Что такое графические объекты и какие свойства имеют

В документах Word могут быть использованы два типа графических изображений:
1. Рисунки
2. Графические объекты.
Рисунки импортируются из файлов, созданных другими программами (не программой Word), а графические объекты можно создавать самостоятельно с помощью встроенных в Word средств (встроенным редактором графических объектов).
Графические объекты: это любой нарисованный или вставленный объект, который можно редактировать и форматировать с помощью панели инструментов рисования (встроенным редактором графических объектов). Эти объекты являются частью текстового документа.
Автофигуры являются векторными рисунками. Векторные рисунки создаются из линий, кривых, прямоугольников и других объектов. Векторные рисунки сохраняются в формате приложения, в которых они создавались. К графическим объектам в Word относятся:
1. Автофигуры
2. Объекты Надпись
3. Объекты WordArt.
Виды объектов
Документ может содержать различные графические объекты: рисунки из графических файлов, врезки, объекты текстовых эффектов, горизонтальные линии, рисованные фигуры и др.
Рисунки из графических файлов используют для размещения в документе фотографий и сканированных изображений, а также изображений, созданных в графических редакторах. Word позволяет вставлять в документ рисунки из графических файлов всех основных графических форматов: jpeg, bmp, gif, tiff и др. Врезки (рамки) используют для помещения в них текста, таблиц и другого содержимого с последующим произвольным позиционированием на странице документа. Объекты текстового эффекта используют при создании заголовков, иных крупных художественно оформленных надписей .Горизонтальная линия позволяет четко и наглядно разделять части документа, а также может быть использована как виньетка в начале или конце частей документа. Использование фигур позволяет непосредственно в документе самостоятельно создавать несложные рисунки, например, схемы.
Вставка объектов
Для вставки содержимого графического файла необходимо выполнить:
1. Щелкнуть место вставки рисунка
2. В меню Вставка выбрать команду Рисунок, а затем — команду Из файла…
3. Выбрать рисунок, который следует вставить
4. Дважды щелкните рисунок, который следует вставить
Вставка графики из другой программы:
1. Выделите графический объект в другой программе и выполните команду копирования в буфер обмена одним из способов
2. Укажите курсором место вставки рисунка в документе WORD
3. Выполните в WORD команду Правка – Вставить или Правка – Специальная вставка
4. Выберите из списка “Как:” необходимый формат данных. Можно выбрать любое значение, кроме того, в которое входит слово объект, так как в этом случае произойдет внедрение данных.
10.4. Работа с объектами [13]
Графический редактор Word, позволяет быстро строить несложные рисунки. Возможности, предоставляемые редактором рисунков, очень похожи на средства, имеющиеся в любом другом графическом редакторе. Для редактирования объектов и изменения их цветов, заливок, границ и других параметров, служит панель инструментов Рисование.
Работа с графическими объектами состоит из трех основных действий:
1. Вставка рисованных объекты в документ
2. Рисование или выполнение определенных действий (например, перемещение рисованных объектов по документу, группировка, порядок и т.д.)
3. Изменение рисованных объектов (например, изменение размеров, угла поворота и т.д.).
Средняя группа кнопок на панели инструментов Рисование предназначена для вставки разнообразных графических объектов:
· автофигуры
· линии
· стрелки
· прямоугольник
· овал
· надпись
· добавить объект WordArt
Диалоговое окно формат. Диалоговое окно формат предполагает наиболее полные возможности для форматирования графических объектов. Для того чтобы активизировать окно диалога Формат, необходимо выполнить следующие действия:
1. Выделить объект, щелкнув на нем. Чтобы выделить объект, располагающий позади текста, нужно сначала щелкнуть на кнопке Выбор объектов панели инструментов Рисование
2. Выбрать из меню Формат команду Автофигура, Надпись, Рисунок, Объект WordArt. Название команды зависит от типа выделенного объекта. о объекта.
11. Слияние документов [14]
Слияние применяется, когда нужно создать набор документов, к примеру, наклейки с адресами или письма на бланках, которые рассылаются большому числу заказчиков. Каждое письмо или наклейка содержат как общие, так и индивидуальные сведения. Например, в письме должно быть обращение к заказчику по фамилии. Индивидуальные сведения для каждого письма или наклейки поступают из источника данных. Процесс слияния состоит из нескольких общих действий:
· Настройка основного документа Основной документ содержит текст и графику, которые являются общими для всех версий составного документа, например, обратный адрес или приветствие на бланке письма.
· Подключение документа к источнику данных Источником данных является файл, содержащий сведения, которые должны вставляться в документ, например, фамилии и адреса получателей письма.
· Уточнение списка получателей или элементов Приложение Microsoft Office Word создает копию основного документа для каждого элемента или записи файла данных. Если файл данных — это список рассылки, то элементами, вероятно, являются получатели этой рассылки. Если нужно создать копии только для определенных элементов файла данных, элементы (записи), которые требуется включить в список, можно выбрать.
