Css какие свойства наследуются

Эта статья будет посвящена такой важной теме как наследование стилей. Основная цель данной статьи учебника заключается в том, чтобы донести до Вас механизм работы наследования стилей, объяснить Вам в чем заключаются его основные плюсы и разобрать некоторые не очевидные на этот счет вещи.
Зачастую, если у ребёнка родители чудаки, то он от них не отстает, или как говорится: “яблоко от яблони недалеко падает”. Что касается наследования в CSS, то это не что иное, как метод тиражирования различных CSS свойств, относящихся к одному элементу страницы на вложенные в него элементы (потомки).
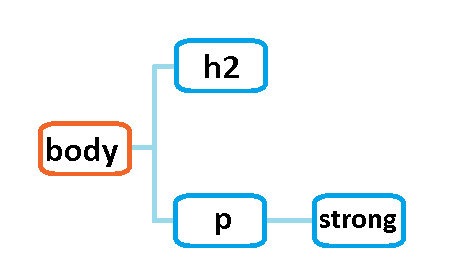
Давайте сразу перейдем к примеру и рассмотрим наследование стилей на примере HTML элемента <body>, который определяет видимое содержимое страницы.

Рис.28 Схема наследования стиля в CSS.
Создадим стиль для элемента <body>, который будет изменять цвет и тип шрифта:
<!DOCTYPE html>
<html>
<head>
<meta charset = “UTF-8”>
<title>Пример наследования стиля в CSS</title>
<style>
body { /* используем селектор типа */
color: green; /* устанавливаем цвет текста */
font-family: arial; /* устанавливаем тип шрифта */
}
</style>
</head>
<body>
<h2>Заголовок второго уровня</h2>
<p>Полный <strong>абзац</strong></p>
</body>
</html>
В этом примере для элемента <body> мы установили зеленый цвет текста и тип шрифта Arial.
CSS свойства color и font-family наследуются, а это означает, что эти свойства будут применяться и на вложенные элементы внутри <body> (на все его потомки).
Обращаю Ваше внимание на то, что вы всегда можете посмотреть наследуется или нет конкретное свойство в полном справочнике CSS.
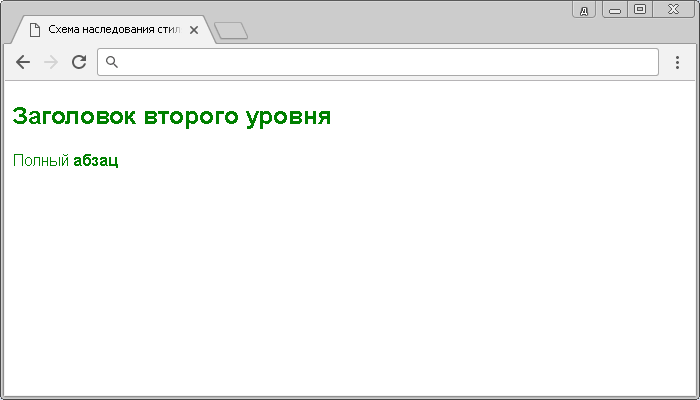
Результат нашего примера:

Рис. 29 Пример наследования стиля в CSS.
В выше рассмотренном примере все элементы, расположенные внутри <body> (его потомки) унаследовали его свойства.
Механизм наследования имеет многоуровневую систему и распространяется не только на прямых потомков элемента, но и переносится на все вложенные элементы. В нашем примере к такому элементу относится элемент <strong>, который по аналогии с другими элементами унаследовал все свойства стиля, заданного для элемента <body>. В этом заключается основной смысл наследования, который используется в CSS.
Механизм наследования значительно сокращает код CSS, например, если бы наш элемент <strong> получил цвет по умолчанию – чёрный, то нам пришлось бы отдельно для этого элемента устанавливать стиль, который бы определял как цвет, так и тип шрифта, что значительно увеличивало бы трудозатраты на разработку конкретной страницы.
