому что в Safari, Chrome и других браузерах/приложениях (использующих Webkit) значения округлялись в меньшую сторону, отображая 0.9px как 0px. С обновлением Webkit всё стало гораздо проще: значение в em корректно отображается в основных браузерах (Firefox, Safari на iOS, IE9) и округляется до ближайшего целого, если значение указано в пикселях.
Это одна из проблем, относящихся к группе «а почему шрифт выглядит не так, как на макете?». Используя letter-spacing и приведенные формулы расчета, можно добиться очень близкого сходства со шрифтом на макете. Хорошая новость: все современные браузеры поддерживают letter-spacing. Плохая новость: все обрабатывают шрифты, и letter-spacing в частности, по-своему. Поэтому полного соответствия с макетом по-прежнему ждать не приходится.
Ну и мой обычный совет: изменяйте межбуквенный интервал осторожно. Буквы — не гармонь, которую обязательно надо тянуть для извлечения звуков. Помните, что шрифты делались знающими людьми по своим правилам. Не ломайте их без лишней необходимости.
Алексей
разработчик
P. S. Кстати, мы как-то давали несколько советов верстальщикам на случай, если в макете утвержден «небезопасный» шрифт.
Источник
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Спецификация
- Браузеры
Определяет интервал между символами в пределах элемента. Браузеры обычно устанавливают расстояние между символами, исходя из типа и вида шрифта, его размеров и настроек операционной системы. Чтобы изменить это значение и применяется данное свойство. Допустимо использовать отрицательное значение, но в этом случае надо убедиться, что сохраняется читабельность текста.
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пиксели (px), дюймы (in), пункты (pt) и др. Наилучший результат даёт использование относительных единиц, основанных на размере шрифта (em и ex).
normalЗадаёт интервал между символами как обычно.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
letter-spacing: {{ playgroundValue }}px;
}
Пример
<html>
<head>
<meta charset=”utf-8″>
<title>letter-spacing</title>
<style>
em {
letter-spacing: 2px;
}
</style>
</head>
<body>
<p>Кульминация, после осторожного анализа, существенно
перечеркивает экваториальный большой круг небесной сферы,
как это случилось в 1994 году с кометой <em>Шумейкеpов-Леви 9</em>.</p>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства letter-spacing
Объектная модель
Объект.style.letterSpacing
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.03.2020
Редакторы: Влад Мержевич

Источник
ÐдÑавÑÑвÑйÑе, доÑогие поÑеÑиÑели!
ÐавеÑнÑка Ñ ÐºÐ°Ð¶Ð´Ð¾Ð³Ð¾ из Ð²Ð°Ñ Ð²Ð¾Ð·Ð½Ð¸ÐºÐ°Ð»Ð¸ ÑиÑÑаÑии, когда пÑи веÑÑÑке вам нÑжно бÑло ÑазмеÑÑиÑÑ Ð² блоке какой-либо ÑекÑÑ, но он в него не вмеÑалÑÑ, или наобоÑоÑ, бÑл ÑлиÑком маленÑким по обÑемÑ, и в блоке оÑÑавалоÑÑ ÑлиÑком много пÑÑÑого меÑÑа.
Ð ÑÐ°ÐºÐ¸Ñ ÑлÑÑаÑÑ Ð¼Ð¾Ð¶Ð½Ð¾ попÑобоваÑÑ ÑазлиÑнÑе меÑÐ¾Ð´Ñ Ð²ÑÑ Ð¾Ð´Ð° из положениÑ. ÐапÑимеÑ, можно поменÑÑÑ ÑÐ°Ð·Ð¼ÐµÑ ÑÑиÑÑа, ÑÑезаÑÑ ÑекÑÑ Ð¸Ð»Ð¸ измениÑÑ ÑÐ°Ð·Ð¼ÐµÑ Ð±Ð»Ð¾ÐºÐ°. Ðо еÑли ни один из ÑÑÐ¸Ñ Ð²Ð°ÑианÑов не Ð¿Ð¾Ð´Ñ Ð¾Ð´ÑÑ, Ñо оÑÑаеÑÑÑ ÑолÑко поменÑÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами и ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ñловами в CSS.

