Css какое свойство определяет интервал между строками

ÐдÑавÑÑвÑйÑе, доÑогие дÑÑзÑÑ!
Ð ÑÑой неболÑÑой ÑÑаÑÑе Ñ Ñ Ð¾ÑÑ ÑаÑÑказаÑÑ Ð¾Ð± одном полезном ÑвойÑÑве, позволÑÑÑем изменÑÑÑ Ð¼ÐµÐ¶ÑÑÑоÑнÑй инÑеÑвал в HTML и CSS.
ÐÑо Ð¼Ð¾Ð¶ÐµÑ Ð²Ð°Ð¼ понадобиÑÑÑÑ Ð´Ð»Ñ Ñого ÑÑÐ¾Ð±Ñ ÑделаÑÑ ÑÑение ÑекÑÑа более комÑоÑÑнÑм, а Ñакже измениÑÑ Ð²Ð½ÐµÑний вид ÑекÑÑа, его ÑаÑположение в блоке и даже вÑÑовнÑÑÑ ÑÑÐ¾Ñ ÑекÑÑ Ð¿Ð¾ веÑÑикали.

Ðак задаÑÑ Ð¼ÐµÐ¶ÑÑÑоÑнÑй инÑеÑвал CSS?
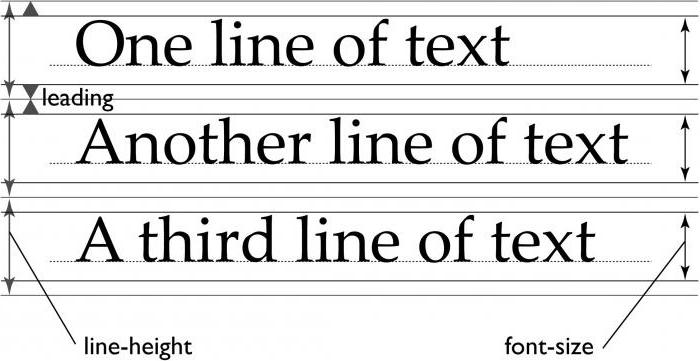
ÐÐ»Ñ Ð·Ð°Ð´Ð°Ð½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного инÑеÑвала в CSS ÑÑÑеÑÑвÑÐµÑ ÑпеÑиалÑное ÑвойÑÑво line-height. ÐоÑловно оно пеÑеводиÑÑÑ ÐºÐ°Ðº вÑÑоÑа ÑÑÑоки.
ÐÑо CSS-ÑвойÑÑво Ð¼Ð¾Ð¶ÐµÑ Ð¿ÑинимаÑÑ Ð½ÐµÑколÑко знаÑений:
- 1.ÐножиÑÐµÐ»Ñ (ÑиÑло).
ÐапÑимеÑ:
line-height: 1.5;
ÐÑÐ¸Ð¼ÐµÑ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного
инÑеÑвала ÑекÑÑа в HTML и СSS.Рданном пÑимеÑе Ð¼Ñ Ð¿Ð¾Ð»ÑÑаем полÑÑоÑнÑй межÑÑÑоÑнÑй инÑеÑвал.
ÐдеÑÑ Ð·Ð° единиÑÑ Ð±ÐµÑÑÑÑÑ ÑÐ°Ð·Ð¼ÐµÑ ÑÑиÑÑа. То еÑÑÑ ÐµÑли ÑÐ°Ð·Ð¼ÐµÑ ÑÑиÑÑа бÑÐ´ÐµÑ Ñавен 16 пикÑелей, Ñо межÑÑÑоÑнÑй инÑеÑвал Ñо знаÑением 2 бÑÐ´ÐµÑ Ñавен:
2 x 16 = 32 пикÑелÑ. - 2.ÐнаÑение в пикÑелÑÑ
или дÑÑгиÑ
единиÑаÑ
.
ÐапÑимеÑ:
line-height: 20px;
ÐÑÐ¸Ð¼ÐµÑ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного
инÑеÑвала ÑекÑÑа в HTML и СSS.Так же вмеÑÑо пикÑелей (px) можно иÑполÑзоваÑÑ Ð¿ÑнкÑÑ (pt), вÑÑоÑe ÑÑиÑÑа ÑекÑÑего ÑлеменÑа (em), дÑймÑ(in) и Ñак далее.