· Добавление в документ текстовых заполнителей (полей слияния) При слиянии поля слияния заполняются данными из файла данных.
· Предварительный просмотр и завершение слияния Перед тем как печатать весь комплект копий документа, каждую из копий можно предварительно просмотреть.
[1]https://about-comp.ru/index.php/programms/36-poleznoznaty/
[2] https://www.nkj.ru/archive/articles/4488/
[3] www.oline-teaching.com
[4] www.paratype.ru
[5] www.teachvideo.ru
[6]www.oblsud49.ru
[7] www.teachvideo.ru
[8] www.web-monitor.narod.ru
[9] www.computerra.ru
[10] www.snkey.net
[11] www.taurion.ru/word
[12] www.lessons-tva.info
[13] https://on-line-teaching.com
[14] https://support.office.microsoft.com
Дата добавления: 2016-04-03; просмотров: 5943 | Нарушение авторских прав | Изречения для студентов
Читайте также:
Рекомендуемый контект:
Поиск на сайте:
© 2015-2020 lektsii.org – Контакты – Последнее добавление
Источник


24.1. Компьютерная графика и её виды
Компьютерная графика — широкое понятие, обозначающее:
1) область деятельности, в которой компьютеры используются как инструменты создания и обработки графических объектов;
2) разные виды графических объектов, созданных или обработанных с помощью компьютера.
По способу создания можно выделить следующие классы объектов компьютерной графики (рис. 5.4): двумерные изображения (растровые, векторные, фрактальные), трёхмерные изображения, анимацию.

Рис. 5.4. Объекты компьютерной графики
Растровое графическое изображение состоит из отдельных маленьких прямоугольников — пикселей. Размеры пикселей растрового изображения настолько малы, что при его просмотре в обычном масштабе они неразличимы. Зернистая структура растрового графического изображения становится заметной при увеличении масштаба его просмотра (рис. 5.5).

Рис. 5.5. Растровое и векторное изображения в обычном и увеличенном масштабе
 Пиксель — наименьший элемент растрового изображения. Он может принимать любой цвет из палитры, содержащей миллионы цветов. Точность цветопередачи — основное достоинство растровых графических изображений. При сохранении растрового изображения в памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя. Качество растрового изображения возрастает с увеличением количества пикселей в изображении и количества цветов в палитре. Но при этом возрастает и информационный объём всего изображения.
Пиксель — наименьший элемент растрового изображения. Он может принимать любой цвет из палитры, содержащей миллионы цветов. Точность цветопередачи — основное достоинство растровых графических изображений. При сохранении растрового изображения в памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя. Качество растрового изображения возрастает с увеличением количества пикселей в изображении и количества цветов в палитре. Но при этом возрастает и информационный объём всего изображения.
 Растровая графика — универсальное средство для формирования и обработки любых плоских изображений. С помощью цветов и оттенков отдельных точек на плоском изображении могут быть показаны и пространственные (объёмные) сцены. В полиграфических и электронных изданиях растровые изображения используются в тех случаях, когда нужно качественно и чётко передать в изображении оттенки цветов и плавные переходы от одного цвета к другому.
Растровая графика — универсальное средство для формирования и обработки любых плоских изображений. С помощью цветов и оттенков отдельных точек на плоском изображении могут быть показаны и пространственные (объёмные) сцены. В полиграфических и электронных изданиях растровые изображения используются в тех случаях, когда нужно качественно и чётко передать в изображении оттенки цветов и плавные переходы от одного цвета к другому.
Серьёзным недостатком растровой графики является существенное падение качества изображения в результате его масштабирования и различных геометрических преобразований. Это связано с тем, что при уменьшении растрового изображения несколько соседних пикселей преобразуются в один, что ведёт к потере чёткости мелких деталей изображения. При увеличении растрового изображения в него добавляются новые пиксели, причём соседние пиксели принимают одинаковый цвет и возникает ступенчатый эффект.
Растровые изображения можно получить, сканируя рисунки или фотографии, фотографируя объекты цифровым фотоаппаратом, создавая рисунки с использованием графического планшета или разнообразных растровых графических редакторов (Microsoft Paint, GIMP, Adobe Photoshop).
В последнем случае определённые трудности возникают при манипуляциях с отдельными фрагментами изображения. Чтобы лучше понять, о чём идёт речь, просто представьте свои действия при удалении одного из лепестков цветка (см. рис. 5.5) в графическом редакторе Microsoft Paint. Для преодоления этого недостатка более мощные программы работы с растровой графикой (GIMP, Adobe Photoshop) предусматривают средства создания составных изображений с помощью:
1) механизма слоёв (layers) — накладывающихся друг на друга плоскостей, в каждой из которых используется только часть точек;
2) механизма фильтров — преобразующих цвета пикселей с учётом некоторых параметров;
3) управления цветовыми каналами;
4) управления способом взаимодействия отдельных слоёв.
