Css какое свойство определяет семейство шрифтов


Шрифт в CSS — это ресурс, содержащий визуальное представление символов. На самом простом уровне он содержит информацию, которая сопоставляет коды символов с фигурами (называемые глифами), представляющие эти символы.
Шрифты, использующие общий стиль дизайна, обычно группируются в семейства шрифтов, классифицируемые набором стандартных свойств шрифта. Внутри семейства форма, отображаемая для данного символа, может варьироваться в зависимости от толщины обводки, наклона или относительной ширины.
Ресурсы шрифтов могут быть установлены локально на устройстве, в котором работает браузер. Для локальных ресурсов шрифта описательная информация может быть получена непосредственно из ресурса шрифта (например, из файла arial.ttf). Для загружаемых ресурсов шрифтов, также называемых веб-шрифтами, описательная информация включена со ссылкой на ресурс шрифта (например, для шрифта Poiret One).
Используя различные шрифты для заголовков, абзацев и других элементов, можно задавать определенный стиль письменных сообщений, передавая желаемые эмоции и настроение. Окунаясь в многообразие шрифтов, не забывайте, что текст основного содержимого веб-страницы должен быть в первую очередь читабельным.
Не рекомендуется использовать более двух шрифтов на странице, а желаемого контраста можно достигнуть за счет комбинирования шрифтов разной толщины, размера, начертания или же при помощи цвета. Более подробно с правилами веб-типографики вы сможете ознакомиться в предложенной статье.
Базовые свойства CSS-шрифтов
1. Семейство шрифтов: свойство font-family
Свойство font-family используется для выбора начертания шрифта. Поскольку невозможно предсказать, установлен тот или иной шрифт на компьютере посетителя вашего сайта, рекомендуется прописывать все возможные варианты однотипных шрифтов. В таком случае браузер будет проверять их наличие, последовательно перебирая предложенные варианты.
Если в названии шрифта имеются пробелы или символы (например, #, $, %), то оно заключается в кавычки. Это делается для того, чтобы браузер мог понять, где начинается и заканчивается название шрифта.
Свойство наследуется.
| font-family | |
|---|---|
| Значения: | |
| family-name | Название (имя) семейства шрифтов, например, Times, Courier, Arial. Рекомендуется указывать вместе с базовым семейством. |
| generic-family | Базовое семейство. CSS определяет пять базовых семейств шрифтов: Шрифты с засечками — Serif (Times New Roman, Times, Garamond, Georgia) Рубленые шрифты — Sans-serif (Helvetica, Geneva, Arial, Verdana, Trebuchet, Univers) Моноширинные шрифты — Monospace (Courier, Courier New, Andele Mono) Рукописные шрифты — Cursive (Comic Sans, Gabriola, Monotype Corsiva, Author, Zapf Chancery) Аллегорические шрифты (Western, Woodblock, Klingon) |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-family: “Times New Roman”, Georgia, Serif;
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
font-family: system-ui;
font-family: inherit;
font-family: initial;
2. Насыщенность шрифта: свойство font-weight
Свойство font-weight задаёт насыщенность шрифта.
Свойство наследуется.
| font-weight | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию, устанавливает нормальную насыщенность шрифта. Эквивалентно значению насыщенности, равной 400. |
| bold | Делает шрифт текста полужирным. Эквивалентно значению насыщенности, равной 700. |
| bolder | Насыщенность шрифта будет больше, чем у предка. |
| lighter | Насыщенность шрифта будет меньше, чем у предка. |
| 100, 200, 300, 400, 500, 600, 700, 800, 900 | Значение 100 соответствует самому легкому варианту начертания шрифта, а 900 — самому плотному. При этом, эти числа не определяют конкретной плотности, т.е. 100, 200, 300 и 400 могут соответствовать одному и тому же варианту слабой насыщенности начертания шрифта; 500 и 600 — средней насыщенности, а 700, 800 и 900 могут выводить одинаковое очень насыщенное начертание. Распределение плотности так же зависит от количества уровней насыщенности, определенных в конкретном семействе шрифтов. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-weight: normal;
font-weight: bold;
font-weight: lighter;
font-weight: bolder;
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
font-weight: inherit;
font-weight: initial;
 Рис. 1. Свойство font-weight
Рис. 1. Свойство font-weight
3. Ширина шрифта: свойство font-stretch
Свойство font-stretch позволяет выбрать нормальное, сжатое или расширенное начертание символа из семейства шрифтов. Свойство не работает на любом шрифте, а только на шрифтах, для которых разработаны различными начертания, соответствующими определенным размерам.