Еще один момент, который обязательно необходимо понять, это то, что аналогично действует механизм наследования не только для селекторов типа, но и для всех типов селекторов, рассмотренных в предыдущих статьях, посвященной этой тематике. Допустим, мы создали селектор класса с аналогичными CSS свойствами и применили его к элементу <body>, то в этом случае все элементы, вложенные в него также унаследуют эти свойства.
Вы будете в дальнейшем использовать эти особенности CSS для упрощения Вашей работы по созданию стилей для элементов документа.
Ограничения и нюансы наследования
Ограничения:
- Не наследуются свойства, которые влияют на размещение элементов на странице, свойства отвечающие за внешние и внутренние отступы элемента, свойства отвечающие за границы элементов. Все эти свойства мы подробно рассмотрим далее в учебнике. Повторюсь, что вы всегда можете посмотреть наследуется или нет конкретное свойство на сайте в справочнике CSS.
- Я хочу, чтобы вы поняли, что многие свойства не наследуются по объективным причинам, представьте, что мы создаем границу для родительского элемента и после этого все потомки по этой логике должны унаследовать это свойство, что выглядело бы абсурдно и напротив увеличивало бы работу по созданию стилей (их отмене, или сбросу).
Нюансы:
Все современные браузеры используют собственные встроенные CSS стили для HTML элементов, эти стили, при необходимости, вы можете посмотреть у конкретного элемента на сайте в справочнике HTML (значение CSS по умолчанию). В следующей статье мы научимся обнулять встроенные стили для отображения ваших страниц одинаково во всех популярных браузерах.
А сейчас на примере элемента <a>, определяющего гиперссылку, мы рассмотрим пример в котором рассмотрим почему некоторые элементы не наследуют некоторые свойства своего предка:
<!DOCTYPE html>
<html>
<head>
<meta charset = “UTF-8”>
<title>Нюансы наследования стилей</title>
<style>
body { /* используем селектор типа */
color: green; /* устанавливаем цвет текста */
text-decoration: none; /* убираем декорирование текста (нижнее подчеркивание) */
}
</style>
</head>
<body>
<p>Абзац, который содержит внутри себя <a href = “#”>гиперссылку</a>.</p>
</body>
</html>
В этом примере для элемента <body> мы установили следующие стили: зеленый цвет текста и отсутствие декорирования текста (убрали нижнее подчеркивание снизу). Обратите внимание на элемент <a> на изображении, он полностью не изменился. Давайте разберемся ниже (после просмотра изображения) почему так происходит.
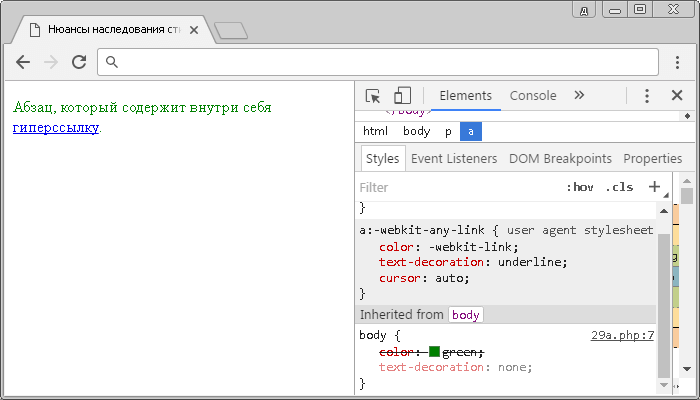
Результат нашего примера:

Рис. 29а Нюансы наследования стилей.
При возникновении конфликта побеждает сильнейший, в CSS это, как правило, явно определенный стиль. Откроем инструменты разработчика (для Chrome это F12). Обратите внимание какие встроенные в браузер CSS свойства (user agent stylesheet) имеет любая ссылка (any link) в документе. Для неё заданы следующие стили: цвет текста синий (-webkit-link – значение браузера по умолчанию), декорирование текста (нижнее подчеркивание) и определено, что браузер устанавливает курсор автоматически (значение auto CSS свойства cursor).