 Векторное изображение — это изображение, построенное из геометрических примитивов (объектов): отрезков прямых, дуг, окружностей, эллипсов, многоугольников и кривых Безье. Примитив не нужно рисовать — выбрав на панели инструментов пиктограмму с его изображением или названием, вы просто задаёте необходимые параметры, по которым компьютер сам выполняет необходимые построения.
Векторное изображение — это изображение, построенное из геометрических примитивов (объектов): отрезков прямых, дуг, окружностей, эллипсов, многоугольников и кривых Безье. Примитив не нужно рисовать — выбрав на панели инструментов пиктограмму с его изображением или названием, вы просто задаёте необходимые параметры, по которым компьютер сам выполняет необходимые построения.
Объекты векторного изображения накладываются друг на друга, образуя независимые слои. Каждый слой векторного изображения содержит свой объект. При преобразовании векторного объекта исходное изображение удаляется, а вместо него строится новое — по тем же алгоритмам, но с учётом изменённых данных. Это позволяет без потерь качества масштабировать, поворачивать и трансформировать векторные изображения, оставляя при этом толщину линий неизменной (см. рис. 5.5).
Кривые Безье были разработаны в 60-х годах XX века независимо друг от друга Пьером Безье из автомобилестроительной компании «Рено» и Полем де Кастельжо из компании «Ситроен», где применялись для проектирования кузовов автомобилей. Математический аппарат кривых
Безье основан на многочленах Бернштейна, описанных Сергеем Натановичем Бернштейном в 1912 году.
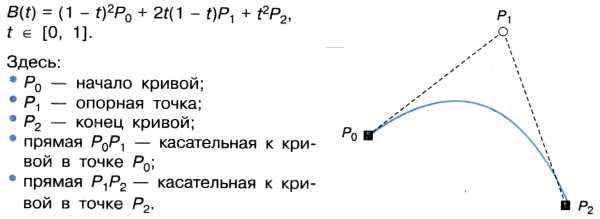
В компьютерной графике в основном применяются кривые Безье второго и третьего порядка (рис. 5.6). Кривая Безье второго порядка описывается уравнением:

Рис. 5.6. Кривая Безье второго порядка
Вместе с тем не всякое изображение можно представить как совокупность простых геометрических фигур. Векторные графические изображения создают с помощью специальных программ (CorelDRAW, Inkscape) и широко используют в картографии, мультипликации, инженерной графике, при создании логотипов, схем, диаграмм — там, где важны чёткость контуров и возможность увеличения масштаба изображения без потери качества.
 Ещё одним видом компьютерной графики является фрактальная графика. Термин «фрактал» (от лат. fractus — дроблёный) употребляется для обозначения объектов, обладающих свойством самоподобия, когда целое (в точности или приближённо) имеет ту же форму, что одна или более его частей (рис. 5.7).
Ещё одним видом компьютерной графики является фрактальная графика. Термин «фрактал» (от лат. fractus — дроблёный) употребляется для обозначения объектов, обладающих свойством самоподобия, когда целое (в точности или приближённо) имеет ту же форму, что одна или более его частей (рис. 5.7).

Рис. 5.7. Примеры фрактальных изображений
В основе фрактальной графики лежит очень простая идея: бесконечное по красоте и разнообразию множество фигур можно получить из относительно простых конструкций при помощи всего двух операций — копирования и масштабирования. На компьютере построение фрактального изображения происходит путём автоматической генерации изображений по некоторым алгоритмам или формулам, хранящимся в памяти компьютера.
В наши дни теория фракталов находит широкое применение в различных областях человеческой деятельности. Помимо фрактальной живописи, фракталы используются в теории информации для сжатия графических данных, в физике и географии для правдоподобного представления моделируемых объектов, в радиоэлектронике для качественного приёма сигнала, в экономике для описания кривых колебания курсов валют и т. д.
Много интересного о фракталах вы найдёте на сайте «Элементы большой науки» (elementy.ru/posters/fractals).
В последнее время всё большую популярность приобретает трёхмерная или ЗБ-графика (от англ. three dimensions — три измерения). В ней применяются технологии создания в виртуальном пространстве объёмных моделей, которые максимально приближены к реальным объектам.
Трёхмерная графика широко используется в инженерном проектировании, компьютерном моделировании физических объектов и процессов, в мультипликации, кинематографии и компьютерных играх.
Рассмотрим процесс создания трёхмерного изображения с помощью векторной графики.
Сначала в пределах некоторого пространства координат (на сцене) размещаются отдельные объекты, составленные из геометрических объёмных тел.
Далее, на этапе каркасной аппроксимации производится разбивка всех плавных криволинейных поверхностей на треугольники — минимальные плоские фигуры. В дальнейшем поверхности обрабатываются именно как наборы треугольников, заданных координатами своих вершин.
Стадия геометрических построений поверхностей включает заполнение поверхностей, создание перспективы, учёт влияния источников света и т. д.
На заключительном этапе рендеринга происходит раскраска поверхностей, а в более сложных случаях создания профессиональных изображений — ещё и учёт свойств поверхностей при отражении и поглощении света и влияния оптической плотности окружающей среды.