Свойство наследуется.
Абсолютные значения ключевых слов имеют следующий порядок, от самого узкого до самого широкого:
| font-stretch | |
|---|---|
| Значения: | |
| ultra-condensed | Указывает на наиболее сжатый шрифт. |
| extra-condensed | Указывает на второй по сжатости шрифт. |
| condensed | Указывает на сжатый шрифт. |
| semi-condensed | Указывает на немного сжатый шрифт. |
| normal | Значение по умолчанию. |
| semi-expanded | Слегка расширенный шрифт. |
| expanded | Расширенный шрифт. |
| extra-expanded | Второй по расширенности шрифт. |
| ultra-expanded | Максимально расширенный шрифт. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-stretch: ultra-condensed;
font-stretch: extra-condensed;
font-stretch: condensed;
font-stretch: semi-condensed;
font-stretch: normal;
font-stretch: semi-expanded;
font-stretch: expanded;
font-stretch: extra-expanded;
font-stretch: ultra-expanded;
font-stretch: inherit;
font-stretch: initial;
Когда не существует глифа для заданной ширины, значения normal или condensed отображаются для более узкого начертания символа, в противном случае отображается более широкое начертание. И наоборот, расширенные значения используют широкое начертание, в противном случае — узкое начертание. На рисунке ниже показано, как девять параметров свойства влияют на выбор шрифта для семейства шрифтов, содержащего различные ширины, серый цвет указывает ширину, для которой не существует начертания, поэтому подставляется другая ширина:
 Рис. 2. Свойство font-stretch
Рис. 2. Свойство font-stretch
4. Начертание шрифта: свойство font-style
Свойство font-style позволяет выбрать стиль начертания для шрифта. При этом разница между курсивом и наклонным начертанием заключается в том, что курсив вносит небольшие изменения в структуру каждого символа, в то время как наклонное начертание представляет собой наклонную версию прямого шрифта.
Свойство наследуется.
| font-style | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию, устанавливает для текста обычное начертание шрифта. |
| italic | Выделяет текст курсивом. |
| oblique | Устанавливает наклонное начертание шрифта. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-style: normal;
font-style: italic;
font-style: oblique;
font-style: inherit;
font-style: initial;
 Рис. 3. Свойство font-style
Рис. 3. Свойство font-style
5. Размер шрифта: свойство font-size
Свойство font-size указывает желаемую высоту глифов из шрифта.
Свойство наследуется.