- 3.ÐнаÑение в пÑоÑенÑаÑ
.
ÐапÑмеÑ:
line-height: 180%;
ÐÑÐ¸Ð¼ÐµÑ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного
инÑеÑвала ÑекÑÑа в HTML и СSS.Ð ÑÑом ÑлÑÑае за 100% беÑÑÑÑÑ Ð²ÑÑоÑа ÑÑиÑÑа.
- 4.Inherit â знаÑение межÑÑÑоÑного инÑеÑвала бÑÐ´ÐµÑ Ð½Ð°ÑледоваÑÑÑÑ Ð¾Ñ ÑодиÑелÑÑкого ÑлеменÑа.
ÐапÑимеÑ:
line-height: inherit;
ÐÑÐ¸Ð¼ÐµÑ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного
инÑеÑвала ÑекÑÑа в HTML и СSS. - 5.Normal â в данном ÑлÑÑае межÑÑÑоÑное ÑаÑÑÑоÑние задаÑÑÑÑ Ð°Ð²ÑомаÑиÑеÑки.
ÐапÑимеÑ:
line-height: normal;
ÐÑÐ¸Ð¼ÐµÑ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного
инÑеÑвала ÑекÑÑа в HTML и СSS.
ÐиÑно мне болÑÑе вÑего нÑавиÑÑÑ Ð¿ÐµÑвÑй ÑпоÑоб. Так как он пÑоÑÑ Ð¸ понÑÑен в иÑполÑзовании и пÑи ÑÑом инÑеÑвал ÑÐ¾Ñ ÑанÑеÑÑÑ Ð¿Ñи изменении ÑазмеÑа ÑÑиÑÑа.
Ðак задаÑÑ Ð¼ÐµÐ¶ÑÑÑоÑнÑй инÑеÑвал html?
Ðакого-Ñо ÑпеÑиалÑного Ñега, коÑоÑÑй Ð±Ñ Ð¸Ð·Ð¼ÐµÐ½Ñл межÑÑÑоÑнÑй инÑеÑвал в HTML неÑ. ÐоÑÑÐ¾Ð¼Ñ Ð´Ð»Ñ ÐµÐ³Ð¾ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼Ð¾Ð¶Ð½Ð¾ воÑполÑзоваÑÑÑÑ ÑледÑÑÑими ÑпоÑобами:
- 1.ÐÑполÑзоваÑÑ Ð°ÑÑибÑÑ style, внÑÑÑи коÑоÑого иÑполÑзоваÑÑ Ñо же ÑвойÑÑво line-height Ñ Ð½ÑжнÑми нам паÑамеÑÑами.
ÐапÑимеÑ:<div style=â line-height:1.5;â>
ÐÑÐ¸Ð¼ÐµÑ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного
инÑеÑвала ÑекÑÑа в HTML и СSS.
</div></li>
- 2.ÐÑполÑзоваÑÑ Ñег </style> и в нÑм Ñже Ð´Ð»Ñ ÑлеменÑа Ñ Ð½ÑжнÑм клаÑÑом задаваÑÑ Ð¼ÐµÐ¶ÑÑÑоÑнÑй инÑеÑвал.
ÐапÑимеÑ:<style>
.block {
line-height: 120%;
}
</style>
<div class=âblockâ>
ÐÑÐ¸Ð¼ÐµÑ Ð¸Ð·Ð¼ÐµÐ½ÐµÐ½Ð¸Ñ Ð¼ÐµÐ¶ÑÑÑоÑного
инÑеÑвала ÑекÑÑа в HTML и СSS.
</div>
Ридеале Ñег style должен ÑаÑполагаÑÑÑÑ Ð² Ñеге , но ÑабоÑаÑÑ Ð¾Ð½ бÑÐ´ÐµÑ Ð² лÑбом меÑÑе ÑÑÑаниÑÑ.
ÐÑполÑзование межÑÑÑоÑного инÑеÑвала в HTML и CSS Ð´Ð»Ñ Ð²ÑÑавнивание по веÑÑикали и Ð·Ð°Ð´Ð°Ð½Ð¸Ñ Ð¾ÑÑÑÑпов.