В настоящее время одним из наиболее популярных 30-редакторов является Blender — свободно распространяемый пакет для создания трёхмерной компьютерной графики. Его можно найти на сайте разработчиков (www.blender.org), скачать и установить на свой компьютер. Освоить Blender помогут видеоуроки (www.youtube. com).
 Анимация (от англ. animation — одушевление) — это «оживление» изображения. При анимации несколько рисунков (кадров) сменяют друг друга через заданные промежутки времени. Если кадры сменяют друг друга чаще, чем 24 раза в секунду, человеческий глаз воспринимает это как непрерывное движение. В настоящее время широкое распространение получила компьютерная анимация.
Анимация (от англ. animation — одушевление) — это «оживление» изображения. При анимации несколько рисунков (кадров) сменяют друг друга через заданные промежутки времени. Если кадры сменяют друг друга чаще, чем 24 раза в секунду, человеческий глаз воспринимает это как непрерывное движение. В настоящее время широкое распространение получила компьютерная анимация.
 Компьютерная анимация — последовательный показ заранее подготовленных графических файлов, а также компьютерная имитация движения с помощью изменения формы объектов или показа последовательных изображений с фазами движения.
Компьютерная анимация — последовательный показ заранее подготовленных графических файлов, а также компьютерная имитация движения с помощью изменения формы объектов или показа последовательных изображений с фазами движения.
Рассмотрим основные виды компьютерной анимации. Анимация по ключевым кадрам наиболее близка к традиционной рисованной мультипликации. Прорисовку и расстановку ключевых кадров по временной шкале производит художник, а промежуточные кадры рассчитывает специальная программа.
 Запись движения. Движения актёров в специальных костюмах с датчиками записываются камерами и анализируются специальным программным обеспечением. Итоговые данные о перемещении суставов и конечностей актёров применяют к трёхмерным скелетам виртуальных персонажей, чем добиваются высокого уровня достоверности изображения движения последних.
Запись движения. Движения актёров в специальных костюмах с датчиками записываются камерами и анализируются специальным программным обеспечением. Итоговые данные о перемещении суставов и конечностей актёров применяют к трёхмерным скелетам виртуальных персонажей, чем добиваются высокого уровня достоверности изображения движения последних.
 Процедурная анимация автоматически генерируется компьютером в режиме реального времени в соответствии с установленными правилами. Представляет собой симуляцию физического взаимодействия твёрдых тел; имитацию движения систем частиц, жидкостей и газов; расчёт движения персонажа под внешним воздействием и многое другое. Процедурная анимация часто используется в компьютерных играх.
Процедурная анимация автоматически генерируется компьютером в режиме реального времени в соответствии с установленными правилами. Представляет собой симуляцию физического взаимодействия твёрдых тел; имитацию движения систем частиц, жидкостей и газов; расчёт движения персонажа под внешним воздействием и многое другое. Процедурная анимация часто используется в компьютерных играх.
 Программируемая анимация. Движения анимируемых объектов программируются, например, на языке JavaScript.
Программируемая анимация. Движения анимируемых объектов программируются, например, на языке JavaScript.
В 1968 г. группой учёных под руководством советского и российского математика Н. Н. Константинова было создано одно из первых компьютерных анимированных изображений. Электронно-вычислительная машина БЭСМ-4 по специальной программе рисовала кадры мультфильма «Кошечка» (www.etudes.ru/ru/etudes/cat-animation)
.
Cкачать материалы урока
Источник
Графические объекты – это объекты, с помощью которых осуществляется
вывод на экран изображений. Их использование в приложениях для создания
графических изображений возможно на различных уровнях – в этом
раздели будет рассмотрена работа с объектами с использованием функций GDI.
Графических объектов не так уж и много:
Точка. Изображение можно рисовать точками. Наиболее
простой метод, так как для него достаточно вызова лиш одной функции SetPixel()
(ровно как и для чтения GetPixel()). В принципе, точка не является графическим
объектом, так как она не существует как объект и рассматривается здесь лишь
как одна из возможностей получения изображения.Перо. Изображение можно рисовать перьями (как корандашом на листе
бумаги). Перо обладает толщиной, цветом и типом линии (сплошная, прерывистая,
точечная и т. п.). Перед использованием перо создается как объект.Кисть. Предопределенный системой или созданный программистом
набор пикселов, который, как единое целое, может быть отображен на экране монитора.
Кисти используются в функциях для заполнения внутренних
областей замкнутых фигур и фонов окон (аналогично сплошной закраске). Перед
использованием кисть создается как объект.Растровые изображения.
Набор байт, содержащий значения цветов и информацию о координатах для отображения
на экране пикселов, в совокупности составляющих изображение. Это картинки, фоны,
графические элементы (кнопки, меню, иконки) и т. п. Перед использованием
растровые изображения могут быть созданы программно или использоваться как
заранее созданные и хранящиеся в файлах, ресурсах и т.д.Шрифты. Это либо набор пикселов (растровое изображение)
для матричных шрифтов, либо набор кривых, описывающих контур отображаемых
букв для векторных шрифтов (например шрифты True Type). Перед использованием
шрифты могут быть созданы программно или используются заранее подготовленные
и установленные в системе шрифты.