| font-size | |
|---|---|
| Значения: | |
| absolute-size | xx-small, x-small, small, medium, large, x-large, xx-large. В качестве стандартного размера принимается medium. В CSS1 предложенный коэффициент масштабирования между соседними индексами составлял 1.5, что для пользователя оказалось слишком большим. В CSS2 предложенный коэффициент масштабирования для экрана компьютера между смежными индексами составлял 1.2, что все еще создавало проблемы для небольших размеров. Новый коэффициент масштабирования варьируется между каждым индексом, чтобы обеспечить лучшую читаемость. |
| relative-size | smaller, larger. Относительные размеры обусловливают изменение размера шрифта элемента относительно родителя. При этом размер шрифта может выйти за рамки размеров, предполагаемых для xx-small и xx-large. |
| длина | Размер шрифта устанавливается с помощью положительных значений единиц длины, например, px, em, как целых, так и дробных. |
| % | Относительное значение, вычисляется на основании любого размера, унаследованного от родительского элемента. Обеспечивает более точную настройку вычисляемого размера шрифта. Задание размеров шрифта с помощью em эквивалентно процентному значению. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
font-size: smaller;
font-size: larger;
font-size: 14px;
font-size: 0.8em;
font-size: 80%;
font-size: inherit;
font-size: initial;
| Значения absolute-size | |||||||
|---|---|---|---|---|---|---|---|
| xx-small | x-small | small | medium | large | x-large | xx-large | |
| Коэффициент масштабирования | |||||||
| 3/5 | 3/4 | 8/9 | 1 | 6/5 | 3/2 | 2/1 | 3/1 |
| HTML заголовки | |||||||
| h6 | h5 | h4 | h3 | h2 | h1 | ||
| HTML размер шрифта | |||||||
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | |
6. Относительный размер шрифта: свойство font-size-adjust
Для любого заданного размера шрифта явный размер и четкость текста варьируется в зависимости от шрифта. Для таких шрифтов, как латиница или кириллица, которые различают прописные и строчные буквы, относительная высота строчных букв по сравнению с их прописными аналогами является определяющим фактором удобочитаемости. Это обычно называют значением аспекта. Точно определенный, он равен x-height шрифта, разделенной на размер шрифта.
В ситуациях, когда для шрифта указано несколько семейств шрифтов, резервные шрифты могут не использовать то же значение аспекта, что и желаемое семейство шрифтов, и, следовательно, будут казаться менее четкими.
Свойство font-size-adjust — способ сохранить читабельность текста при использовании резервных шрифтов. Это достигается путем настройки размера шрифта таким образом, чтобы x-height была одинаковой независимо от используемого шрифта.
Свойство наследуется.
 Рис. 4. Термины в типографике
Рис. 4. Термины в типографике
| font-size-adjust | |
|---|---|
| Значения: | |
| none | Не сохраняет x-height шрифта. |
| число | Задает значение аспекта, используемое в приведенных ниже расчетах для расчета скорректированного размера шрифта: c = (a / a ‘) s где: s = значение размера шрифта a = значение аспекта, указанное в свойстве font-size-adjust a ‘ = значение аспекта фактического шрифта c = скорректированный размер шрифта для использования Отрицательные значения недействительны. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис:
font-size-adjust: none;
font-size-adjust: 0.7;
font-size-adjust: inherit;
font-size-adjust: initial;
Как отображается текст в каждом из этих сравниваемых шрифтов, показано ниже, столбцы показывают текст, отображаемый в Verdana, Futura и Times. Одно и то же значение размера шрифта используется для ячеек в каждой строке, и для отображения различий по x-height включены красные линии. В верхней половине каждая строка отображается в том же значении размера шрифта. То же самое верно и для нижней половины, но в этой половине также устанавливается свойство font-size-adjust, чтобы фактический размер шрифта регулировался таким образом, чтобы сохранить x-height для каждой строки. Обратите внимание, что небольшой текст остается относительно разборчивым в каждой строке в нижней половине.
 Рис. 5. Текст с использованием и без использования font-size-adjust
Рис. 5. Текст с использованием и без использования font-size-adjust
7. Сокращенная запись свойств шрифта: свойство font
Свойство font за исключением описанного ниже, является сокращенным свойством для установки font-style, font-variant, font-weight, font-stretch, font-size/line-height, font-family. Также могут быть включены значения для свойства font-variant, которые поддерживаются CSS 2.1 — normal или small-caps.
Все подсвойства свойства font сначала сбрасываются на свои начальные значения, включая перечисленные выше, плюс font-size-adjust, font-kerning, все подсвойства font-variant и настройки шрифтов, за исключением font-synthesis. Затем этим свойствам присваиваются те значения, которые указаны в свойстве font. Для свойства font-size-adjust невозможно установить значение, отличное от его начального значения, поэтому следует использовать вместо этого индивидуальное свойство. Если явное значение какого-либо свойства не нужно, то оно опускается.