Ðак поменÑÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами CSS?
ЧÑÐ¾Ð±Ñ Ð¸Ð·Ð¼ÐµÐ½Ð¸ÑÑ Ð¼ÐµÐ¶Ð±ÑквеннÑй инÑеÑвал в CSS Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ иÑполÑзоваÑÑ ÑвойÑÑво letter-spacing. Ðо ÑмолÑÐ°Ð½Ð¸Ñ Ð±ÑаÑзеÑÑ ÑÑÑанавливаÑÑ Ð¼ÐµÐ¶Ð±ÑквеннÑй инÑеÑвал, оÑновÑваÑÑÑ Ð½Ð° Ñипе вÑбÑанного ÑÑиÑÑа и его паÑамеÑÑов. С помоÑÑÑ Ð´Ð°Ð½Ð½Ð¾Ð³Ð¾ ÑвойÑÑва Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ задаÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами Ð´Ð»Ñ ÑекÑÑа css в конкÑеÑном ÑлеменÑе.
СвойÑÑво letter-spacing Ð¼Ð¾Ð¶ÐµÑ Ð¿ÑинимаÑÑ ÑÑи знаÑениÑ:
- ЧиÑловое знаÑение â можно задаÑÑ Ð¸Ð½ÑеÑвал в лÑбÑÑ Ð´Ð¾ÑÑÑпнÑÑ Ð´Ð»Ñ css единиÑÐ°Ñ Ð¸Ð·Ð¼ÐµÑÐµÐ½Ð¸Ñ (px, in, pt, em, ex), а Ñак же можно задаваÑÑ ÐºÐ°Ðº положиÑелÑнÑе, Ñак и оÑÑиÑаÑелÑнÑе знаÑениÑ.
- normal â Ð·Ð°Ð´Ð°ÐµÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами css Ð´Ð»Ñ ÑекÑÑа по ÑмолÑÐ°Ð½Ð¸Ñ (0.25em)
- inherit â паÑамеÑÑÑ Ð¼ÐµÐ¶Ð±Ñквенного инÑеÑвала в css бÑдÑÑ Ð½Ð°ÑледоваÑÑÑÑ Ð¾Ñ ÑодиÑелÑÑкого ÑлеменÑа.
ÐапÑимеÑ:
letter-spacing: 3px;
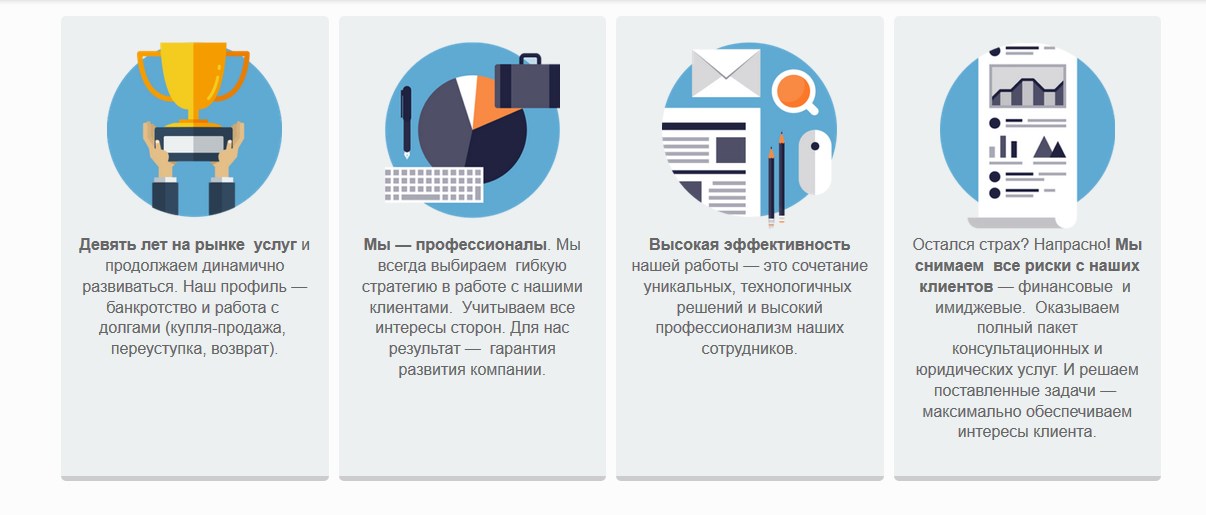
Ðак Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ его иÑполÑзоваÑÑ? ÐапÑимеÑ, Ñ Ð¼ÐµÐ½Ñ ÑеÑÑÑе одинаковÑÑ Ð±Ð»Ð¾ÐºÐ° Ñ ÑекÑÑом, в оном блоке ÑекÑÑ ÐºÐ°Ðº Ñаз подобÑан по ÑазмеÑÑ, а в оÑÑалÑнÑÑ ÑÑÐµÑ ÑÑагменÑÑ ÑекÑÑа знаÑиÑелÑно менÑÑе, но измениÑÑ ÑазмеÑÑ Ð±Ð»Ð¾ÐºÐ¾Ð² нелÑзÑ.