В начало
Получение изображения перерисовкой пикселей
Изменить один контекста устройства дает возможность вызов функции
SetPixel():
WINGDIAPI COLORREF WINAPI SetPixel(HDC hdc,int x,int y,COLORREF color);
Первый аргумент хэндл контекста устройства (как и во всех последующих
примерах – поэтому далее этот параметр не будет поясняться).
x и y – координаты прорисовываемого пикселя.
color – цвет пикселя, как совокупность трех цветов (red – красного,
зеленого – green и синего – blue, или RGB -значение цвета ).
Каждая из этих микроточек может иметь значение, соответствующее
интенсивности свечения от 0 до 255 (максимальная яркость). Таким образом
может быть определено почти 17 миллионов цветов. Число отображаемых
цветов может быть меньше и зависит от видиокарты компьютера и установок
Windows.
Можно задать цвет как 16 ричное число:
0xx00bbggrr
Макрос RGB, возвращающий цвет пикселя, определен как:
#define RGB(r, g, b) ((COLORREF) (((BYTE)(r)
| ((WORD) ((BYTE)(g))
Пример использования функции SetPixel(). В примере точками рисуется
зеленая линия длиной 100 пикселей.
HDC hDc = GetDC(Handle);
for(int i=0; i
В принципе для рисования линий более подходят функции работы с перьями –
о чем речь пойдет ниже.
В начало
Перо и его использование для рисования графичиских примитивов
Перо перед использованием создается с помощью функции CreatePen. Эта функция создает логическое перо,
которое задает указанный стиль, ширину, и цвет пера. Перо перед использованием
выбирается в контекст устройства.
HPEN CreatePen
(
int PenStyle, // стиль пера
int nWidth, // ширина
COLORREF crColor // цвет
);
Стиль пера задают константы:
PS_SOLID – сплошная линия.
PS_DASH – штриховая линия.
PS_DOT – пунктирная линия.
PS_DASHDOT – штрих пунктирная линия.
PS_DASHDOTDOT – чередующиеся черточки и двойные точки.
PS_NULL – невидимое перо.
PS_INSIDEFRAME – перо для линий, выводимых внутри рамки закрытых форм
(например, Ellipse, Rectangle, RoundRect, Pie, и Chord функции).
Перо может быть создано также функцией CreatePenIndirect().
HPEN CreatePenIndirect
(
CONST LOGPEN *lplgpn // указатель на структуру LOGPEN
);
Функция SelectObject выбирает объукт (в данном случае перо) в указанный
контекст устройства. Новый объект заменяет предыдущий объект того же самого
типа и возвращает HDC заменяемого объекта.
HGDIOBJ SelectObject
(
HDC hdc, // дескриптор контекста устройства
HGDIOBJ hgdiobj // дескриптор объекта который вибирается
);
Для рисования перьями используются функции:
bool MoveToEx(HDC hdc,int x1,int y1,LPPOINT lpPoint). Перемещает точку начала
рисования линии в указанные координаты. LPPOINT lpPoint –
адрес старой текущей позицииbool LineTo(int x2,int y2). Рисует линию начиная с текущей позиции,
заданной функцией MoveTo до указанных координат.bool Rectangle(HDC hdc,int x1,int y1,int x2,int y2). Рисует прямоугольник,
размер которого определяется координатами верхнего (x1,y1) и нижнего (x2,y2)
угла. Используется текущее перо, а для заполнения текущая кисть.bool Ellipse(HDC hdc,int x1,int y1,int x2,int y2).Рисует элипс,
вписанный в прямоугольник, размер которого определяется координатами
верхнего (x1,y1) и нижнего (x2,y2) угла. элипс заполнен белым цветом и обведен
линией пера контекста устройства. Используется текущее перо, а для заполнения
текущая кисть.bool RoundRect(HDC hdc,int x1,int y1,int x2,int y2,int x3,int y3).
Рисует прямоугольник с закругленными краями, размер которого определяется
координатами верхнего (x1,y1), нижнего (x2,y2) угла и координатами
скругления (x3,y3). Используя текущее перо, а для заполнения текущая кисть.bool Arc(HDC hdc,int x1,int y1,int x2,int y2,int x3,int y3,int x4,int y4);
Рисует элиптическую дугу, логически ограниченную прямоугольником, размер
которого определяется координатами верхнего (x1,y1) и нижнего (x2,y2) угла.
Непосредственно дуга определяется дополнительными двумя точками (x3,y3,x4,y4).
Первая – начало дуги – находится на пересечении эллипса, частью которого
является дуга, и прямой, проходящей через центр прямоугольника и точку начала
дуги. Вторая – конец дуги – определяется аналогично. Дуга прорисовывается
против часовой стрелки. Огpаничивающий пpямоугольник должен быть не длиннее
и не шиpе 32767.bool ArcTo(HDC hdc,int x1,int y1,int x2,int y2,int x3,int y3,int x4,int y4).