Свойство наследуется.
Синтаксис
font: 12pt/14pt sans-serif;
font: 80% sans-serif;
font: x-large/110% “new century schoolbook”, serif;
font: bold italic large Palatino, serif;
font: normal small-caps 120%/120% fantasy;
font: condensed oblique 12pt “Helvetica Neue”, serif;
Следующие значения относятся к системным шрифтам:
caption — шрифт, используемый для элементов управления с субтитрами (например, кнопок, раскрывающихся списков и т.д.).
icon — шрифт, используемый для обозначения значков.
menu — шрифт, используемый в меню (например, раскрывающиеся меню и списки меню).
message-box — шрифт, используемый в диалоговых окнах.
small-caption — шрифт, используемый для маркировки подписи элементов управления.
status-bar — шрифт, используемый в строке состояния окна.
Системные шрифты могут быть установлены только целиком; то есть семейство шрифтов, размер, вес, стиль и т.д. задаются одновременно. Эти значения затем могут быть изменены индивидуально, если это необходимо. Ключевые слова, используемые для системных шрифтов, перечисленных выше, обрабатываются как ключевые слова только в том случае, если они находятся в начальной позиции, в других позициях эта же строка обрабатывается как часть имени семейства шрифтов. Системные шрифты могут быть указаны только с этим свойством, но не с самим font-family.
font: menu; /* используются настройки шрифта для системных меню */
font: large menu; /* используется семейство шрифтов под названием “menu” */
8. Управление синтезом шрифтов: свойство font-synthesis
Свойство font-synthesis определяет, разрешено ли пользовательским агентам (браузерам) синтезировать полужирное или наклонное начертание шрифтов, когда они отсутствуют в семействе шрифтов. Если weight не указан, пользовательские агенты не должны синтезировать полужирное начертание, а если style не указан, пользовательские агенты не должны синтезировать курсив.
Свойство наследуется.
| font-synthesis | |
|---|---|
| Значения: | |
| none | Запрещает синтез начертаний. |
| weight и/или style | По умолчанию свойство принимает значение font-synthesis: weight style;. Если указано только weight, это говорит браузеру, что жирный шрифт может быть синтезирован при необходимости. Если только style — синтезируется только курсив. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
font-synthesis: none;
font-synthesis: weight;
font-synthesis: style;
font-synthesis: weight style;
font-synthesis: initial;
font-synthesis: inherit;
По материалам CSS Fonts Module Level 3
Источник
CSS свойства шрифтов являются одними из наиболее важных для документа. Если на клиентской машине не установлен указанный шрифт, то браузер будет отображать текст шрифтом, который задан по умолчанию для данной системы.
В файле CSS вы можете настроить несколько свойств шрифта: font-family, font-size, font-style. Это наиболее часто используемые свойства шрифта:
С помощью свойства font-family можно задать семейство, которым будет отображаться CSS жирный шрифт:
font-family: “Arial Black”, “Arial Bold”, Gadget, sans-serif;
}
p {
font-family: “Courier New”, Courier, “Lucida Sans Typewriter”, “Lucida Typewriter”, monospace;
}
Результат:
Через свойство CSS font family можно установить более одного шрифта. По умолчанию браузер будет использовать первый из указанных шрифтов, который установлен на компьютере конечного пользователя. Важно отметить, что названия семейства не зависят от регистра букв.