Ниже отображаются свойства, которые были унаследованы (Inherited from) элементом <a> от <body>. Как вы можете заметить, браузер отбросил все стили элемента <body>, по той причине, что у элемента <a> стиль, который определяет цвет текста явно определен (встроенный стиль по умолчанию), а свойство, которое определяет декорирование текста не наследуется и отображается с небольшой прозрачностью в инструментах разработчика, но даже если бы оно наследовалось, то не применилось бы по аналогии с цветом теста (у элемента <a> это свойство тоже явно определно).
Такие конфликты между стилями всегда разрешает браузер, а по каким правилам определяет, кому отдает приоритет и как он в том, или ином случае себя должен повести, на чью сторону встать, определяется правилами каскадности. Подробнее о правилах каскадности мы поговорим в следующей статье учебника.
Вопросы и задачи по теме
Перед тем как перейти к следующей статье ответьте на следующие вопросы:
Источник
Наследованием называется перенос правил форматирования для элементов, находящихся
внутри других. Такие элементы являются дочерними, и они наследуют некоторые
стилевые свойства своих родителей, внутри которых располагаются.
Разберём наследование на примере таблицы. Особенностью таблиц можно считать
строгую иерархическую структуру тегов. Вначале следует контейнер <table> внутри которого добавляются теги <tr>, а затем
идёт тег <td>. Если в стилях для селектора TABLE задать цвет текста, то он автоматически устанавливается для содержимого ячеек,
как показано в примере 18.1.
Пример 18.1. Наследование параметров цвета
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=”utf-8″>
<title>Наследование</title>
<style>
TABLE {
color: red; /* Цвет текста */
background: #333; /* Цвет фона таблицы */
border: 2px solid red; /* Красная рамка вокруг таблицы */
}
</style>
</head>
<body>
<table cellpadding=”4″ cellspacing=”0″>
<tr>
<td>Ячейка 1</td><td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td><td>Ячейка 4</td>
</tr>
</table>
</body>
</html>
В данном примере для всей таблицы установлен красный цвет текста, поэтому в
ячейках он также применяется, поскольку тег <td> наследует свойства тега <table>. При этом следует
понимать, что не все стилевые свойства наследуются. Так, border задаёт рамку вокруг таблицы в целом, но никак не вокруг ячеек. Аналогично не
наследуется значение свойства background. Тогда
почему цвет фона у ячеек в данном примере тёмный, раз он не наследуется? Дело
в том, что у свойства background в качестве значения
по умолчанию выступает transparent, т. е. прозрачность.
Таким образом цвет фона родительского элемента
«проглядывает» сквозь дочерний элемент.
Чтобы определить, наследуется значение стилевого свойства или нет, требуется
заглянуть в справочник по свойствам CSS и посмотреть там. Подключать свою интуицию
в подобном случае бесполезно, может и подвести.
Наследование позволяет задавать значения некоторых свойств единожды, определяя
их для родителей верхнего уровня. Допустим, требуется установить цвет и шрифт
для основного текста. Достаточно воспользоваться селектором BODY,
добавить для него желаемые свойства, и цвет текста внутри абзацев и других текстовых
элементов поменяется автоматически (пример 18.2).
Пример 18.2. Параметры текста для всей веб-страницы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=”utf-8″>
<title>Наследование</title>
<style>
BODY {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта */
color: navy; /* Синий цвет текста */
}
</style>
</head>
<body>
<p>Цвет текста этого абзаца синий.</p>
</body>
</html>
В данном примере рубленый шрифт и цвет текста абзацев устанавливается с помощью
селектора BODY. Благодаря наследованию уже нет нужды
задавать цвет для каждого элемента документа в отдельности. Однако бывают варианты,
когда требуется всё-таки изменить цвет для отдельного контейнера. В этом случае
придётся переопределять нужные параметры явно, как показано в примере 18.3.
Пример 18.3. Изменение свойств наследуемого элемента
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset=”utf-8″>
<title>Наследование</title>
<style>
BODY {
font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта */
color: navy; /* Синий цвет текста */
}
P.red {
color: maroon; /* Темно-красный цвет текста */
}
</style>
</head>
<body>
<p>Цвет текста этого абзаца синий.</p>
<p class=”red”>А у этого абзаца цвет текста уже другой.</p>
</body>
</html>
В данном примере цвет первого абзаца наследуется от селектора BODY,
а для второго установлен явно через класс с именем red.