Полностью аналогична функции ArcTo, за исключением того, что запоминается
как текущая позиция пера последняя точка дуги.bool Pie(HDC hdc,int x1,int y1,int x2,int y2,int x3,int y3,int x4,int y4);
Рисует сектор элипса, логически вписываемый в прямоугольник, размер
которого определяется координатами верхнего (x1,y1) и нижнего (x2,y2) угла,
а координаты начальной и конечной точек (x3,y3,x4,y4), аналогично функции Arc().
Огpаничивающий пpямоугольник должен быть не длиннее и не шиpе 32767.
Используется текущее перо, а для заполнения текущая кисть.bool Chord(HDC hdc,int x1,int y1,int x2,int y2,int x3,int y3,int x4,int y4).
Рисует сегмент элипса (область, ограниченную пересечением эллипса и линии),
логически вписываемый в прямоугольник, размер которого определяется
координатами верхнего (x1,y1) и нижнего (x2,y2) угла, а координаты
ограничительной линии (x3,y3,x4,y4). Используется текущее перо, а для
заполнения текущая кисть.bool Polyline(HDC hdc,CONST POINT *lppt,int cPoints);
Функция рисует ломаную линию по массиву точек, на который указывает
lppt и число точек из этого массива равно cPoints.Отрезки прямых рисуются текущим пером. Фигуры, образованные сегментами,
не закрашиваются.bool Polygon(HDC hdc,CONST POINT *lppt,int cPoints);
Функция рисует многоугольник, состоящий из двух или больше вершины, связанных
прямыми линиями по массиву точек, на который указывает lppt и число точек из
этого массива равно cPoints.. Используется текущее перо и заполнение текущей
кистью.
Эти функции работают только в Windows NT:
bool AngleArc(HDC hdc,int x1,int y1,int r,float fStartAngle, float fSweepAngle);
Рисует линию сегмента и дугу с центром радиуса дуги в точке x1,y1 и радиусом
r (радиус круга в логических модулях, всегда положителен). fStartAngle –
стартовый угол в градусах относительно оси X, fSweepAngle – определяет
конечный угол в градусах относительно стартового угла. Фигура не заполнена.bool PolyPolyline(HDC hdc,CONST POINT *lppt,
CONST DWORD *lpdwPolyPoints,DWORD cCount); lppt – указатель на массив структур
типа POINT. Каждая структура в массиве идентифицирует точку в логическом
пространстве. lpdwPolyPoints – указывает на массив переменных, определяющих
число точек в массиве lppt для соответствующей полилинии. Значение каждого
элемента должно быть больше или равно двум. cCount – определяет количество
элементов в массиве lpdwPolyPo. Отрезки прямых рисуются текущим пером.
Фигуры, образованные сегментами, не закрашиваются.bool PolyPolylineTo(HDC hdc,CONST POINT *lppt,
CONST DWORD *lpdwPolyPoints,DWORD cCount); Полностью
аналогична функции PolyPolyline, за исключением того, что запоминается
как текущая позиция пера последняя точка линии.bool PolyPolygon(HDC hdc,CONST POINT *lppt,
CONST DWORD *lpdwPolyPoints,DWORD cCount); Параметры аналогичны параметрам
функции PolyPolyline. Функция рисует ряд замкнутых многоугольников.
Каждый многоугольник рисуются текущим пером и закрашен текущей кистью.
Многоугольники могут накладываться друг на друга.bool PolyBlezier(HDC hdc,CONST POINT *lppt,DWORD cPoints);
Выводит одну или большее Bezier сплайнов (кривых Блейзера).
Эти кривые задаются началом, концом линии и промежуточными точками,
определяющие изгиб. В массиве точек первая и четвертая используются как
конечные, вторая и третья как промежуточные. Для следущей линии необходимо
еще три точки – четвертая точка первой линии является начальной для второй.
Рисунок не заполнен. Эта функция выводит линии, используя текущее пероbool PolyBlezierTo(HDC hdc,CONST POINT *lppt,DWORD cPoints); Полностью
аналогична функции PolyBezier, за исключением того, что запоминается
как текущая позиция пера последняя точка линии.bool PolyDraw(const POINT* lpPoints,const BYTE* lpTypes,int nCount);
Функция составляет множество сегментов строки и Кривых Безье.
lpPoints – указатель на массив структур данных POINT, который содержит
оконечные точки для каждого сегмента линии и контрольных точек для каждого
Bezier сплайна.lpTypes – указатель на массив, который определяет, как каждая
точка в lpPoints массиве используется.
Значения могут быть одним из следующего:PT_MOVETO – Определяет, что эта точка начинает новый рисунок.