ÐÐ»Ñ Ð¿ÐµÑвÑÑ ÑÑÐµÑ Ð±Ð»Ð¾ÐºÐ¾Ð² можно попÑобоваÑÑ ÑвелиÑиÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами css, и Ñем ÑамÑм ÑделаÑÑ ÐµÐ³Ð¾ немного обÑемнее. Ð Ñайле ÑÑилей, Ð´Ð»Ñ Ð°Ð±Ð·Ð°Ñев в клаÑÑÐ°Ñ Ð¿ÐµÑвÑÑ ÑÑÐµÑ ÑлеменÑов пиÑем ÑледÑÑÑие ÑвойÑÑва:
.row15 .first p, .row15 .second p, .row15 .third p{ letter-spacing:0.2ex; } |
РиÑоге Ð²Ð¾Ñ ÑÑо полÑÑилоÑÑ:

ÐизÑалÑно видно, ÑÑо ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами ÑвелиÑилиÑÑ, но ÑÑого не доÑÑаÑоÑно.
ÐнÑеÑвал Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами ÑвелиÑиваÑÑ Ð±Ð¾Ð»ÑÑе не ÑÑоиÑ, Ñак как ÑÑо оÑÑиÑаÑелÑно ÑкажеÑÑÑ Ð½Ð° внеÑнем виде. ÐоÑÑÐ¾Ð¼Ñ Ñ Ð¿Ð¾Ð¿ÑобÑÑ ÑвелиÑиÑÑ Ð¸Ð½ÑеÑвал Ð¼ÐµÐ¶Ð´Ñ Ñловами в css.
Ðак измениÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ñловами CSS?
ÐÐ»Ñ ÑÑого Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ иÑполÑзоваÑÑ Ð°Ð½Ð°Ð»Ð¾Ð³Ð¸Ñное ÑвойÑÑво, коÑоÑое назÑваеÑÑÑ word-spacing. РабоÑÐ°ÐµÑ Ð¾Ð½Ð¾ ÑоÑно Ñак же как и пÑедÑдÑÑее Ñ ÐµÐ´Ð¸Ð½ÑÑвеннÑм оÑлиÑием в Ñом, ÑÑо ÑаÑÑÑоÑние ÑÑÑанавливаеÑÑÑ Ð´Ð»Ñ ÑелÑÑ Ñлов.