ÐÑли Ñ Ð²Ð°Ñ, к пÑимеÑÑ, еÑÑÑ ÐºÐ½Ð¾Ð¿ÐºÐ° или блок Ñ Ð·Ð°Ð³Ð¾Ð»Ð¾Ð²ÐºÐ¾Ð¼, в коÑоÑом нÑжно задаÑÑ Ð¾ÑÑÑÑÐ¿Ñ ÑвеÑÑ Ñ Ð¸ ÑÐ½Ð¸Ð·Ñ Ð¸Ð»Ð¸ вÑÑовнÑÑÑ ÑÑÐ¾Ñ ÑекÑÑ Ð¿Ð¾ ÑенÑÑÑ Ð¿Ð¾ веÑÑикали, Ñо ÑÑÑ Ð²Ñ Ñак же можеÑе воÑполÑзоваÑÑÑÑ CSS-ÑвойÑÑвом line-height.
Ðиже пÑиведÑн пÑÐ¸Ð¼ÐµÑ Ð·Ð°Ð³Ð¾Ð»Ð¾Ð²ÐºÐ° без межÑÑÑоÑного инÑеÑвала и Ñ Ð½Ð¸Ð¼.
<h3 style=”line-height:0%;”>ÐежÑÑÑоÑнÑй инÑеÑвал Ñавен 0%</h3> <h3 style=”line-height:300%;”>ÐежÑÑÑоÑнÑй инÑеÑвал Ñавен 300%</h3> |
ÐежÑÑÑоÑнÑй инÑеÑвал Ñавен 0%
ÐежÑÑÑоÑнÑй инÑеÑвал Ñавен 300%
Таким обÑазом, пÑи помоÑи данного CSS ÑвойÑÑва Ð²Ñ Ð¼Ð¾Ð¶ÐµÑе изменÑÑÑ Ð¼ÐµÐ¶ÑÑÑоÑнÑй инÑеÑвал в HTML и CSS коде, и Ñаким обÑазом делаÑÑ Ð¾ÑоÑмление ваÑÐ¸Ñ ÑайÑов более пÑивлекаÑелÑнÑм.

СпаÑибо ÑÑо доÑиÑали ÑÑаÑÑÑ Ð´Ð¾ конÑа! ÐÑли она бÑла Ð´Ð»Ñ Ð²Ð°Ñ Ð¿Ð¾Ð»ÐµÐ·Ð½Ð¾Ð¹, Ñо обÑзаÑелÑно поделиÑеÑÑ ÐµÑ Ð² ÑоÑÑеÑÑÑ . Так Ð²Ñ Ð¿Ð¾Ð¼Ð¾Ð¶ÐµÑе мне в пÑодвижении моего пÑоекÑа.
ÐÐµÐ»Ð°Ñ Ð²Ð°Ð¼ ÑÑÐ¿ÐµÑ Ð¾Ð² в оÑоÑмлении ваÑÐ¸Ñ ÑайÑов! Ðо вÑÑÑеÑи в ÑледÑÑÑÐ¸Ñ ÑÑаÑÑÑÑ !
С Ñважением Ð®Ð»Ð¸Ñ ÐÑÑаÑÑ
Источник
Высота строки CSS
line-height: normal | <number> | <length> | <проценты> | inherit | initial | unset
| normal | Расстояние между строчками вычисляется браузером самостоятельно |
|---|---|
| <number> | Число от 0. line-height: 1.5; = font-size * 1.5 = 20px * 1.5 = line-height: 30px; Текст легче читать, при значении от 1.5 до 2 [w3.org]. |
| <length> | Любые единицы измерения: px, em, rem, sm. |
| <проценты> | % от em |
| initial | То же, что normal |
| inherit | Наследуется значение родителей |
| unset | Наследуется значение родителей |
Изменить line-height:
Когда в товарищах согласья нет,
На лад их дело не пойдет,
И выйдет из него не дело, только мука.
Однажды Лебедь, Рак да Щука
Везти с поклажей воз взялись
И вместе трое все в него впряглись;
Из кожи лезут вон, а возу все нет ходу!
Поклажа бы для них казалась и легка:
Да Лебедь рвется в облака,
Рак пятится назад, а Щука тянет в воду.
Кто виноват из них, кто прав – судить не нам;
Да только воз и ныне там.