Эта точка становится новой текущей позицией.PT_LINETO – Определяет, что линия должна быть выведена от текущей
позиции до этой точки, которая затем становится новой текущей позицией.PT_BEZIERTO – Определяет, что эта точка – контрольная точка или
последняя точка для Bezier сплайна.PT_BEZIERTO – точек всегда должно быть три. Текущая позиция определяет
отправную точку для Bezier сплайна. Первые две PT_BEZIERTO точки – контрольные
точки, а третья PT_BEZIERTO точка – точка окончания. Точка окончания становится
новой текущей позицией. Если не имеется трех последовательных точек PT_BEZIERTO,
результат ошибка. PT_LINETO или тип PT_BEZIERTO может быть объединен с другими
константами, используя поразрядный оператор OR указывая, что соответствующая
точка – последняя точка в рисунке, и рисунок закрыт.PT_CLOSEFIGURE – Определяет, что рисунок автоматически закрыт после
того, как PT_LINETO или тип PT_BEZIERTO для этой точки выполнен. Линия
выведена от этой точки до самой последней точки MoveTo или PT_MOVETO. Этот
флажок объединен с типом PT_LINETO для строки, или с типом PT_BEZIERTO для
Bezier сплайна, используя поразрядный OR оператора. Текущая позиция установлена
к отметке окончания заключительной строки.
nCount – Определяет общее число точек в lpPoints массиве и число байтов
в lpTypes массиве.Функция модифицирует текущую позицию. Нарисованные замкнутые фигуры не
заполняются.
Следующие примеры показывают использование некоторых описанных функций.
void __fastcall
TForm1::Button1Click(TObject *Sender)
{
HPEN hPen,hPenOld;
//Получаем контекст окна приложения
HDC hDc = GetDC(Handle);
//Создаем перо сплошное, толщиной 2,красное
hPen=CreatePen(PS_SOLID,2,RGB(255,0,0));
//Выбираем перо в контекст устройства и запоминаем старое
hPenOld = SelectObject(hDc,hPen);
//Рисуем линию
MoveToEx(hDc,0,0,NULL);
LineTo(hDc,Width,Height);
//Рисуем прямоугольник
Rectangle(hDc,50,50,100,100);
//Рисуем прямоугольник со скругленными углами
RoundRect(hDc,150,150,400,400,50,50);
//Рисуем элипс
Ellipse(hDc,100,100,300,300);
//Рисуем сектор элипса
Pie(hDc,0,0,200,200,0,0,0,100);
//Рисуем дугу
Arc(hDc,0,0,250,250,125,0,50,0);
//Рисуем сегмент, замкнутый дугой
AngleArc(hDc,100,150,50,0,180);
//Рисуем сегмент элипса
Chord(hDc,0,0,200,200,0,0,10,200);
//Рисуем ломаную линию
TPoint tPoint[3];
tPoint[0] = Point(100,500);
tPoint[1] = Point(150,400);
tPoint[2] = Point(100,300);
Polyline(hDc,tPoint,3);
//Рисуем кривые Блейзера
TPoint tPoints[7];
tPoints[0]=TPoint(0,0);
tPoints[1]=TPoint(800,30);
tPoints[2]=TPoint(0,40);
tPoints[3]=TPoint(550,400);
tPoints[4]=TPoint(350,200);
tPoints[5]=TPoint(550,400);
tPoints[6]=TPoint(0,500);
PolyBezier(hDc,tPoints,6);
//Возвращаем все на свои места
SelectObject(hDc,hPenOld);
DeleteObject(hPen);
DeleteObject(hPenOld);
ReleaseDC(Handle,hDc);
//Или
DeleteDC(hDc);
}
Для того, чтобы рисовать не в форме приложения,а на экране дисплея,
достаточно в предыдущем примере получить контекст экрана монитора.
HDC hDc=CreateDC(“DISPLAY”,NULL,NULL,NULL);
Несмотря на то, что многие функции работают только в Windows NT, но
в BorlandC++ Builder доступ к ним имеется через свойство Canvas компонентов.
В начало
Кисти, их создание и применение
Кисти используются в Windows в основном для заливки внутренних областей.
Чтобы использовать кисть ее необходимо создать с помощью
функций CreateSolidBrush, CreateDIBPatternBrush, CreateHatchBrush,
CreatePatternBrush… и затем, как и для пера, выбрать
их в контекст отображения, используя функцию SelectObject. После
применения средств рисования их можно удалить с помощью функции DeleteObject.
Основные функции для создания кисти, следующие:
Функция CreateSolidBrush создает логическую кисть, которая имеет указанный
цвет.
HBRUSH CreateSolidBrush
(
COLORREF crColor // цвет кисти
);
Функция CreateHatchBrush создает логическую кисть, которая имеет
указанный образец штриховки и цвет.
HBRUSH CreateHatchBrush
(
Int fnStyle, // стиль штриховки
COLORREF clrref // цвет
);
FnStyle определяет стиль штриховки кисти. Этот параметр может
иметь одно из следующих значений:
HS_BDIAGONAL штриховка 45 градусов слева направо;
HS_CROSS горизонтальная и вертикальная штриховка(квадратиками);
HS_DIAGCROSS Штриховка сеточкой 45 градусов;
HS_FDIAGONAL С 45 градусами справа на лево;
HS_HORIZONTAL горизонтальная штриховка;
HS_VERTICAL вертикальная штриховка.