word-spacing Ð¼Ð¾Ð¶ÐµÑ Ð¿ÑинимаÑÑ Ñакой же Ð½Ð°Ð±Ð¾Ñ Ð·Ð½Ð°Ñений:
- ЧиÑловое знаÑение â ÑÐ°Ð·Ð¼ÐµÑ Ð¸Ð½ÑеÑвала Ð¼Ð¾Ð¶ÐµÑ Ð±ÑÑÑ Ð·Ð°Ð´Ð°Ð½ в пикÑелÑÑ , дÑÐ¹Ð¼Ð°Ñ , пÑнкÑÐ°Ñ Ð¸ оÑноÑиÑелÑнÑÑ ÐµÐ´Ð¸Ð½Ð¸ÑаÑ
- normal â знаÑение по ÑмолÑаниÑ
- inherit â наÑледование ÑодиÑелÑÑÐºÐ¸Ñ Ð¿Ð°ÑамеÑÑов
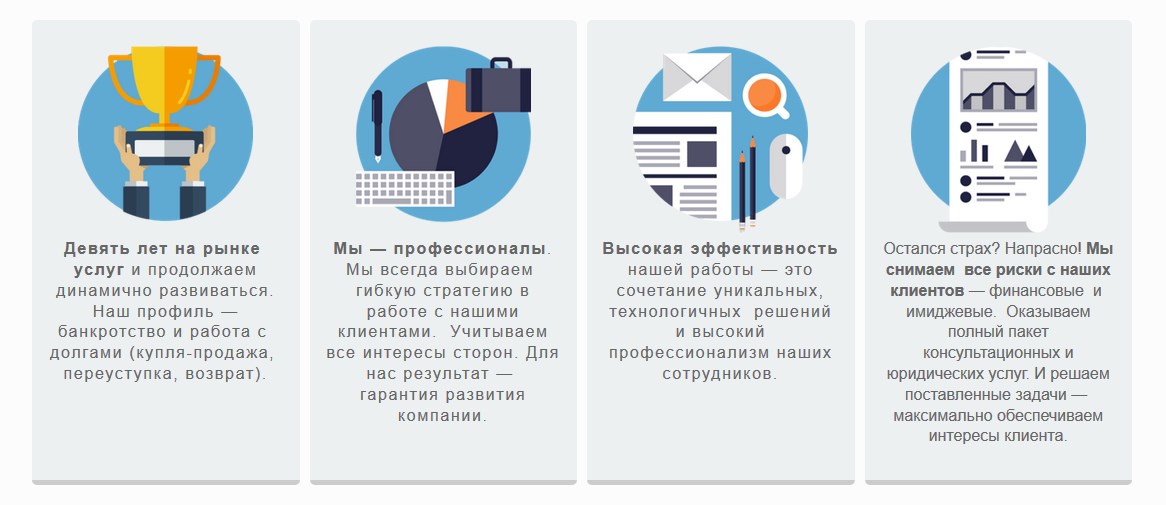
ÐÐ»Ñ ÑÐµÑ Ð¶Ðµ ÑÑÐµÑ Ð±Ð»Ð¾ÐºÐ¾Ð² задам ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ñловами в css-Ñайле:
.row15 .first p, .row15 .second p, .row15 .third p{ letter-spacing:0.2em; word-spacing:1em; } |
ÐÐ¾Ñ ÑÑо Ñ Ð¼ÐµÐ½Ñ Ð¿Ð¾Ð»ÑÑилоÑÑ:

ÐÑполÑзÑÑ Ð´Ð°Ð½Ð½Ñе ÑвойÑÑва можно пÑидаÑÑ ÑекÑÑÑ Ð´Ð¾Ð¿Ð¾Ð»Ð½Ð¸ÑелÑнÑй обÑем, но главное, конеÑно же, не пеÑеÑÑаÑаÑÑÑÑ. Так как ÑлиÑком болÑÑие ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ñловами или Ñимволами обÑзаÑелÑно ÑкажеÑÑÑ Ð½Ð° внеÑнем виде и ÑиÑаемоÑÑи ÑекÑÑа. РлÑбом ÑлÑÑае нÑжно подбиÑаÑÑ Ð¸Ð½ÑеÑÐ²Ð°Ð»Ñ Ð² завиÑимоÑÑи Ð¾Ñ ÑиÑÑаÑии и иÑполÑзÑемого ÑÑиÑÑа.

Рна ÑÑом Ñ Ð¼ÐµÐ½Ñ ÑÐµÐ³Ð¾Ð´Ð½Ñ Ð²Ñе. ÐÑли даннÑй маÑеÑиал бÑл Ð´Ð»Ñ Ð²Ð°Ñ Ð¿Ð¾Ð»ÐµÐ·ÐµÐ½, делиÑеÑÑ ÑÑаÑÑей в ÑоÑиалÑнÑÑ ÑеÑÑÑ Ð¸ подпиÑÑвайÑеÑÑ Ð½Ð° Ð¼Ð¾Ñ ÑаÑÑÑÐ»ÐºÑ Ð½Ð¾Ð²Ð¾ÑÑей ÑайÑа!