<style>
#nol {
font-size: 11px;
line-height: 13px;
padding: 10px;
border: 5px solid #456;
}
</style>
<div id=”nol”></div>
height = количество_строк * line-height
height = 12 * 13px = 156px
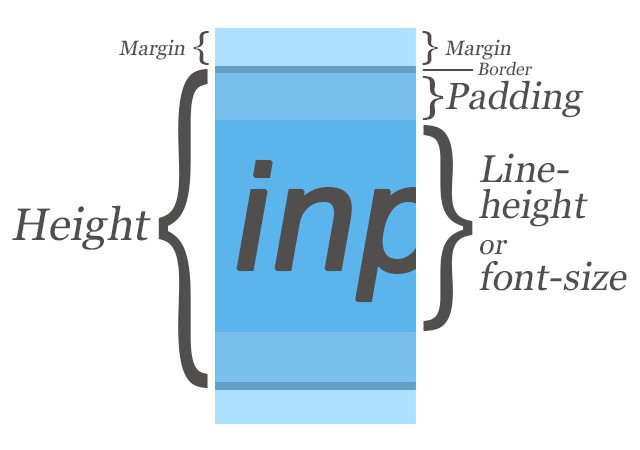
Чем отличается line-height от height или padding
padding – это отступ от height до границы элемента.
height: auto; (по умолчанию) — это
- height: 0;
- если присутствует текст, то сумма line-height всех строк [см. пример выше с расчётами]
- если есть дочерние элементы, то сумма их height, border, padding и margin
Изменить line-height:
Изменить height:
Когда в товарищах согласья нет,
На лад их дело не пойдет,
И выйдет из него не дело, только мука.
Однажды Лебедь, Рак да Щука
Везти с поклажей воз взялись
И вместе трое все в него впряглись;
Из кожи лезут вон, а возу все нет ходу!
Поклажа бы для них казалась и легка:
Да Лебедь рвется в облака,
Рак пятится назад, а Щука тянет в воду.
Кто виноват из них, кто прав – судить не нам;
Да только воз и ныне там.
<style>
#nol1 {
font-size: 11px;
height: 156px;
line-height: 13px;
padding: 10px;
border: 5px solid #456;
}
</style>
<div id=”nol1″></div>
Расстояние между строк HTML
Междустрочный интервал можно узнать, если из line-height вычесть font-size. Причём значение межстрочного расстояния делится на два. Одна половина увеличивает отступ от буквы до верхнего края, другая — до нижнего. То есть получается, что текст располагается ровно по середине блока.
Пример
Пример
<div id=”one”>line-height</div>
<div id=”two”>padding</div>
Это отличный инструмент, чтобы однострочный текст или картинку выравнивать вертикально по центру блока.
line-height наследуется от предка к потомку
Изменить line-height родителя:
Зелёный потомок
Синий потомок
<div id=”raz”>
<div>Зелёный потомок</div>
<div>Синий потомок</div>
</div>
Значение, заданное потомку, будет главнее того, что задано родителю.
Изменить line-height Зелёного потомка:
Изменить line-height Синего потомка:
Зелёный потомок
Синий потомок
<div id=”dva”>
<div>Зелёный потомок</div>
<div>Синий потомок</div>
</div>
Значение <number> единственное, которое отталкивается от значения font-size элемента, а не от его родителя.
значение line-height в
Случается нередко нам
И труд и мудрость видеть там,
Где стоит только догадаться
За дело просто взяться.
<div id=”shest”>
<div>текст<br>текст</div>
текст<br>текст
</div>
Для <number> line-height родителя: 16px * 2 = 32px
Для <number> line-height потомка: 30px * 2 = 60px
Для px line-height родителя: 32px
Для px line-height потомка: 32px
Для em line-height родителя: 16px * 2 = 32px
Для em line-height потомка: 16px * 2 = 32px
Для % line-height родителя: 16px * 200 / 100 = 32px
Для % line-height потомка: 16px * 200 / 100 = 32px
line-height и HTML тег span
Элемент с display: inline; не может иметь height. Поэтому, ежели line-height родителя меньше line-height дочернего элемента, строчный потомок увеличивает высоту строки предка, на которой он находится. Между line-height нескольких строчных элементов, находящихся на одной строке, также выбирается то, что больше.
Изменить line-height родителя:
Изменить line-height строчного потомка:
span
<div id=”tri”>
<span>span</span>
</div>
‘line-height’ specifies the minimal height of line boxes within the element. The minimum height consists of a minimum height above the baseline and a minimum depth below it … The height and depth of the font above and below the baseline are assumed to be metrics that are contained in the font. [w3.org]
Иными словами, если font-size строчного элемента отличается от font-size блочного, то первый может увеличить высоту строки родителя, на которой он находится.