Функция CreatePatternBrush создает логическую кисть с указанным растровым
изображением.
HBRUSH CreatePatternBrush
(
HBITMAP hbmp // Хэндл изображения
);
В Win9x кисти, созданные как точечные рисунки в формате растрового
изображения больше чем 8×8 пикселы не поддерживаются. Если точечный рисунок
больше, то используется только его часть.
Цвет однобитных кистей при значении бита 1 соответствует цвету текста и фона
контекста устройства, 0 текущему цвету контекста.
Исполльзования кистей
Мы уже использовали кисти при рассмотрении фигур, созданных перьями.
Это все функции, которые предназначены для рисования предопределенно
замкнутых фигур ( Rectangle(), Ellipse(),
RoundRect(), Pie(), Chord(),
PolyGon(), PolyPolyGon()).
Здесь используются совместно кисти и перья и если их параметры не переопределить,
то используются атрибуты по умолчанию как для пера так и для кисти.
Атрибуты контекста графических устройств
| Атрибут | Значение по умолчанию | Назначение |
| Цвет фона | Белый | Цвет заполнения фона |
| Прозрачность фона | OPAQUE | Если TRANSPARENT, то через фон видна подложка окна, если OPAQUE – то подложки окна не видно |
| Логический номер кисти | Белая кисть | Заливка замкнутых фигур |
| Начало координат кисти | 0,0 | Смещение верхнего левого угла кисти от начала координат окна |
| Текущая позиция пера | 0,0 | Точка, в которой находится перо перед перемешением и после перемещения для функций, не изменяющих текущую позицию |
| Режим графического вывода | R2_COPYPEN | Логическая операция по смешиванию цветов пера и фона |
| Логический номер шрифта | System | Текущий шрифт, устаноыленный как системный для Windows |
| Тип геометрических координат | MM_TEXT | Задает единицы измерения координат и направление осей отсчета |
| Логический номер пера | Черное перо | Текущее перо для рисования |
| Интервал между символами | Дополнительный интервал между символами | |
| Режим закрашивания многоугольников | Альтернативный | Задает правила закрашивания многоугольников, нарисованных функцией Polygon() |
| Режим растяжения | Черный по белому | Задает режим отображения при использовании функции StretchBlt() |
Примеры работы с кистями
Использование одноцветной и штриховых кистей:
void __fastcall
TForm1::Button1Click(TObject *Sender)
{
HPEN hPen,hPenOld;
HBRUSH hBrush,hBrushOld;
//Если будем ртсовать в приложении
HDC hDc = GetDC(Handle);
//Если рисуем на экране монитора
HDC hDc=CreateDC(“DISPLAY”,NULL,NULL,NULL);
//Если использовать одноцветную кисть
hBrush=CreateSolidBrush(RGB(0,0,255));
//Если использовать штриховую кисть кисть
hBrush=CreateHatchBrush(HS_HORIZONTAL,RGB(0,0,255));
//Без этой функции штриховка будет по белому квадрату
//с этой функцией под штриховкой то, что было на экране
//монитора или в окне приложения
SetBkMode(hDc,TRANSPARENT);
//Как и в примерах выше создаем перо для контура
hPen=CreatePen(PS_SOLID,2,RGB(255,0,0));
//Выбираем созданные объекты в контекст устройства
hPenOld = SelectObject(hDc,hPen);
hBrushOld=SelectObject(hDc,hBrush);
//Рисуем прямоугольник
Rectangle(hDc,0,0,200,200);
//Освобождаем ресурсы
SelectObject(hDc,hPenOld);
DeleteObject(hPen);
DeleteObject(hPenOld);
DeleteObject(hBrush);
DeleteObject(hBrushOld);
ReleaseDC(Handle,hDc);
DeleteDC(hDc);
}
Использование кисти с созданным растровым изображением:
void __fastcall
TForm1::Button2Click(TObject *Sender)
{
HDC hDc;
HBRUSH hBrush,hBrushOld;
// Массив для пикеселей изображения 10*10 пикселей. При 24
//цветах на каждый пиксель требуется 3 байта или 1.5 unsigned
//short числа, для 10*10 пикселей требуется 15*15=225 чисел.
// Создание кистей из битовых образов размером более 8*8
//пикселей в Win 9x не поддерживается. Если указан битовый
//образ большего размера, используется его часть.
unsigned short usrgMassPix[225];
//Зная как в памяти располагаются биты, например для 24 цветовой
//палитры синий цвет ff0000, можем задать его как цвет кисти
if(GetDeviceCaps(CreateDC(“DISPLAY”,NULL,NULL,NULL),BITSPIXEL) == 24)
{
for(int i=0; i
В данном примере использованы не только перо и кисть, но и объект DC
– растровое изображение, о котором речь пойдет в следующем параграфе.
В начало главы
В начало раздел?