Источник
Категория: Уроки CSS
Просмотров: 2262
Коментариев:
Дата: 2018-03-31
Добавил: admin

Мы продолжаем изучение CSS, мы уже рассмотрели достаточно много свойств и в этом уроке мы немного отдохнем от этого назойливого слова. И перейдем мы к, достаточно интересной теме, – наследованию. Данный метод сильно облегчает использование CSS, поэтому стоит понять, как это все работает и для чего это вообще нужно.
Если понять и уловить саму суть, то по существу здесь и нечего рассматривать, но увы без этого сложно будет продвигается дальше. И так, попытаюсь рассказать о наследовании простым языком и вкратце, чтобы не запутать Вас сильнее.
И так, идея состоит в чем, создавая страничку зачастую на ней используется много одинаковых элементов, например: один и тот же тип и размер шрифта. И было бы неплохо задать все нужные свойства для шрифта в одном месте, а затем, чтобы во всех блоках, шрифт их сам унаследовал, вместо того, чтобы каждый раз, в разных блоках для одного и того же шрифта задавать одно и тоже свойство.
Думаю мысль Вы поняли, и такая ситуация со всеми элементами. Зачем это все делать? Во-первых, это сокращает Вами написанный код, и код становится более наглядным. Ну, а во-вторых написанный код становится более динамичным, то есть если вы захотите изменить размер шрифта или тип его, то Вам стоит внести изменения только в одном месте и далее текст автоматически унаследует новые значения, и Вам не придется лезть во все свойства, каждого текстового блока, и их менять.
Вот для этого и существует наследование. В одном из уроков мы рассмотрели тему родства Селекторы предков и потомков CSS и там было обусловлено, что все теги, которые находятся внутри другого тега, являются по отношению к нему потомками, а он же в свою очередь, для них является, родителем.

Таким образом если прописать CSS свойство для родителя, например: для тега <body> </body>, то свойства автоматически будут унаследованы всеми тегами, которые находятся внутри него.
И теперь, давайте создадим ситуацию, когда у нас на странице имеются заголовки, параграфы, списки, ссылки. А затем попробуем через родителя передать свойства всем перечисленным выше элементам (потомкам).
HTML
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “https://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>HTML страница</title>
<link href=”css/fonts.css” type=”text/css” rel=”stylesheet”>
</head>
<body>
Обычный параграф для примера
- Список для приммера
- Список для приммера
- Список для приммера
Обычный заголовок второго уровня
Обычный параграф для примера
Обычный заголовок третьего уровня
Обычный параграф для примера
Самая обычная ссылка никуда не ведущая
</body>
</html>
Мы создали ряд элементов. Как видно у них нет ни каких стилей, самый обычный текст, который браузер установил по умолчанию.
Теперь нашему родителю тегу <body> </body> зададим свойства: размер, цвет и гарнитуру шрифта и посмотрим его потомки (все теги, которые в него входят) наследуют эти свойства или нет.
HTML
body{
color: #ff0000;
font-size: 20px;
font-family: courier new;
}
После того, как задали родителю определенные свойства, обновим страницу и наши потомки должны будут унаследовать указанные стили (весь текст красный, размером в 20px с гарнитурой courier new).
Но, те кто внимательнее скажет, что некоторые элементы не полностью унаследовали свойства: Заголовок остался большим, а ссылка не приняла заданный цвет. Все это связанно с тем, что есть элементы исключения, которые не полностью наследуют все свойства от родителя.
И давайте разберем исключения немного подробней.
Заголовок: как мы уже заметили, ни один заголовок не унаследовал размер, это связано с тем, что у браузера уже есть встроенные стили для заголовков. И если, не указать для заголовка, размер напрямую, то он, по умолчанию, будет отображаться крупнее остального текста. Иначе, если бы заголовок унаследовал размер текста, то он бы превратился в обычный текст и смысл в заголовке бы пропал. Поэтому заголовки не наследуют размер шрифта.
Такая же ситуация обстоит и ссылками: нам известно, что у браузера, изначально, для ссылок установлен синий цвет и подчеркивание. Таким образом, ссылка не унаследовала цвет.