Изменить line-height:
Изменить font-size:
span
<div id=”chetyre”>
<span>span</span>
</div>
Откуда взялся вертикальный отступ у картинки? Как убрать межстрочный интервал?
У блочного элемента нет высоты строки.
display: block;
<div id=”pyat”>
<img alt=”16*16″ src=”https://2.bp.blogspot.com/-KpOxK0BzM-w/U0ZIUo4PF7I/AAAAAAAAEUI/PO4MiuWxy1o/s320/16.png” />
</div>
Практическое использование: Как убрать отступ под картинкой.
line-height меняется вместе с шириной окна браузера
- Flexible typography with CSS locks [typekit.com]
Источник
Довольно часто у начинающих верстальщиков возникают проблемы при освоении каскадных таблиц стилей (CSS). Не исключением является работа с межстрочными интервалами в CSS. Межстрочный интервал – это расстояние между строчками по вертикали. Как и в обычном документе Microsoft Word, в тексте html-файла тоже можно изменять этот параметр.
Использование line-height при изменении интервала
Первым и самым правильным вариантом решения проблемы с интервалами будет задание значения свойству line-height. По умолчанию значение этого свойства равняется normal (line-height: normal;). Межстрочный интервал вычисляется автоматически самим интернет-браузером и зависит, в частности, от вида шрифта, а также его размера. Любое положительное цифровое значение, которое будет задано в стилевом свойстве line-height, браузер будет воспринимать как число, на которое необходимо умножить размер текущего шрифта.

В CSS межстрочный интервал может задаваться в разных единицах длины: пункты (pt), дюймы (in), пиксели (px) и проценты (%). Процент рассчитывается относительно текущего шрифта, и по умолчанию его значение равняется 100 %. Не стоит забывать, что свойство line-height заимствует значение свойства inherit у своего родительского элемента.
Приведем несколько примеров, как увеличить межстрочный интервал в CSS: <p class=”stroka”> .
Процесс работы с межстрочными интервалами достаточно прост. У вас должны быть начальные знания CSS и умение подключать файл к главной странице html. Стили также можно задавать прямо на html-странице: </p>
Чтобы в данном предложении сделать полуторный интервал, необходимо в файле CSS добавить такой код:
p.stroka {
line-height: 1.5;
}
Для того, чтобы сделать двойной интервал, можно прописать такой код:
p.stroka {
line-height: 2;
}
или
p.stroka {
line-height: 200%;
}
В обоих случаях браузер будет понимать, что нужно текущий шрифт умножить на 2. Это значение и будет межстрочным интервалом.

Теперь приведем пример, как уменьшить межстрочный интервал (CSS):
Важно помнить, что отрицательное значение line-height просто не воспринимается, поэтому минимальным его значением может быть 0. Для того чтобы получить половинный интервал, необходимо прописать такой код:
p.line {
line-height: 0.5;
}
или
p.line {
line-height: 50%;
}
или
p.line {
line-height: 2;
}
или
p.line {
line-height: 0.5pt;
}
Все 3 варианта корректны и соответствуют всем стандартам W3C, соответственно, будут работать в любой версии браузера.
Использование padding при изменении интервала
Однако помимо изменения свойства line-height, существует еще один способ изменить в CSS межстрочный интервал, это будет “игра” со значениями свойства padding. Стилевое свойство padding отвечает за внутренние отступы в любом html-объекте. По умолчанию данное свойство равняется 0. Подбирая различные значения, можно изменить межстрочный интервал, например: <p class=”second”>.
Работать с межстрочными интервалами очень просто. Достаточно знать основы CSS и уметь подключать файл к основной странице html. Также его можно задать непосредственно на странице с расширением html.</p>

Для увеличения межстрочного интервала увеличиваем значение свойства:
p.second {
padding: 10px;
}
Таким образом, расстояние между строчками в нашем абзаце будет увеличено на 10 пикселей относительно начального. С таким же успехом можно и уменьшить межстрочный интервал, прописав к примеру:
p.second {
padding: 0px;
}
Отрицательное значение межстрочного интервала
Если вы заметили, также не позволяется вводить отрицательные значения, чтобы не получалось наложения строк друг на друга. В CSS межстрочный интервал не может иметь отрицательного значения. С точки зрения соблюдения правил написания кода и стандартов W3C, вы никогда не сможете прописать отрицательные значения в значениях межстрочного интервала.