Свойство font-size предназначено для изменения размера шрифта. Вы можете использовать единицы измерения CSS, такие как пиксели, em и проценты:
Можно установить значение font-size в абсолютных и относительных единицах измерения. Абсолютные единицы задают фиксированный CSS размер шрифта, относительные — задают размер в зависимости от размеров окружающих элементов:
Пиксели (px) — это наиболее часто используемые единицы измерения. Но если вы используете em, то это может помочь избежать некоторых проблем при изменении размеров элементов в окне просмотра:
Em связаны с текущим размером шрифта браузера. 1em равен текущему значению размера шрифта, установленному в браузере. Если сравнивать с пикселями, то вы можете вычислить значение em по следующей формуле: pixels/16=em:
Также можно задать размер CSS шрифта, используя процентные значения. font-size:100%; означает, что шрифт использует текущий размер шрифта браузера. Для увеличения размера нужно задать большее процентное значение. Аналогично, если нужно уменьшить размер шрифта, вы можете уменьшить процентное значение:
Приведенный выше код увеличивает размер шрифта в два раза по сравнению с текущим размером, установленным в браузере:
Этот код уменьшает размер шрифта CSS наполовину по сравнению с текущим размером шрифта браузера:
В CSS предусмотрены два значения для свойства font-style — italic и oblique:
h1{font-style:oblique;}
Если нужно вывести жирный шрифт, то можете использовать свойство CSS font weight:
Значения свойства font-weight: normal, bold, bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800, 900:
p{font-weight:500;}
Свойство font-variant используется, чтобы преобразовать все строчные буквы в заглавные. При этом преобразованные заглавные буквы будут выводиться меньшим шрифтом, чем оригинальные заглавные буквы в документе:
В следующем коде использовано большинство описанных выше свойств шрифтов в CSS:
<head>
<style type=”text/css”>
body {
font-family: “Courier New”, Courier, “Lucida Sans Typewriter”, “Lucida Typewriter”, monospace;
}
p.size{ font-size:20px;}
p.percentage{ font-size:80%;}
p.style{ font-style:italic; }
p.bold { font-weight:bold; }
p.variant { font-variant:small-caps; }
</style>
</head>
<body>
<p class=”size”>This paragraph displays in font size 20</p>
<p class=”percentage”>This paragraph displays in font size smaller as 80%</p>
<p class=”style”>This paragraph displays in font style as Italics</p>
<p class=”bold”>This paragraph displays BOLD letters</p>
<p class=”variant”>This paragraph change small to capital letters</p>
</body>
</html>
Результат:
Данная публикация представляет собой перевод статьи «CSS font properties» , подготовленной дружной командой проекта Интернет-технологии.ру
Источник
Здравствуйте, уважаемые читатели блога webcodius.ru. В сегодняшней статье речь пойдет о свойствах каскадных таблиц стилей, которые отвечают за параметры шрифта элементов web-страниц. Рассмотрим способы их использования и посмотрим как они работают. Если вы впервые слышите о понятии стилевое оформление страницы и ничего не знаете о CSS, то советую вам начать со статьи «что такое css».
Font-family — задаем имя шрифта в CSS
Начнем с атрибута стиля font-family с помощью которого можно задать гарнитуру и тип шрифта, которым будет выведен текст html-элемента (например текст заголовка или абзаца p). Синтаксис применения атрибута выглядит так:
font-family: <список имен шрифтов разделенных запятыми>
Список имен шрифтов задается в виде их названий (например Arial, Verdana или Times New Roman). Если имя шрифта содержит пробелы, то его необходимо взять в кавычки. Можно указать несколько наименований шрифтов, разделив их запятыми. В этом случае браузер сначала будет искать первый из указанных шрифтов, в случае неудачного поиска — второй, третий и так далее:
p { font-family: Arial, Verdana, ‘Times New Roman’, san-serif; }
В данном примере браузер сначала будет искать на компьютере пользователя шрифт Arial и если найдет, то отобразит все элементы p этим же шрифтом. Если же Arial на компьютере пользователя не найдется, тогда браузер будет искать Verdana, затем, в случае неудачи — Times New Roman, и так далее. Последним в списке имен шрифтов в данном примере идет не имя конкретного шрифта, а имя целого семейства шрифтов, представляющего целые наборы аналогичных шрифтов.
Таким образом можно задавать целые семейства шрифтов. Таких семейств всего пять:
- serif — шрифты с засечками;
- sans-serif -шрифты без засечек;
- cursive — шрифты, имитирующие рукописный текст;
- fantasy — декоративные шрифты;
- monospace — моноширинные шрифты.