УдаÑи вам в оÑоÑмлении ÑÑÑÐ°Ð½Ð¸Ñ ÑайÑа! Ðо вÑÑÑеÑи в ÑледÑÑÑÐ¸Ñ ÑÑаÑÑÑÑ !
С Ñважением Ð®Ð»Ð¸Ñ ÐÑÑаÑÑ
Источник
Этот перевод не завершён. Пожалуйста, помогите перевести эту статью с английского
Свойство letter-spacing определяет межбуквенное расстояние в тексте.
Исходники для интерактивных примеров находятся в репозитории на GitHub. Если вы желаете поучавствовать в их улучшении, пожалуйста склонируйте https://github.com/mdn/interactive-examples и отправьте нам pull-реквест.
Синтаксис
/* Значения – ключевые слова */
letter-spacing: normal;
/* Значения <length> */
letter-spacing: 0.3em;
letter-spacing: 3px;
letter-spacing: .3px;
/* Глобальные значения */
letter-spacing: inherit;
letter-spacing: initial;
letter-spacing: unset;
Значения
normal
Стандартное межбуквенное расстояние для текущего шрифта. В отличие от значения 0, это ключевое слово позволяет агенту пользователя изменить расстояние между буквами для выравнивания текста.
<length>
Определяет дополнительное расстояние между буквами добавляющееся к стандартному расстоянию между символами. Значение может быть отрицательным, но при этом могут быть ограничения, зависящие от конкретной реализации. Агент пользователя может не увеличивать или уменьшать межбуквенное расстояние для выравнивания текста.
Формальный синтаксис
normal | <length>
Примеры
HTML
<p class=”normal”>letter spacing</p>
<p class=”em-wide”>letter spacing</p>
<p class=”em-wider”>letter spacing</p>
<p class=”em-tight”>letter spacing</p>
<p class=”px-wide”>letter spacing</p>
CSS
.normal { letter-spacing: normal; }
.em-wide { letter-spacing: 0.4em; }
.em-wider { letter-spacing: 1em; }
.em-tight { letter-spacing: -0.05em; }
.px-wide { letter-spacing: 6px; }
Результат
Проблемы доступности
Большие положительные или отрицательные значения свойства letter-spacing могут сделать текст, к которому применяется форматирование, нечитаемым. При очень больших положительных значениях этого свойтва, буквы в тексте будут настолько далеко друг от друга, что не будут восприниматься как цельные слова. При очень больших отрицательных значениях буквы будут перекрываться друг другом до такой степени, что слова могут стать неразличимы.
Межбуквенное расстояние должно быть определено индивидуально для каждого случая, так как в разных семействах шрифтов ширина символов различна. Нет какого-то универсального значения, которое может быть применено для наилучшего отображения во всех семействах шрифтов.
- MDN Understanding WCAG, Guideline 1.4 explanations
- Understanding Success Criterion 1.4.8 | W3C Understanding WCAG 2.0
Спецификации
Браузерная совместимость
Таблица совместимости была сформирована из структурированных данных. Если вы хотите уточнить информацию, пожалуйста, склонируйте репозиторий https://github.com/mdn/browser-compat-data и отправьте нам pull-реквест.
Update compatibility data on GitHub
| Компьютеры | Мобильные | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari on iOS | Samsung Internet | |
| letter-spacing | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 1 | IE Полная поддержка 4 | Opera Полная поддержка 3.5 | Safari Полная поддержка 1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 10.1 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
| SVG support | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 72 | IE Полная поддержка 9 | Opera Полная поддержка 7 | Safari Полная поддержка 5.1 | WebView Android Полная поддержка ≤37 | Chrome Android Полная поддержка 18 | Firefox Android Нет поддержки Нет | Opera Android Полная поддержка 10.1 | Safari iOS Полная поддержка 5.1 | Samsung Internet Android Полная поддержка 1.0 |
Легенда
Полная поддержка
Полная поддержка
Нет поддержки
Нет поддержки
Смотрите также
- font-kerning
Источник