Изменение межстрочного интервала в списках
Иногда возникает задача изменить межстрочные интервалы в списках <ul> и <ol>. Предыдущие методы не приведут к нужному результату, однако есть одно свойство, которое может изменить интервал в списке – это свойство – margin. Данное стилевое свойство может быть как с положительным, так и отрицательным значением. Покажем изменение межстрочного интервала в списке на примере:
<ul>
<li><a href=”#”>Пункт 1</a></li>
<li><a href=”#”>Пункт 2</a></li>
<li><a href=”#”>Пункт 3</a></li>
</ul>
Для увеличения отступов нужно в CSS-файле прописать следующие строки:
ul li{
margin-top: 10px;
}
Таким образом мы указали, что расстояние от каждого пункта списка увеличивается на 10 пикселей. Причем в данном случае возможно и отрицательное значение. Таким образом, мы можем задать: – margin-top: -15px.
Источник
Доброго времени суток, мои дорогие любители веб-тематики. Сегодня я хочу поделиться с вами полезными и достаточно простыми знаниями, которые в будущем помогут с оформлением текстового контента вашего сайта. Я расскажу, как задавать расстояние между строчками css-средствами.
При чем мы разберем с вами свойства, которые помогут форматировать не только интервалы между строками текста, а еще и расстояние между ячейками таблиц. А теперь давайте приступим к самому интересному!
Поднимем руки над клавиатурой и да раздвинем строки!
На всякий случай начну главу с пояснения «что такое межстрочный интервал».
Расстояние между строками в параграфе называется межстрочным интервалом. Также иногда используют и современный термин – интерлиньяж.
Для форматирования данного параметра каскадными стилевыми таблицами нужно знать всего лишь одно свойство – line-height.
В обычных ситуациях значение line-height устанавливается в браузере автоматически в зависимости от выбранного шрифта, типа начертания и размера символов. Однако если появилась необходимость увеличить или уменьшить интервалы в тексте, то это можно сделать исключительно через описываемый инструмент.
line-height предусматривает два встроенных ключевых слова:
- normal – вычисление расстояния между строками абзацев происходит автоматически;
- inherit – наследуется форматирование объекта-родителя.
Помимо этого, можно самим устанавливать размер отступов. В свойстве поддерживаются любые существующие в css единицы измерений. Таким образом, вы можете указать интервал в процентах, пунктах, пикселах, em-ах и других.

Однако обычно указывается просто тип отступа в виде цифры. Например, line-height: 1.5; оповещает браузер, что в контенте выбран полуторный межстрочный интервал.
Думаю, особо любопытные задались вопросом: «Как же работает такой механизм?». Ответ очень прост: при помощи умножения. Интерлиньяж устанавливается, начиная от базовой линии. Если значение свойства указывается цифрой, то она распознается как множитель, на который и идет умножение базового значения.
А теперь хочу привести небольшой пример. При помощи html я создал заголовок и обычный нумерованный список.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <!DOCTYPE html> <html> <head> <meta charset=”utf-8″> <title>Пример 1</title> <style> h1 { line-height: 95%; border-bottom: 3px double #000; border-top: 1px solid #000; padding: 15px; } ol { line-height: 2.5; } body { background: #EEE8AA; } </style> </head> <body> <h1>Позитивные аспекты глобализации</h1> <p> <ol> <li>Усиление и стимулирование свободной конкуренции для активного развития технологий;</li> <li>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</li> <li>Повышение уровня жизни человечества.</li> </ol> </p> </body> </html> |
А теперь пришло время таблиц!
Для таблиц также можно использовать свойство css line- height. Оно задаст интервал в ячейках между строками текста. Однако в некоторых случаях нужно двигать именно ячейки, а не контент.
Для реализации такого приема существует свойство border-spacing. Этот элемент работает только в том случае, если в другом табличном свойстве border-collapse указано раздельное отображение ячеек таблицы (border-collapse: separate), т.е. двойная линия не убирается.