Кроме имен шрифтов, свойству font-family можно задать особое значение inherit, которое говорит браузеру, что текст данного элемента нужно отображать таким же шрифтом, как и текст родительского элемента.
Font-size — задаем размер шрифта с помощью CSS
Свойство стиля font-size определяет размер шрифта для какого-либо элемента в html-коде. Синтаксис применения:
font-size: <размер>|xx-small|x-small|small|medium|large|x-large|xx-large|larger|smaller|inherit
Давайте теперь рассмотрим подробнее способы применения данного свойства.
Размер шрифта можно задавать в абсолютных и относительных величинах. Для этого используются единицы измерения, поддерживаемые CSS. Чтобы задать размер шрифта жестко, используются следующие единицы измерения:
- px — пиксели;
- pt — пункты;
- in — дюймы;
- cm — сантиметры;
- mm — миллиметры;
- pc — пики.
Обозначение единицы измерения указывают после самого значения. Например:
p { font-size: 10px; }
strong { font-size: 12pt; }
При использовании этих стилей, текст во всех элементах p на странице будет размером 10 пикселей, а элементов strong 12 пунктов.
Для задания относительных размеров шрифта используются следующие обозначения:
- em — размер буквы «m» текущего шрифта;
- ex — размер буквы «x» текущего шрифта;
- % — проценты от размера шрифта родительского элемента.
Например:
h1 { font-size: 3em; }
em { font-size: 150%; }
В этом примере заголовок h1 будет нарисован шрифтом в три раза большего размера, чем тот, который использовался бы по умолчанию. А элементы em в полтора раза большего размера.
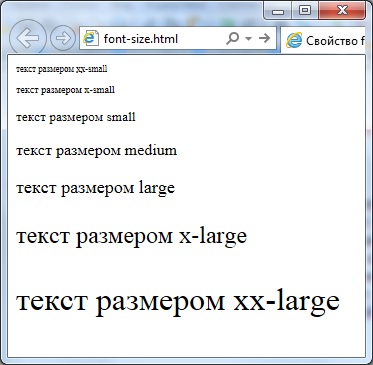
Кроме числовых значений, свойству font-size можно задавать одно из семи символьных значений: xx-small, x-small, small, medium, large, x-large или xx-large, — которые задают определенные размеры шрифта от самого маленького до самого большого:

Ну, и последний способ это использование значений «larger» и «smaller», которые позволяют увеличивать и уменьшать размер шрифта относительно унаследованного. Например, если для родительского элемента определен шрифт размера small, то значение larger установит для текущего элемента размер шрифта medium.
Свойство color — задаем цвет текста
Атрибут стиля color задает цвет текста. Синтаксис:
color: цвет
Цвет можно задать с помощью RGB-кода, который записывается в формате:
#<доля красного цвета><доля зеленого цвета><доля синего цвета>
Все доли записываются в формате шестнадцатеричных чисел от 00 до FF. Например, чтобы все заголовки h2 на странице выводились красным цветом, необходимо написать такой код CSS:
h2 { color: #ff0000; }
Также возможно задавать цвет с помощью имен. Красный цвет будет red, черный — black, белый — white. Например:
h2 { color: red; }
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
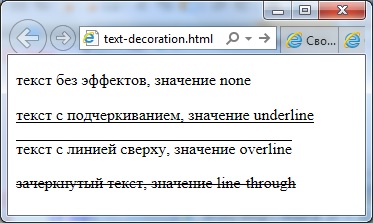
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.

По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.
Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h1 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
font: [font-style || [font-variant||font-weight] font-size [/line-height] font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }
На этом рассказывать о свойствах CSS отвечающих за отображение текста на html-страницах я закончу. Чтобы узнать больше о каскадных таблицах стилей не забудьте подписаться на обновления блога и читайте статьи из раздела «Справочник CSS». До новых встреч!
Источник