Стоит рассмотреть еще момент, когда не наследуются все свойства, например для тега <body> </body> задать рамку.
HTML
body{
color: #ff0000;
font-size: 20px;
font-family: courier new;
borde:2px solid #00ff00;
}
В результате, как мы видим рамка появилась только у самого элемента <body> </body>, а все остальные элементы не унаследовали рамку.
От сюда стало ясно, что есть свойства, которые наследуются, а есть которые нет. Узнать, какие свойства наследуются, какие нет можно посмотрев спецификацию CSS. Там Вы найдете все нужные для Вас свойства и в колонке Inherited? указано наследуется свойство или нет. И если Вы, для интереса, посмотрите свойство border, то там будет установлен статут в NO, то есть не наследовать, в чем мы сами ранее и убедились.
Вот так используется наследование свойств, это сильно облегчает работу и часто используется при создании сайтов. Ну а на этом здесь все, переходим к следующему уроку, в котором рассмотрим каскадность и приоритетность.
Источник
Главным драйвером роста веба на рубеже тысячелетий было потребление контента. Сайты создавались для предоставления своим посетителям какой-либо полезной информации или развлекательного содержимого. Но в последние годы резко выросло значение веб-ресурсов, предоставляющих пользователям сервисы генерации контента (текстовые и графические редакторы, электронные таблицы, мессенджеры и т.п.). Это вызвало трансформацию сайтов в одностраничные приложения и миграцию в веб сложных интерфейсов, которые ранее были прерогативой прикладных программ.
В процессе этих трансформаций и миграций выяснилось, что рост трудоемкости создания и поддержания веб-интерфейса значительно опережает рост его сложности. Проблему пытались (и пытаются до сих пор) решить путем разбиения на модули, абстрагирования, инкапсуляции. С этой целю было создано большое количество JavaScript-фреймворков (Backbone, Ember, Angular), HTML-шаблонизаторов (Jade, Handlebars), систем управления зависимостями (RequireJS) и т.п.
Наиболее сложным с этой точки зрения оказался CSS, где по дизайну языка любое свойство, объявленное в любом подключенном CSS-файле или тэге style, может повлиять на отображение любого элемента DOM-дерева.
Формализация задачи.
Предположим для простоты, что весь JavaScript-код заключен в модули, которые ничего не знают друг о друге и инкапсулируют в себе все необходимое им для своей работы. Модуль знает как сгенерить свое HTML-представление (назовем его блок) и куда его вставить в DOM-дереве. При этом блоки могут вкладываться друг в друга. На уровне разметки блок состоит из корневого элемента и дочерних элементов.
Задача заключается в том, чтобы на отображение элементов любого блока можно было повлиять только намеренным изменением в HTML-представлении и соответствующих CSS-файлах и тэгах style.
Любое ненамеренное изменение отображения элементов блоков будем называть протечкой стилей.
Протечки стилей могут возникать как при изменениях в свойствах элементов других блоков (протечки свойств), так и при изменениях в DOM-дереве (каскадные протечки).
Иточники протечек стилей
Если рассматривать какой-либо блок сам по себе, то протечки стилей могут быть как извне, так и наружу. В связи с тем, что протечка наружу для одного блока будет являться протечкой извне для другого, при классификации протечек можно ограничиться случаем протечек извне.
1. Наследование свойств
При отсутствии у CSS-свойства какого-либо элемента явно заданного значения используется значение по умолчанию. Если это значение inherit, то значение свойства задается равным значению свойства родительского элемента.
Таким образом, корневой элемент текущего блока может наследовать стили своего родителя, по определению принадлежащего другому блоку.
К примеру,
.outer-block{
color: red;
}
<div class=”outer-block”>
Я намеренно сделан красным
<div class=”current-block”>
Я красный из-за наследования стилей
</div>
</div>
посмотреть на jsfiddle.net
2. Конформизм свойств
При отсутствии у CSS-свойства какого-либо элемента явно заданного значения используется значение по умолчанию. Если это свойство подстраивается под свойство родительского элемента (к примеру, как свойства width и height со значением по умолчанию auto) или мимикрирует (к примеру, как свойство background-color со значением по умолчанию transparent), то у конечного пользователя будет создаваться впечатление, что стили родительского элемента протекли на стили дочернего элемента.