Почему так происходит? border-spacing устанавливает расстояние от контента до границ элемента таблицы. По умолчанию рамка задается для каждого элемента своя. Если же используется свойство border-collapse: collapse, то происходит следующее: браузер анализирует табличное представление и удаляет двойные линии.
При этом между строками и столбцами остается одна линия, которая преобразовывается в общую границу сразу для нескольких элементов таблицы.

У свойства border-spacing нет ключевых слов, поэтому значения указываются в виде единиц измерения. Можно установить как одно значение, так и два. Во втором случае первый параметр определит интервал по горизонтали, второй – по вертикали.
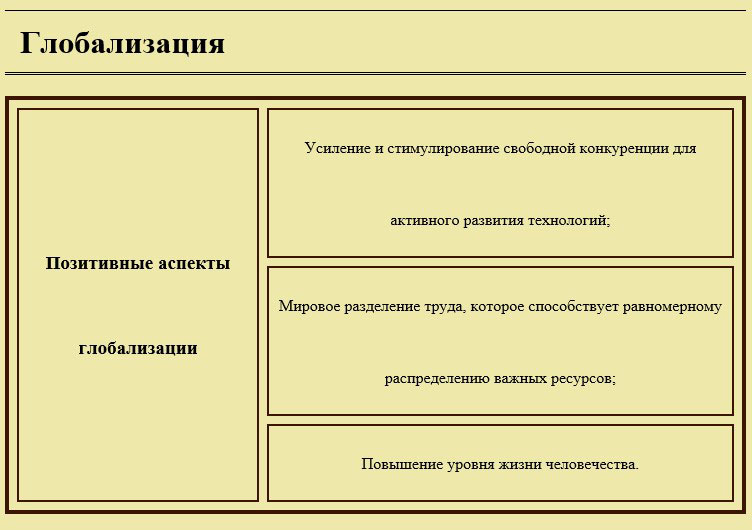
Перейдем к практике. Информацию из предыдущего примера занесем в таблицу.
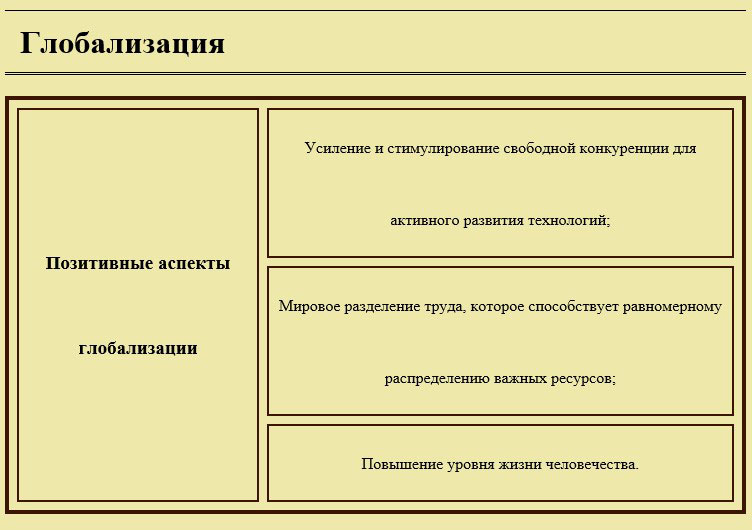
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html> <html> <head> <meta charset=”utf-8″> <title>Пример 2</title> <style> h1 { line-height: 95%; border-bottom: 3px double #000; border-top: 1px solid #000; padding: 15px; } body { background: #EEE8AA; } table { width: 100%; border: 4px solid #3B1500; border-spacing: 8px; line-height: 5; } #left { font-weight: 900; font-size: 19px; } td { text-align:center; border: 2px solid #3B1500; line-height:4.5; } </style> </head> <body> <table> <h1>Глобализация</h1> <tr> <td rowspan=”3″ id=”left”>Позитивные аспекты глобализации</td><td>Усиление и стимулирование свободной конкуренции для активного развития технологий;</td> </tr> <tr> <td>Мировое разделение труда, которое способствует равномерному распределению важных ресурсов;</td> </tr> <tr> <td>Повышение уровня жизни человечества.</td> </tr> </table> </body> </html> |
На этой ноте я закончу. Не забывайте подписываться на мои обновления и обязательно приглашайте знакомых и коллег в наш дружный коллектив блога. Пока-пока!
С уважением, Роман Чуешов
Загрузка…
Источник