К примеру,
.outer-block{
background: red;
}
<div class=”outer-block”>
Я намеренно сделан красным
<div class=”current-block”>
Я красный из-за конформизма стилей
</div>
</div>
посмотреть на jsfiddle.net
Стоит заметить, что само существование протечек стилей через конформизм может быть поставлено под сомнение, так как стили родительского элемента формально к дочернему элементу не применяются, а на практике такое поведение может рассматриваться даже как желаемое. Но если уж исходить из формальной точки зрения, то придется признать, что конформизм стилей определенно нарушает их инкапсуляцию. В качестве практического доказательства автор предлагает пытливому читателю воспользоваться утиным тестом.
3. Каскадный беспредел
Применение стилей к целевым элементам селекторов происходит в три этапа.
На первом этапе из всего DOM-дерева выбираются все элементы, соответствующие селектору целевого элемента. К примеру, для селектора .current-block h3 на первом этапе будут выбраны все элементы с тэгом h3. Способа ограничить пространство выбора каким-либо участком DOM-дерева не существует.
На втором этапе выбранные элементы фильтруются на предмет соответствия селектору путем обхода родительских элементов целевого элемента. При использовании комбинатора потомка пробел (descendant combinator) поиск соответствия может идти вплоть до корневого элемента DOM-дерева. При использовании сестринского комбинатора ~ (general sibling combinator) — до самого первого сестринского элемента.
К примеру,
.current-block h3 {
background: blue;
}
.outer-block h3 {
background: red;
}
<div class=”outer-block”>
<h3>Я намеренно сделан красным</h3>
<div class=”current-block”>
<h3>Я красный из-за каскадного беспредела</h3>
</div>
</div>
посмотреть на jsfiddle.net
Единственным способом ограничить пространство поиска является использование дочернего комбинатора > (child combinator) и ближайшего сестринского комбинатора + (adjacent sibling combinator). Для этого необходимо задавать точный путь в DOM-дереве от целевого элемента к корневому элементу блока, что приводит к увеличению связанности CSS и HTML-кода.
На третьем этапе выбранным и отфильтрованным целевым элементам назначаются стилевые свойства. При этом, если на один и тот же целевой элемент претендуют несколько селекторов, каждый со своим вариантом свойства, то значение свойства определяется на основе специфичности селекторов, а при ее равенстве — на основе порядка объявления.
Таким образом, при определенных условиях (используемые комбинаторы, соотношение специфичностей, порядок объявления) стили элементов внешнего блока могут влиять на стили элементов вложенного блока. Этого влияния можно было бы избежать, если бы можно было указывать область DOM-дерева, в которой следует выбирать и фильтровать целевые элементы.
4. Позиционная обусловленность
Элементы блоков могут менять свое отображение в зависимости от позиции блока в DOM-дереве при использовании в селекторах сестринских комбинаторов (+ и ~) или псевдоклассов (:first-child и т.п.).
К примеру,
.block {
background: red;
}
.block + .block {
background: blue;
}
<div class=”block”>
<h3>Я красный, но при добавлении блока передо мной я стану синим</h3>
</div>
<div class=”block”>
<h3>Я синий</h3>
</div>
посмотреть на jsfiddle.net
Как и в случае с конформизмом свойств, стоит отметить, что многие разработчики находят позиционную обусловленность весьма полезной. Автор статьи солидарен с ними до тех пор, пока обусловленность не выходит за границы блока, поскольку в этом случае налицо явное нарушение инкапсуляции стилей.
Очевидно, что идеальная инкапсуляция CSS-стилей должна устранять любые возможности для их протечек.
Вторая часть статьи («Инкапсуляция CSS-стилей — Часть 2. Решения») будет посвящена анализу того, насколько текущие подходы (OOCSS, SMACSS, ACSS, BEM, CSS-препроцессоры) соответствуют идеалу, а также их классификации.
Буду рад полезным советам и конструктивной критике.
Источник
